Quisiera cambiar algunas cosas de este link:
https://www.mymobilhome.es/producto/hergohomes-brasil/
Necesito quitar el cuadro del fondo del texto (borde y color de fondo)
Cambiar el espaciado que hay entre los iconos y el precio
Iconos de redes sociales, debajo de los iconos informativos. (Colores magenta)
¿Es posible? - Muchas gracias
Gracias a ambos por las respuestas.
Por descartar, Jhon... Desactivé e incluso cambié el tema por otro, pero no funcionó, seguía igual con los cuadros de color gris. Tampoco funcionó desactivar los plugings, los quité todos menos los imprescindibles para que funcionara la parte de "productos", pero nada, el resultado fue el mismo.
Incluso pensé que podía ser la versión de "Elementor", por lo que adquirí la versión Pro por si me daba mas opciones y podía editar con más claridad, pero con el mismo resultado anterior.
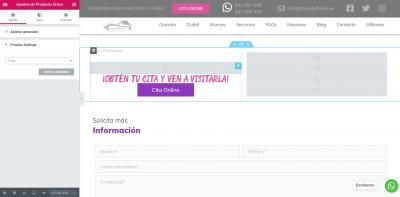
En cuanto a las opciones que comenta Argenis. Al En la parte inferior izquierda, al hacer click en ajustes, me aparece esto:
Y al hacer click en "Apply&Preview", no ocurre nada, la pantalla sigue igual.
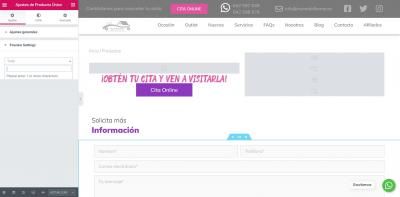
Si haces click en la opción que dice "Todo", aparece:
Pero no sé qué hacer donde dice que introduzca 1 o más caracteres.
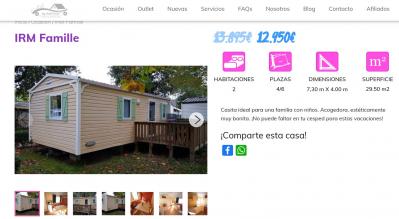
De todas formas, lo que quisiera hacer es algo que quizás sea más sencillo de lo que parece y no necesite "Elementor" para ello, y pueda servir código css adicional como en otras ocasiones. Lo que quisiera es "subir" el bloque que está a la izquierda con las fotos de las casas para que esté al mismo nivel que los iconos de color magenta de la derecha. O sea, reducir el espacio que hay entre la imagen de la izquierda respecto al titulo de la casa. Mejor un ejemplo que mil palabras.
Actualmente:
Como quisiera que quedara la parte izquierda al reducir el espacio entre la imagen y el título de la casa (IRM Famile, en este caso):
Gracias por vuestra paciencia.
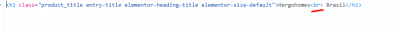
Hola Daniel,
El problema esta en que tienes un salto de linea en el titulo de la propiedad <br> debes eliminarlo para que tu titulo no realiza esta modificación.
Edita el producto y elimina el <br> que tienes entre las palabras, luego comprueba si con esto tu imagen se alinea de forma correcta.
Un Saludo
Buenas tardes Karen.
No, el salto de línea solo está en ese modelo de casa (Hergomes Brasil), por eso empleé para el ejemplo "IRM Famille" que no contiene ningún salto de línea. Todas los títulos de las casas quedan muy separados del slideshow de abajo donde se muestran varias fotos, es por eso por lo que quiero 'subir' (disminuir los espacios) para que quede más arriba cerca del título de la casa en cuestión.
Hola Daniel,
Entiendo en ese caro puedes probar con el siguiente código CSS.
.wcfg-primary-gallery.flickity-enabled.is-draggable {
margin-top: -40px !important;
}
Comprueba si con esto logras lo que necesitas
Un Saludo
Hola de nuevo Karen.
¡¡¡Cachiiiiiiissss!!!. Te iba a decir que "¡lo has bordao!", que dicen en mi tierra, cuando me acabo de dar cuenta de un pequeño error que le afecta... Resulta que todas las fotos no tienen el mismo tamaño, cuando pensaba que sí era así ☹️. Mi gozo en un pozo..., jjajaja.
