Buenas tardes,
Me acabo de dar cuenta que mi página web https://viajeros30.com no tiene bien definida la etiqueta lang. En los ajustes de wordpress si que tengo bien definido que la web está en indioma español pero al entrar a ver el código fuente de página me aparecen las siguientes lineas:
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="es"> <!--<![endif]-->
No se de donde sale ese código ni como puedo cambiarlo para que aparezca únicamente <html lang="es"> como debe ser. Los ajustes de wordpress están bien definidos y no he visto nada en los plugings que pueda estar forzando ese código. ¿Me pueden ayudar a solucionarlo?
Gracias de antemano
Contenido solo visible a usuarios registrados
Hola Rebeca
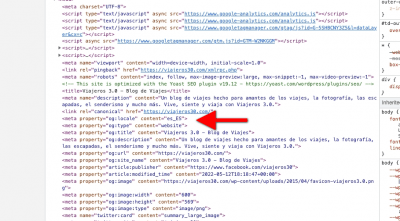
No veo que tengas en la web ningún selector de idiomas y tampoco veo lo que indicas en el código solo veo definido la propiedad locale que está en ES
De todas formas son http://msdn.microsoft.com/en-us/library/ms537512%2528v%3Dvs.85%2529.asp x" rel="noreferrer">comentarios condicionales no estándar de IE . Permiten la carga condicional de partes de una página HTML en IE.
Si el usuario está viendo el sitio con Internet Explorer 8 (como ejemplo), entonces <html lang="en" class="no-js">se convierte en su <html lang="en" class="ie8 no-js">(esto también podría usarse para dirigir al usuario a otra hoja de estilo especificamente para IE 8 también).
Fue útil cuando necesitamos corregir algunas cosas en la web ya que daban problemas IE 8 pero desde IE 10 ya no son compatibles.
Puedes dejarlo como está no afecta a la web.
Un Saludo
@pepesoler Buenas tardes, muchas gracias por la respuesta. El código que te he copiado aparece en el código fuente de todas las urls de la web al principio del todo, justo antes del <head>
Efectivamente, no tengo en la web ningún selector de idioma porque la web está exclusivamente en Español, de ahí que ese código es erróneo y no se de dónde procede. Es decir, aunque no afecte a la web no le veo sentido dejar un código extra que no sirve para nada, es erróneo y no se de donde procede. ¿Cómo podría corregir para que aparezca exclusivamente <html lang="es"> que sería en este caso lo correcto?
Muchas gracias
Hola Rebeca,
Verífica cambien momentáneamente el tema, por ejemplo a uno como twenty twenty uno predefinido por WordPress, esto usualmente no está escrito en temas base, para así verificar si no es algo que se agrega por el tema o si es un plugin que tienes instalado el que hace esta acción.
Si es el tema ya tendrías que consultarlos con ellos, ya que al ser un tema de pago no podemos probar en una instalación nuestra lo que comentas, igualmente este código no está activo, si te das cuenta se muestra como en gris, esto indica que el código está comentado, de hecho este texto:
<!--[if IE 8]>
Que esta antes de cada uno indica eso, un comentario.
Un saludo 🖐️