Adjunto video...recientemente he implementado la compra de producto en la página de productos....como puede verse no suma la compra de varios productos...solo añade una vez el producto....en el ejemplo del video se añaden 8 unidades al carrito, el producto tiene una compra mínima de 4 unidades....pues bien ...sólo añade 4 unidades al carrito....si el producto está formado por una unidad y se añaden más...no las mete en el carrito.
Les dejo este usuario de prueba por el que pueden loguearse:
USUARIO: ACACIAS
CONTRASEÑA: PROV-ACACIAS-9988
Contenido solo visible a usuarios registrados
Este es el código implementado en functions php:
// todo este bloque para añadir compra debajo de cada producto
// Añadir campo de cantidad en la tienda antes del botón 'Añadir al carrito'
add_action( 'woocommerce_after_shop_loop_item', 'add_quantity_field', 9 );
function add_quantity_field() {
echo '<div class="quantity">';
woocommerce_quantity_input();
echo '</div>';
}
// Modificar el botón 'Añadir al carrito' para incluir la cantidad
add_filter( 'woocommerce_loop_add_to_cart_args', 'modify_add_to_cart_quantity' );
function modify_add_to_cart_quantity( $args ) {
$args['quantity'] = isset( $_POST['quantity'] ) ? wc_stock_amount( $_POST['quantity'] ) : 1;
return $args;
}
// Mostrar botón de "Añadir al carrito" después de la cantidad
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 11 );
// Desactivar el mensaje predeterminado de WooCommerce
add_filter( 'wc_add_to_cart_message_html', '__return_false' );
// Implementar el estilo Toast en el pie de página
add_action( 'wp_footer', 'custom_add_to_cart_notification', 100 );
function custom_add_to_cart_notification() {
if ( is_product() || is_shop() ) {
?>
<script type="text/javascript">
jQuery(function($) {
// Detectar cuando se añade un producto al carrito usando AJAX
$(document.body).on('added_to_cart', function(event, fragments, cart_hash, $button) {
// Mensaje fijo sin el nombre del producto
var customMessage = '✔️ Añadido al carrito';
// Crear el elemento de notificación
$('body').append('<div class="custom-toast">' + customMessage + '</div>');
// Mostrar el toast con animación
$('.custom-toast').fadeIn(400);
});
});
<?php
}
}
Hola Alberto.
El error que comentas suele ocurrir porque el valor del campo de cantidad que se está enviando en el formulario no se está pasando correctamente o hay un conflicto en cómo WooCommerce maneja el valor predeterminado.
Elimina el código anterior y añade lo siguiente:
// Mostrar selector de cantidad con botones "+" y "-" en la tienda
add_action('woocommerce_after_shop_loop_item', 'custom_add_quantity_and_cart_button_with_plus_minus', 10);
function custom_add_quantity_and_cart_button_with_plus_minus() {
global $product;
if ( $product->is_type( 'simple' ) ) { // Solo para productos simples
echo '<form class="cart" action="' . esc_url( $product->add_to_cart_url() ) . '" method="post" enctype="multipart/form-data">';
// Añadir selector de cantidad con botones "+" y "-"
echo '<div class="quantity">';
echo '<button type="button" class="minus">-</button>';
woocommerce_quantity_input(array(
'min_value' => apply_filters( 'woocommerce_quantity_input_min', 1, $product ),
'max_value' => apply_filters( 'woocommerce_quantity_input_max', $product->get_max_purchase_quantity(), $product ),
'input_value' => 1, // Valor por defecto 1
));
echo '<button type="button" class="plus">+</button>';
echo '</div>';
// Botón "Añadir al carrito"
echo '<button type="submit" class="button alt">' . esc_html( $product->single_add_to_cart_text() ) . '</button>';
echo '<input type="hidden" name="add-to-cart" value="' . esc_attr( $product->get_id() ) . '">';
echo '</form>';
}
}
// Añadir script para los botones "+" y "-" en el selector de cantidad
add_action('wp_footer', 'custom_quantity_buttons_script', 100);
function custom_quantity_buttons_script() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Función para el botón "+"
$('body').on('click', '.plus', function(e) {
e.preventDefault(); // Previene comportamiento no deseado
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var max = parseInt($input.attr('max'));
if (!max) max = 9999; // Valor máximo por defecto
if (val < max) {
$input.val(val + 1).change(); // Aumenta el valor
}
});
// Función para el botón "-"
$('body').on('click', '.minus', function(e) {
e.preventDefault(); // Previene comportamiento no deseado
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var min = parseInt($input.attr('min'));
if (!min) min = 1; // Valor mínimo por defecto
if (val > min) {
$input.val(val - 1).change(); // Disminuye el valor
}
});
});
</script>
<?php
}
Accede a Apariencia -> Personalizar -> CSS Adicional y añade lo siguiente:
.quantity {
display: flex;
align-items: center;
}
.quantity .qty {
width: 50px;
text-align: center;
margin: 0 5px;
}
.quantity button {
background-color: #007cba;
color: white;
border: none;
padding: 5px 10px;
cursor: pointer;
font-size: 16px;
}
.quantity button:hover {
background-color: #005a87;
}
Si prefieres no tocar el código, puedes utilizar un plugin como "WooCommerce Quantity Field on Shop Page" para añadir el selector de cantidad y el botón al carrito de manera automática.
