Hola,
He probado a desplazar el menú a la derecha sin éxito, lo único que consigo es aumentar el espacio entre los ítems del menú (cuando intento desplazar el menu a la izquierda) o disminuir estos espacios entre ítems (cuando intento desplazar el menú a la derecha).
Sin embargo, el logo sí consigo desplazarlo hacia la izquierda o hacia la derecha.
Todo lo anterior me pasa igual, tanto si ajusto al ancho de pantalla como si no.
Entonces necesito desplazar el menú hacia la derecha sin que se altere al hacerlo el espacio entre ítems, independientemente de si ajusto al ancho de pantalla o no.
Gracias y saludos
Contenido solo visible a usuarios registrados
Hola Pedro José,
En este caso cuando te refieres mover el menú a ala derecha es aumente el tamaño de la cabecera principal., actualmente si ingreso a tu sitio web se muestra de la siguiente forma
Si es posible envíanos algunas captura con lo que deseas realizar, de esta forma podemos verificar con mayor detalle lo que nos comentas
Un Saludo
@karen Hola, Karen
Es justo lo subrayado en rojo en vuestra captura. Quiero moverlo todo hacia la derecha, desde el primer ítem, segundo ítem, ... último ítem, hasta el propio icono de búsqueda.
Saludos
Hola Pedro José,
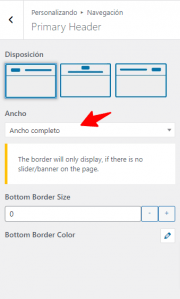
En este caso si quieres mover todo el contenido de la cabecera actual es posible necesites modificar la estructura actual de tu header que no se puede mover con CSS, por ejemplo veo que actualmente el tema que utilizar te permite seleccionar entre asignar tu cabecera en el ancho del contenido o ancho completo, en este caso si quieres que los elementos estén totalmente alineados a la derecha o izquierda necesitas asignarlo como ancho completo
Verifica si con esta opción puedes configurar la cabecera como deseas
Un saludo
@karen Hola, Karem
No puedo configurar la cabecera como deseo con la opción que me has dado porque: sigue pasando lo mismo que antes. Mientras que el logo se puede mover (aumentando o reduciendo el tamaño del margen izquierdo) a la izquierda y a la derecha, sin embargo, el menú no se puede mover hacia la izquierda.
Con la cabecera asignada al ancho del contenido: el menú no se podía desplazar hacia la derecha.
Con la cabecera asignada al ancho completo: el menú no se puede desplazar hacia la izquierda.
El objetivo es que quede "casi" ajustado a la derecha pero no por completo.
Hola Pedro José,
Como te comento es posible que al mover el menú con CSS no se visualice de forma correcta, ten en cuenta que los temas tienen estilos y reglas que muchas veces están ligados con otras secciones de tu sitio web y alterarlos puede ocasionar que algo no se visualice de forma correcta; sin embargo, si quieres intentar modificarlo puedes probar el siguiente código CSS
@media only screen and (min-width: 992px) {
.logo {
margin-left: 138px !important;
}
.bizberg_header_wrapper .navbar-nav {
position: absolute;
margin-left: 552px;
}
}
Este código solo se aplicará para la versión de escritorio de tu sitio web, revisa y nos comentas como ha ido todo
Un Saludo
Hola Pedro,
Siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!