Buenas tardes,
Estoy intentando visualizar un código de un iframe que me ha generado una empresa externa a la mía con la que trabajo para que desde mi página web se puedan pedir citas médicas:
<iframe id="mainFrame" name="mainFrame"src="https://app.clinic-cloud.com/citaonline.php/dermatologiavelazquez"frameborder="0" height="500"width="950"></iframe>
El caso es que he pedido ayuda esta mañana a Soporte y la solución que se me ha dado es la siguiente:
Hola,
WordPress por defecto bloquea la carga de iframes con otro dominio distinto al del propio WordPress. A nivel servidor es posible evitar esa medida de seguridad añadiendo en tu .htaccess estas reglas:
<IfModule mod_headers.c>
Header always unset X-Frame-Options
</IfModule>
Ya las he añadido por ti y ahora en la consola de la herrameinta para desarrolladores de Chrome se muestra este error:
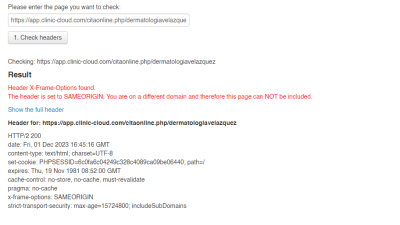
Refused to display 'https://app.clinic-cloud.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
Ese es generado por el propio WordPress por lo que te comento. En este enlace comentan una solución creando un plugin:
https://stackoverflow.com/questions/47383874/how-does-wordpress-restrict-x-frame-to-sameorigin
Instalando el plugin que mencionan, consigo ver correctamente el iframe en mi propio navegador, pero fuera de mi ordenador no veo absolutamente nada. Me sigue mostrando el error 'La página app.clinic-cloud.com ha rechazado la conexión.'
¿Alguien podría echarme un cable para conseguir que mi WordPress me permita mostrar dicho iFrame en cualquier dispositivo.
Agradecería mucho su ayuda.
Contenido solo visible a usuarios registrados
Lo tengo metido en https://www.dermatologiavelazquez.com/pedir-cita/, por si sirve de referencia.
Gracias.
Hola Diana,
En este caso el conflicto está en la página de destino, es decir, donde tienes el formulario, ya que no permite sin incautación
En este caso necesitas consultarlo con el soporte de Contenido solo visible a usuarios registrados y comprobar si hay alguna alternativa para integrar este form en tu sitio web.
Un Saludo