Un Saludo
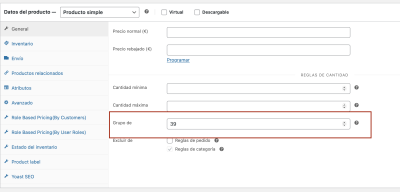
pepe..tienes que quitar del código los dos recuadros extras de "+" y "-" como te indico en el adjunto...ya que estos botones añaden cantidades de uno en uno y no el group of quantity...por ejemplo en el video que te adjunto que la compra mínima es de 4 en cuatro...con esos botones permite añadir de uno en uno...
Hola Alberto,
En este caso prueba si el siguiente código te permite configurar lo que necesitas:
function custom_quantity_buttons_script() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Función para el botón "+"
$('body').on('click', '.plus', function(e) {
e.preventDefault();
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var max = parseInt($input.attr('max'));
if (!max) max = 9999; // Valor máximo por defecto
if (val + 4 <= max) {
$input.val(val + 4).change(); // Aumenta el valor en 4
}
});
// Función para el botón "-"
$('body').on('click', '.minus', function(e) {
e.preventDefault();
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var min = parseInt($input.attr('min'));
if (!min) min = 1; // Valor mínimo por defecto
if (val - 4 >= min) {
$input.val(val - 4).change(); // Disminuye el valor en 4
}
});
});
</script>
<?php
}
Ten en cuenta que esto es código personalizado, si aun con ello no se añade debido a tantas personalizaciones en el sitio web es posible necesites un código más específico y a medida para tu sitio, en este caso puedes consultar con nuestro directorio de colaboradores quienes pueden ayudarte a añadir lo que necesitas.
Un Saludo
Perdona Karen...no me queda claro, este es un código para añadir al anterior?...veo que sigues incluyendo los botones de "+" y "-"
Hola Alberto,
En este caso es añadir la función al anterior, remueve el que tienes y añade el siguiente, verifica como va todo
// Mostrar selector de cantidad con botones "+" y "-" en la tienda
add_action('woocommerce_after_shop_loop_item', 'custom_add_quantity_and_cart_button_with_plus_minus', 10);
function custom_add_quantity_and_cart_button_with_plus_minus() {
global $product;
if ( $product->is_type( 'simple' ) ) { // Solo para productos simples
echo '<form class="cart" action="' . esc_url( $product->add_to_cart_url() ) . '" method="post" enctype="multipart/form-data">';
// Añadir selector de cantidad con botones "+" y "-"
echo '<div class="quantity">';
echo '<button type="button" class="minus">-</button>';
woocommerce_quantity_input(array(
'min_value' => apply_filters( 'woocommerce_quantity_input_min', 1, $product ), // Valor mínimo
'max_value' => apply_filters( 'woocommerce_quantity_input_max', $product->get_max_purchase_quantity(), $product ), // Valor máximo
'input_value' => 1, // Valor por defecto 1
));
echo '<button type="button" class="plus">+</button>';
echo '</div>';
// Botón "Añadir al carrito"
echo '<button type="submit" class="button alt">' . esc_html( $product->single_add_to_cart_text() ) . '</button>';
echo '<input type="hidden" name="add-to-cart" value="' . esc_attr( $product->get_id() ) . '">';
echo '</form>';
}
}
// Añadir script para los botones "+" y "-" en el selector de cantidad, ajustando en incrementos de 4
add_action('wp_footer', 'custom_quantity_buttons_script', 100);
function custom_quantity_buttons_script() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Función para el botón "+"
$('body').on('click', '.plus', function(e) {
e.preventDefault();
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var max = parseInt($input.attr('max'));
if (!max) max = 9999; // Valor máximo por defecto
if (val + 4 <= max) {
$input.val(val + 4).change(); // Aumenta el valor en 4
}
});
// Función para el botón "-"
$('body').on('click', '.minus', function(e) {
e.preventDefault();
var $input = $(this).closest('.quantity').find('.qty');
var val = parseInt($input.val());
var min = parseInt($input.attr('min'));
if (!min) min = 1; // Valor mínimo por defecto
if (val - 4 >= min) {
$input.val(val - 4).change(); // Disminuye el valor en 4
}
});
});
</script>
<?php
}
Un saludo
Hola Karen.
En el código has puesto que las unidades se añadan de 4 en cuatro par todos los productos...te adjunto un pequeño video donde lo puedes ver. El código funciona bien pero hay que cambiar esta instrucción para que las cantidades que se añaden cada vez que se hace clic sobre + sean de acuerdo al group of quantity que conforma el producto...te adjunto esto...
Hola Alberto.
No tenemos ningun video adjunto.
Los códigos que te pasamos son genéricos, no podemos personalizar código y mucho menos de instalaciones con tantas personalizaciones.
De todas formas lo estoy revisando y veo que funciona bien:
Un saludo