Buenas noches.
Hace ya bastante tiempo que no escribía en el foro, gracias a vuestra inestimable ayuda pude resolver algunos problemas que tenía con la anterior web ( https://www.mymobilhome.es/ ), la cual está completamente operativa y funcional, y es por ello que nos hemos animado, contando con webempresa, a crear otra distinta donde abarcar más productos ( https://www.prehaus.es/ ).
Estoy intentando eliminar la línea que aparece en la parte superior entre el navegador y la web, lo he intentado con:
body {
margin=0;
padding=0;
}
pero no lo consigo.
Os adjunto un par de capturas como referencia para que sea más fácil de entender:
Correcto. No hay espacio superior entre el navegador y la web, es el objetivo de esta cuestión.
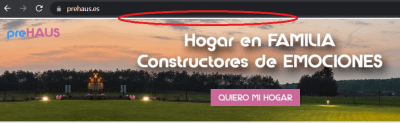
Hay una línea de color blanco. Por favor, ¿cómo se puede eliminar para que el resto quede igual que en el ejemplo anterior?.
La única diferencia que hay entre las dos es que la primera usa el tema "Generate Press" y la segunda "Astra", no se si influye.
Aprovecho la ocasión para reiteraros de nuevo mi agradecimiento, tanto por la ayuda pasada, como la futura que me pudierais brindar.
Un cordial saludo.
Contenido solo visible a usuarios registrados
Que tal Daniel,
Puedes probar con los siguientes estilos CSS
.site-header {
margin-top: -2px !important;
}
Saludos!
Hola Daniel,
En este caso verifica si el siguiente código CSS te permite eliminar la línea que se muestra al hacer scroll
.ast-primary-header-bar {
border-bottom-width: 0px;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Buenas tardes Karen.
Como de costumbre, acierto pleno siguiendo tus indicaciones. Todo un placer tener la ocasión de volver a saludaros de nuevo.
Muchas gracias por tu amabilidad.
Hola Daniel,
Gracias a ti, es un placer siempre poder ayudarte 😀
Con esto podemos dar el tema como solucionado, Escríbenos si tienes cualquier otra consulta
Un Saludo 🤗