Si vas a este link:
https://www.mymobilhome.es/producto/irmsupermercurefamille/
Y usas las flecha para desplazar las fotos e ir viéndolas, te darás cuenta de lo que digo.
O si quieres, mira también este link:
https://www.mymobilhome.es/categoria-producto/ocasion/
Elije cualquier otra casa que no sea IRM Famille y te darás cuenta de que algunas "pisan" el título de la casa, justamente porque el tamaño de la foto es mayor que la de IRM Famille.
Se me ocurre el plan B, que es redimensionar todas las fotos al mismo tamaño (y darle un tiró de orejas a quien me las pasó con distinta resolución), pero es un trabajo un poco arduo, por lo que abusando de tu amabilidad, te hago una penúltima pregunta: ¿Es posible "forzar" con css a que todas las fotos que se visualicen tengan el mismo tamaño?, con eso se solucionaría el problema, fuera cual fuera su resolución. A ver si hay suerte...
Buenos días.
Estoy redimensionando todas las imágenes para que tengan el mismo tamaño y así evitar el problema.
Por motivos de no usar más plugings de los necesarios, he desactivado "WooCommerce - Flickity Gallery", que gestionaba el slider de las imágenes (y tampoco me terminaba de convencer como funcionaba en "fullscreen"), por lo que está activo el que Woocommerce usa por defecto. Ahora bien, tengo un par de problemillas.
Funciona bien en la versión para móvil, pero antes tenía sobre la imagen dos flechas para ir a la imagen siguiente/anterior :
y ahora no aparece ninguna (aunque funciona con las teclas del cursor):
¿Hay alguna forma de activar que aparezcan esas flechas en la imagen?.
Por otro lado, al ampliar cualquiera de las imágenes, sí aparecen las flechas que menciono, pero están en color blanco y dentro de la foto, por lo que apenas se aprecia que están:
¿Es posible desplazarlas más hacia los bordes de la pantalla?, ¿o al menos agrandarlas o cambiar el color?.
Saludos.
Hola Daniel,
Ya que estas usando la galería por defecto de woocommerce este no añade flechas para la navegación entre ellas, sin embargo puedes intentar agregándolo con el siguiente codigo que debes añadir en tu function.php del tema que usas.
add_filter( 'woocommerce_single_product_carousel_options', 'sf_update_woo_flexslider_options' );
/**
* Filer WooCommerce Flexslider options - Add Navigation Arrows
*/
function sf_update_woo_flexslider_options( $options ) {
$options['directionNav'] = true;
return $options;
}
Para ubicar este archivo debes ingresar en tu cPanel -> Admnistrador de archivos, luego ingresar en tu carpeta public_html. Dentro de este directorio ingresa a la carpeta donde tienes los archivos de tu sitio web y ubica la ruta wp-content/themes/tu_tema
En este encontrarás tu archivo function.php, si deseas añadirlo de forma mas sencilla puedes usar un plugin como por ejemplo -> https://es.wordpress.org/plugins/code-snippets/
Una vez tengas añadido este código, debes agregar el estilo en tu CSS, para ello ingresa a apariencia -> personalizar -> css adicional
/* estilos de las flechas galeria woocommerce*/
ul.flex-direction-nav {
position: absolute;
top: 30%;
z-index: 99999;
width: 100%;
left: 0;
margin: 0;
padding: 0px;
list-style:none!important;}
li.flex-nav-prev {float: left;}
li.flex-nav-next {float: right;}
a.flex-next {visibility:hidden;}
a.flex-prev {visibility:hidden;}
a.flex-next::after {
visibility:visible;content: '\f054';
font-family: 'Font Awesome 5 Free';
margin-right: 10px;
font-size: 20px;
font-weight: bold;
}
a.flex-prev::before {
visibility:visible;
content: '\f053';
font-family: 'Font Awesome 5 Free';
margin-left: 10px;
font-size: 20px;
font-weight: bold;
}
ul.flex-direction-nav li a {
color: #ccc;
}
ul.flex-direction-nav li a:hover {
text-decoration: none;
}
El resulta una vez agregues todo debe ser algo como esto
Ten en cuenta que para los iconos debes tener incorporado en tu sitio fontawesome, si necesitas verificar como integrarlo a tu web puede revisar el siguiente articulo -> Contenido solo visible a usuarios registrados
PD: Antes de realizar cualquier cambio a nivel de tu archivo function.php recuerda mantener una copia de seguridad de tu sitio web, de esta forma puedes restaurar si se generar algún error. Te comparto esta guía donde te mencionan como puedes realizarlo -> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html
Un Saludo
EDITO.
