Buenas tardes.
Estoy usando el "theme" Lovecraft y mi consulta en este tema está relacionada con el logotipo de mi sitio web. Os adjunto 4 archivos "jpg":
- "Captura_pantalla_sin_logotipo.jpg" ---> captura de pantalla desde "Apariencia" SIN logotipo.
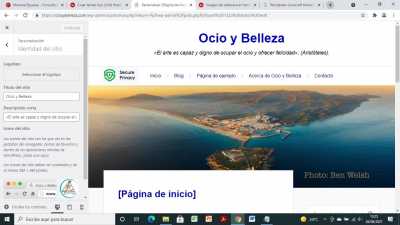
- "Captura_pantalla_con_logotipo_no_me_gusta.jpg" ---> captura de pantalla desde "Apariencia" CON un logotipo. Aquí se ven dos cosas que no me gustan:
1) el logotipo tapa el texto "Ocio y Belleza. «El arte es capaz y digno de ocupar el ocio y ofrecer felicidad». (Aristóteles)"
y 2) el tamaño del logotipo es enorme.
Con respecto a 2), no tengo mayor problema porque puedo redimensionar la imagen del logotipo externamente a Wordpress mediante algún programa de edición de imágenes. En cambio, sí que me disgusta la ubicación de ese logotipo, por encima de la altura en la que se muestran los menús y tapando el texto.
- "logotipo_pequeñito_Secure_Privacy.jpg" ---> es un logotipo tomado de Internet (en concreto, de https://secureprivacy.ai/blog) más o menos de las dimensiones que deseo mi logotipo. Cojo éste de Internet -sólo para esta consulta del foro- y no el logotipo de mi sitio web porque aún tengo que redimensionar este último.
- "Captura_pantalla_con_logotipo_asi_me_gustaria.jpg" ---> captura de pantalla con el logotipo pequeñito tomado de la web. Esta versión me gusta porque el logotipo queda a la misma altura de los menús. Veo muchos sitios web en los que han optado por esta solución. Ejemplos:
https://secureprivacy.ai/blog
https://marianaeguaras.com/
https://kitesurfchiclana.com/
Quizás con mi "theme" Lovecraft esto no me sea posible, aunque no lo sé con certeza.
Si es así (que no es posible con Lovecraft), me gustaría saber vuestra opinión acerca de cómo y dónde colocar mi logotipo de una manera "sensata".
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Miguel Angel,
En este el tema que usas no permite modificar la organización de la cabecera, ten en cuenta que estas opciones son maquetadas por el desarrollador y configuradas de esta forma. En ocasiones muchos temas permiten modificar como se visualizan los elementos de un sitio web, pero veo que el tema que usas no tiene esta opción disponible
Modificar esta estructura requiere de código o usar algún constructor que te permita modificar estas opciones como Elementor Pro, ya que estos complementos son de pago te sugiero verificar detalladamente si te permiten configurar lo que requieres
Un Saludo
Entiendo. Entonces veo las siguientes opciones:
[1] No incluir logotipo. No me gusta demasiado esta solución. La mayoría de los sitios web que visito tiene logotipo.
[2] Incluir logotipo mediante "Apariencia--->Personalizar---> Identidad del sitio", dejando que la ubicación del logotipo la decida el "theme" Lovecraft.
[3] Modificar la estructura mediante código. No veo esta opción viable, fundamentalmente porque no tengo conocimientos suficientes para esto y tendría "miedo de meter la pata".
[4] Usar un constructor como "Elementor Pro". En esta opción el problema es que, por lo general, son de pago.
Creo que voy a tener que decantarme por la solución [1] ó por la [2], salvo que
[a] se os ocurra algún "truco sencillo" para poder cambiar la ubicación que Lovecraft le asigna al logotipo de "Apariencia--->Personalizar---> Identidad del sitio". No sé si existiría algún plugin para esto.
O bien
[b] No usar el logotipo de "Apariencia--->Personalizar---> Identidad del sitio" e incrustar la imagen correspondiente al logotipo de otra manera, aunque no sea en la ubicación que designa Lovecraft. No sé sin con "CSS adicional" o con alguna solución basada en widgets se podría hacer algo al respecto.
Hola Miguel Angel,
En este caso, ya que la cabecera es parte del theme la única forma de modificar esto es cambiar el código de la plantilla, lo que si puedes hacer es reducir el tamaño del logo con CSS, pero no modificar donde se muestra ahora
Por ejemplo si reduce el ancho del logo con el siguiente código CSS se visualiza de la siguiente forma
.blog-logo img {
max-width: 30%;
}
Pero el menú se mantendrá en la parte inferior
Un Saludo
Me parece una "casi" buena solución, ya que no me importa que el logotipo quede por encima del menú. Digo "casi" porque lo que pasa es que:
- con ese código ---> me desaparece el texto "Ocio y Belleza. «El arte es capaz y digno de ocupar el ocio y ofrecer felicidad». (Aristóteles)" y
- sin ese código ---> aparece ese texto pero no hay logotipo.
Hola Miguel Angel,
En este caso lo que sucede es que al asignar un logotipo el tema muestra esta imagen y oculta el titulo y descripción de tu sitio web. Si deseas que se muestre esta frase en la cabecera una opción es que incorpores este texto a la imagen de tu logotipo de esta forma esta incorporado en la imagen
Un Saludo
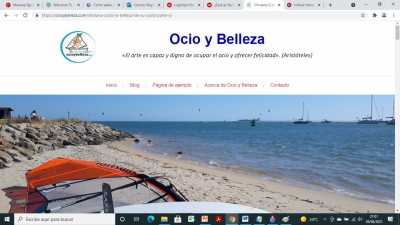
Yo creo que ésa es una solución excelente. Adjunto el resultado final, ya que por mi parte doy el tema por cerrado.
Un millón de gracias. 😊 🖐️
Hola Miguel Angel,
Gracias a ti, siempre es un placer poder ayudarte 😀
Nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 🤩
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo.
Un Saludo 😊