Contenido solo visible a usuarios registrados
Hola Pedro,
En el enlace que nos compartes no veo un enlace naranja, puedes indicarnos donde verlo para poder ver si te podemos compartir el css para lo que necesitas.
Un saludo 🖐️
@argenis Hola, Argenis
En la url Contenido solo visible a usuarios registrados
Gracias y saludos
Hola Pedro José.
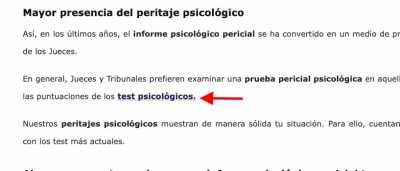
Supongo que te refieres a estos enlaces:
Prueba con los siguiente:
.content-wrapper-no-sidebar a span {
font-size:30px!important
}
.content-wrapper-no-sidebar a {
font-size:30px!important
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional
Un saludo
@pepesoler Hola, Pepe
Lo que necesito es modificar las dimensiones únicamente del "subrayado" del enlace (sin modificar la letra).
Gracias y saludos
Hola Pedro Jose.
Ok prueba con esto:
.detail-content.single_page a{
text-decoration-thickness: 5px;
}
Un saludo
@pepesoler Hola, Pepe
Con ese código vi que se puede cambiar el grosor, y como también quería separarlo del texto he puesto este código:
.detail-content.single_page a {
text-decoration: 1px;
border-bottom-style: solid;
border-bottom-width: 3px;
border-bottom-color: #d36135;
}
Te agradecería que me indiques cómo poder aumentar la distancia entre el texto y el subrayado (con este código llega hasta un máximo de separación).
Gracias y saludos
Hola Pedro,
Si te refieres a la separación entre el texto y el borde que has colocado podría modificar tus estilos por los siguientes
.detail-content.single_page a {
text-decoration: 0px;
border-bottom-style: solid;
border-bottom-width: 3px;
border-bottom-color: #d36135;
padding-bottom: 5px;
}
Donde el padding-bottom definirá cuanto espacio quieres aplicar entre el texto y el borde
Saludos!
@bruno-vichetti Hola, Bruno
Con la modificación en el padding ha quedado como espera. Muchas gracias!
Saludos
Hola Pedro,
Excelentes noticias, me alegra mucho que te haya funcionado
Cualquier otra consulta estaremos atentos
Saludos!