La última parte ya conseguí que funcionara, cambiando los márgenes:
.pswp__button--arrow--right:before {
right: 10%!important;
}
.pswp__button--arrow--left:before {
left: 10%!important;
}
Lo que no consigo, de momento, es el primer punto que decía acerca de flechas en el slider.
Vaya, parece que se han cruzado los mensajes, acabo de ver el suyo. Me pongo con ello en cuanto pueda y le vuelvo a comentar.
Gracias.
Hola Daniel,
De acuerdo nos comentas como ha ido todo
Un Saludo 😊
Buenas tardes de nuevo.
Como de costumbre, siguiendo sus instrucciones, ¡rozando la perfección!.
El tema es Generatepress. Siguiendo su consejo, y usando ftp, hice una copia completa de todo el directorio de themes, por si acaso... También tenía otro llamado Generatepress-child, que contenía también un fichero "function.php", que inicialmente es donde añadí el código, porque en el otro fichero function había un texto al inicio advirtiendo que no se tocase nada y se hiciera en un tema "child", pero no funcionó, así que lo volví a dejar como estaba y realicé el cambio en el otro fichero function, y así sí funcionó. Supongo que entonces estará bien y no se perderán los cambios...
El resultado (¡magnífico!) ha sido este:
El único inconveniente es que las dos mismas flechas continúan apareciendo cuando haces "fullscreen" sobre la lupa, y aparece así:
¿Cómo podría hacer para que no aparecieran en esa pantalla y sí en la anterior? (Aunque no están en la captura de pantalla, ya hay dos flechas en los extremos para cambiar de imagen).
Hola Daniel,
Al incio del código suministrado por Karen, tienes esto:
/* estilos de las flechas galeria woocommerce*/
ul.flex-direction-nav {
position: absolute;
top: 30%;
z-index: 99999;
width: 100%;
left: 0;
margin: 0;
padding: 0px;
list-style:none!important;}
elimina la linea que marca z-index: 99999; y haces la prueba nuevamente y nos comentas,
Un saludo 🖐️
Muchas gracias por la sugerencia Argenis, se solucionó al eliminar la línea que incluía z-index, ni siquiera hizo falta cambiarlo y asignar un valor superior a las imágenes. 👍
Aún sigo evaluando a qué resolución dejar las imágenes, por lo que quizás tuviera que mover las flechas de posición, me he fijado que cambiando los valores de margin-left y margin-right se pueden mover la flechas en dirección horizontal, pero con top/bottom no consigo moverlas de forma vertical, ¿se puede hacer de alguna manera?.
Gracias de nuevo por vuestra ayuda.
Hola Daniel,
Para moverlo verticalmente en el mismo fragmento de código donde estaba el z-index hay uno que muestra top: 30%, modificando este valor consigues que la flecha se mueva verticalmente a tu gusto
Un saludo 🖐️
Gracias de nuevo Argenis. Ni me di cuenta, miraba el código de más abajo, donde estaban las flechas... Al repasarlo me he dado cuenta que también podría cambiar el color de ambas e incluso el tamaño si hiciera falta, que no creo sea necesario.
He estado reescalando algunas de las fotos de los slider para que tengan el mismo tamaño, pero la verdad, es una labor un tanto engorrosa, son muchísimas y casi que hay que ir haciéndolo una a una porque están mezcladas con otras. Me he fijado que, independientemente del tamaño que tengan, el ancho de la ventana del slider no varía y se mantiene el mismo para todas las imágenes, pero no ocurre así con la altura 🤔, por lo que las flechas se desplazan de lugar, el mosaico inferior se mueve, etc. Si miras este enlace:
https://www.mymobilhome.es/producto/3069/
comprenderás mejor lo que digo, si pasas de una foto a otra.
¿Habría forma de fijar que la altura sea la misma para todas esas imágenes sin importar cual tengan en realidad?. Me ahorraría todo el trabajo de reescalar una a una todas las fotos que faltan.