Hola,
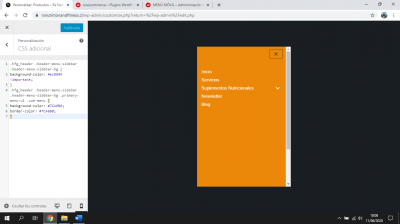
Como puedo cambiar el fondo del menú desplegable en la versión del móvil. En formato pc lo tengo en horizontal con letras blancas y al ser el fondo blanco del móvil no se ve.
www.rsnutritionandfitness.cl
Gracias.
Hola Ester,
Prueba agregado el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
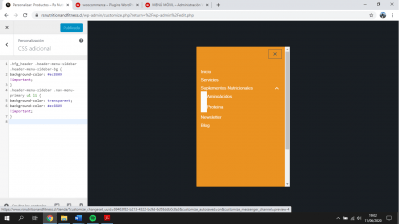
.hfg_header .header-menu-sidebar .header-menu-sidebar-bg {
background-color: #ec8809 !important;
}
Una vez lo agregues guarda los cambios y comprueba si se modifica el color de fondo para el menú en móvil
Un Saludo
Gracias! Puedes añadir el color en la parte del desplegable (Suplementos Nutricionales) que aún me sale en blanco.
gracias
Hola Ester,
Prueba el siguiente código CSS y verifica si con el logras modificar el color al fondo de los submenús
.hfg_header .header-menu-sidebar .header-menu-sidebar-bg .primary-menu-ul .sub-menu {
background-color: #7CA6B0;
border-color: #7CA6B0;
}
Un Saludo
Hola Ester,
Verifica este los dos código agregados, no debes eliminar ninguno añade ambos cogidos que se compartí en tu apartado CSS adicional.
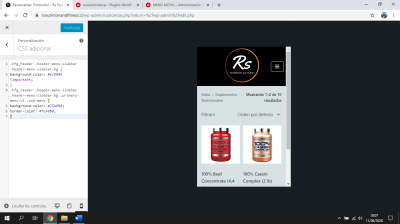
Si es posible envíanos una captura donde añadiste el codigo
Un Saludo
Hola Ester,
Prueba borrando el ultimo código y agrega el siguiente
.header-menu-sidebar .nav-menu-primary ul li {
background-color: transparent;
background-color: #ec8809 !important;
}
Un Saludo
Hola
Prueba agregando el siguiente código CSS:
@media (max-width:958px){
.hfg_header .header-menu-sidebar .header-menu-sidebar-bg .primary-menu-ul .sub-menu{
border:none;
background-color: transparent;
}
}
Saludos.
Hola Ester,
Prueba agregando el siguiente código css al final de la lista de códigos que tienes:
ul.sub-menu.dropdown-open {
background-color: #ec8809 !important;
border: #ec8809;
}
Nos comentas si con esto se ve todo ya en el color que deseas 😉
Saludos 🖐️
Hola Ester,
Es posible que el background se este aplicando a otros elementos de tu código, prueba el siguiente código Agrégalo debajo de los que tienes ahora añadidos
.hfg_header .header-menu-sidebar .header-menu-sidebar-bg .primary-menu-ul .sub-menu li, .hfg_header .header-menu-sidebar .header-menu-sidebar-bg .primary-menu-ul .sub-menu {
background-color: #ffffff;
border-color: #ec8809 !important;
background-color: #ec8809 !important;
}
Comprueba si con esto logras modificar el background del submenu
Un Saludo