Buenos dias como puedo personalizar los a apariencia de los menus de movil
Contenido solo visible a usuarios registrados
Hola Rafael.
Qué es lo que quieres modificar ? Colores de texto ? modificar la fuente ? añadir un Fondo ?
Si nos dices exactamente lo que buscas podemos ver de modificarlo por CSS
Un Saludo
el tamaño para que no ocupe la pantalla completa y añadirle el logo del sitio a la altura de la x de cerrar e menu no me deja añadirlo bienal estilo de este pero sin el buscador que en la web no tenemos el buscador
Hola Rafael,
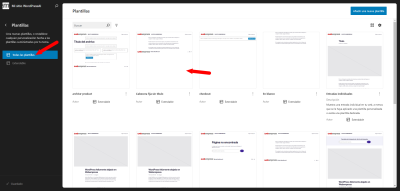
Veo que estás utilizando WordPress IA, en este caso la cabecera puedes editarla directamente desde el aparado de Apariencia → Editor → Plantillas → Todas las plantillas → Cabecera fija sin título
Dentro de este lo que puedes modificar es como se muestra el menú en móvil, ya que lo puedes centrar por ejemplo
El logo no puede moverse, para ello tendrías que utilizar otro tipo de constructores que permita crear una plantilla personalizada para el menú. Algo que puedes probar y ver si se añade es utilizar el siguiente código CSS
@media (max-width: 768px) {
.wp-block-navigation__responsive-container.is-menu-open::before {
content: url('https://elencantodemartina.es/cocinasalcores/wp-content/uploads/2025/01/logo_cocinas_alcores_transparent_better-300x110.png');
display: block;
text-align: center;
margin: 10px auto;
max-width: 120px;
}
}
Ten en cuenta que es posible necesites añadir algún plugin para incorporar código CSS como → https://es.wordpress.org/plugins/custom-css-js/
Verifica esto y comprueba si puedes modificar lo que necesitas.
Un Saludo