Buenas tardes! Necesito hacer una pagina de carta para restaurante y tiene muchos apartados, como puedo hacer un menú navegable para desplazarme por la pagina sin construir una pagina en blanco y seguir viendo el menu navegación de toda la web?
Contenido solo visible a usuarios registrados
Hola Anna,
Entiendo que lo que deseas es nadie un menú con anclas, en este caso puedes indicarnos como estas intentando construirlo y si estás utilizando algún constructor ten en cuenta que dependiendo de este la forma de añadirlo puede variar. Si no es esto lo que buscas puedes enviarnos algún ejemplo de lo que quieres configurar? de esta forma podemos revisarlo con mayor detalle.
De manera general si deseas ver como crear textos anclas puedes revisar el siguiente artículo que tenemos disponible -> https://www.webempresa.com/blog/como-crea-un-texto-ancla-en-wordpress.html
Un Saludo
@karen Hola de nuevo, actualmente tengo el constructor divi y en esta pagina www.tragaldaba.com puede ver una demo de como estoy construyendo algunas cartas, pero con el cambio de que ahora quiero que se vea el menú navegación.
Hola Anna,
Luego de que crees las anclas puedes crear el menú; sin embargo, te recomiendo que primero organices el contenido antes de ir a las anclas, sobre todo porque al ingresar a lo que debería ser cartas.
Me lleva a otra web > https://bardalet.com/cartas-hosteleria-qr/
No comprendemos del todo donde quieres realizar las anclas para que al hacer clic se vea la sección, luego de que tengas las anclas creadas para hacer el menú simplemente ingresas en Apariencias > Menú.
Pero como te comentamos si primero tienes el contenido podemos ayudarte comprendiendo que ingresar en esta url y demás.
Un saludo 🖐️
@argenis Esta web es un ejemplo, pero no es la que tengo que editar, no se si me explico bien.
https://www.tragaldaba.com/klein-84 Esta es una de las paginas que edite anteriormente y tengo muchas asi para enlazar las cartas de los restaurante con qr, lo que quiero es que se quede con el menú que me lleva a la sección deseada y que se pueda visualizar el menu navegación de la web.
Hola Anna,
Discúlpanos si se hace repetitivo, pero no comprendo del todo, te comentó lo que entiendo y nos indicas si es así.
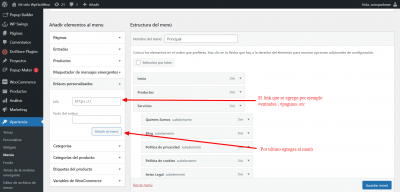
Tu sitio actual es https://frankfurtlariera.com y quieres que en esta página tengas por ejemplo aquí > https://frankfurtlariera.com/tapes-vermut/ un menú aquí:
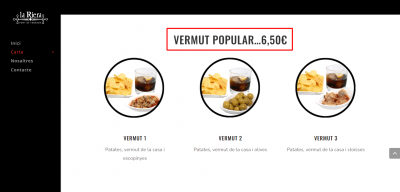
Que lleve a las secciones internas, por ejemplo, esta:
Tienes que crear primero las anclas en las secciones tal como te compartió en la guía Karen:
https://www.webempresa.com/blog/como-crea-un-texto-ancla-en-wordpress.html
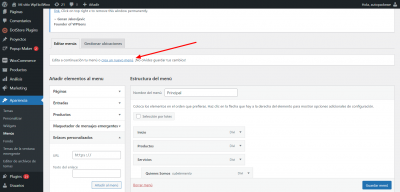
Luego tienes que crear el menú, como te he indicado yo solo que con el adicional, de que creas uno nuevo aquí:
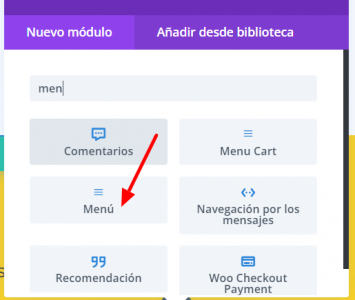
Luego de que tengas el menú creado, debes crear el menú dentro de esta página, veo que tienes divi, por lo que solo agrega en la parte superior una columna con el módulo de menú.
Seleccionas el menú que has creado para esta sección en específico y ya tendrías las anclas a estos sitios.
Un saludo 🖐️