Buenos días
Me gustaría poder ampliar el espacio entre líneas de la configuración <li> por css en lo que serían o llamaríamos encabezados de sub-secciones.
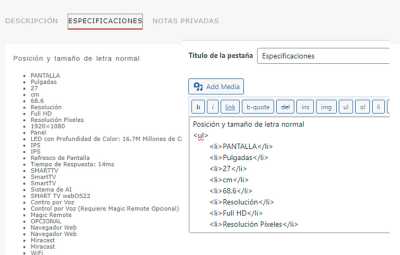
Os pongo imagen de cómo he modificado el <ul class="descrli"> y en su defecto <li class="titli"> para tratar de ampliar el espacio superior del encabezado de la sección o sub-sección.
He tenido que darle espacio a la izquierda del margen, ya que la modificación hacía que se pegara al margen total de la página, y si no le metemos el "class", reduce el tamaño de letra a lo que obviamente tiene programado y que no hemos encontrado o no sabemos localizar para modificar y adaptar.
Contenido solo visible a usuarios registrados
@pepesoler, así tal cual es como se sube por css y queremos darle un formato un poquito distinto hasta que demos por finalizada la total edición del producto y adaptación a nuestro formato.
La idea es sustituir en el csv antes de subir, <ul> por <ul class="descrli"> y <li><b> o <li><strong> por <li class="titli"> y que obviamente tome la modificación del css.
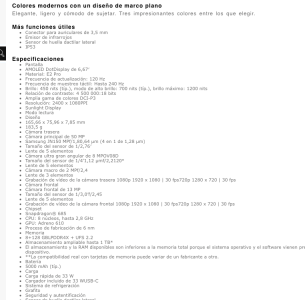
Si te fijas en la imagen que adjunto, los títulos de los sub-grupos, serían "PANTALLA", "SMARTTV" y "OPCIONAL"
Es lo que queremos en negrita (ya lo tenemos) y un poquito separado de la línea anterior para que en lo visual se vea como sub-grupo.
Luego y siguiendo en el hilo, tendremos que modificar mediante algún plugin, si lo hay, los textos dentro de los casi 26.000 productos pendientes de terminar (subimos casi 50 diariamente).
Hola Antonio.
Vale, pero lo que quieres es modificar las especificaciones de los producto, eso es lo que te comentaba que no se exactamente que es lo que quieres modificar por eso la captura que te adjunte.
Revisa si es esto lo que buscas:
.descrli li{
margin-top:2px;
}
Un saludo
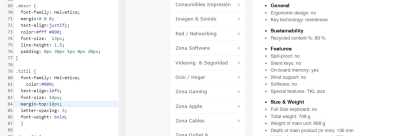
@pepesoler, modificado el css, te pongo imagen de cómo ha quedado.
Perfecto, así era más o menos la idea.
Bien, ahora tan sólo nos quedaría modificar dentro de la bdatos las líneas y adaptarlas al nuevo formato.
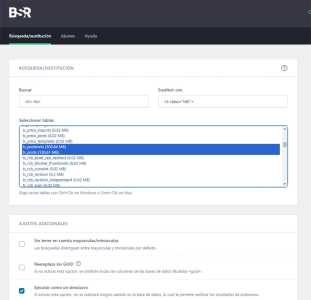
He encontrado el plugin "beter search replace", supongo que sería éste el idóneo para realizar la tarea.
Te pongo imagen del posible cambio y las tablas que creo son.
Hola Antonio.
Si quieres que sea para todos los productos puedes utilizar la clase " tab-description " con eso se modificarán la lista de todos los productos.
div#tab-description li {
......
}
Si haces lo que comentas en la captura se modificarán todas las listas, tanto de productos como de las páginas y entradas.
Un saludo
Prefiero hacerlo mediante el reemplazo dentro de la bdatos, ya que también tenemos el cambio de <li><b> a <li class="titli"> ; tal y como comentamos antes.
Hola Antonio.
Ok, como te indique antes, se modificara también todas las listas de las entradas y páginas.
Los productos, páginas y entradas se encuentran en las tablas _post y _postmeta
Como consejo, lo probaria primero en un clon y así ves el resultado antes de realizarlo en la web en producción.
Un saludo
Hola Antonio.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo
@pepesoler, buenos días, entiendo que ésto no sea aquí concretamente, pero es por no abrir un nuevo hilo.
En una ocasión comentamos la opción de "hacer más pequeñas" las imágenes en formato list, ya que en formato grid se veían perfectas, pero en el list se veían a 320px por lo que quedaba estéticamente feo.
Al final lo he conseguido, y te lo pongo aquí por si a alguien le hace falta en algún momento.
/* Imagenes Categorías Formato Lista */
.product-category img, .woocommerce ul.products li.product a img {
height: auto;
max-width: 155px;
}
/* Quitamos descripción corta en detalle de producto, Formato Lista de productos, quitamos descipción corta y reducimos tamaño fotos */
.thunk-list-view .os-product-excerpt, .woocommerce-product-details__short-description {
display: none;
}
/* Carro compra, ajuste letras*/
.cart_item, .cart-subtotal, .woocommerce-shipping-totals, .tax-rate{
font-size: 13px;
}
.order-total{
font-size: 14px;
}
.wc_payment_methods{
font-size: 12px;
}
Hola Antonio,
Enhorabuena lograste modificar lo que necesitas, muchas gracias por compartir la información estoy segura será de utilidad para otro usuario que desea realizar estos mismo cambios.
No dudes en escribirnos si tienes cualquier otra consulta.
Un saludo 😊