Buenos Días amigos del Foro...
Ante todo, agradezco su apoyo en todas las dudas que se me han presentado ante los cambios realizados por Google a sus Algoritmos. Tengo otra duda.
Los resultados de Google Paged Speed y Google Search Console, muestran que en nuestra web (online-tesis.com) y básicamente cuando se hace una consulta sobre alguna de las páginas del blog indican que deben mejorar, pero no sé qué hacer, pues las imágenes están optimizadas por el Plugin Imagify. ¿Será que debo cambiar de servidor por uno más rápido?
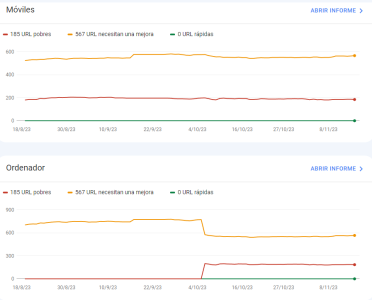
Anexo una imagen de Google Search Console, que indica que se deben mejorar algunas páginas del Blog.
Agradezco su orientación en este, por favor.
Muchas Gracias
Luis
Contenido solo visible a usuarios registrados
Hola Luis.
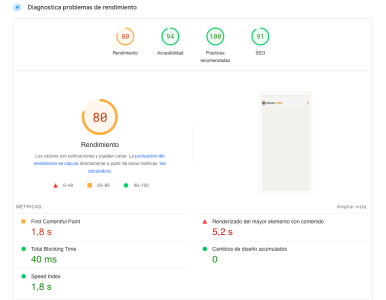
No veo que tengas un mal rendimiento para la version Móvil, lo mismo que para la version PC:
En la consola de Google no vas a terminar de quitar avisos que no tiene porque ser un factor de un mal rendimiento de la web.
Personalmente yo no haría nada ya que el rendimiento es bueno pero si quieres una revisión más a fondo puedes ponerte en contacto con algún colaborador:
-> Directorio de Colaboradores
Por ejemplo Caltener lleva más de 15 años colaborando con nosotros y se conoce tanto WordPress como nuestros servidores.
A nosotros nos es complicado, por falta de tiempo, el poder revisar todas las instalaciones a fondo y ofrecerte alguna solución, se necesita mucho tiempo y como comprenderás no podemos dedicarle ese tiempo a cada instalación.
Como te digo, yo no tocaría nada ya que la web carga muy bien y no veo problemas de rendimiento.
Un Saludo
Un millón de Gracias @pepe por tu pronta respuesta,
Disculpa mi insistencia, y agradezco enormemente me saques de la duda o la mala interpretación que pudiera estar haciendo. No te pasé el gráfico correcto. Vamos a ver si me explico mejor en esta ocasión.
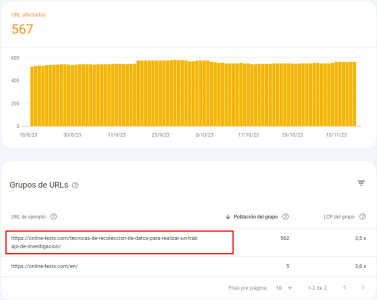
Se trata de las páginas internas del Blog, por ejemplo esta: https://online-tesis.com/tecnicas-de-recoleccion-de-datos-para-realizar-un-trabajo-de-investigacion/
Esta página Google Search Console la muestra como un ejemplo del grupo de páginas del Blog que necesitan mejoras. Esto es lo que yo interpreto.
Cómo puedes ver el LCP para versiones móviles tiene más de 2,5 seg.
La duda es: ¿Puedo mejorar esos tiempos de respuesta?
He hecho todo lo posible, pero no encuentro que pueda estar generando que esas páginas carguen más lento, o dicho de otro modo, mejorar los tiempos de carga del LCP.
Agradezco mucho tu paciencia y la orientación que me puedas brindar al respecto.
Un abrazo,
Luis
Hola Luis.
Puede ser por Lazyload. Esto mejora la carga de la página ya que en lugar de cargar todo el contenido de golpe va cargando el contenido según se desplaza el usuario por la página pero claro afecta al Largest Contentful Paint (LCP) y lo que ganes por un sitio la vas a perder por otro.
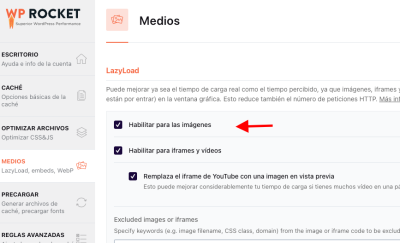
No sé si utilizas algún plugin para implementarlo, veo que tienes WPRocket y este en la sección de medios tiene una opción para activar lazy , puedes probar a desactivarlo pero como te digo, lo que ganes por un sitio lo puedes perder por otro.
También puedes desactivarlo Solo para las páginas del blog añadiendo lo siguiente en el archivo functions.php que encontrarás en wp-content -> themes -> tu plantilla:
add_filter( 'wp', '__deactivate_rocket_lazyload_if_page' );
function __deactivate_rocket_lazyload_if_page() {
if ( is_single() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}
Tienes más información sobre Largest Contentful Paint en esta entrada del blog:
-> Largest Contentful Paint (LCP): Qué es y Cómo optimizarlo
Un Saludo
Hola Luis.
Nada, gracias a ti.
Dejo el hilo abiertopor si necesitas retomarlo.
Un saludo