Hola comunidad gracias por adelantado, es la primera vez que escribo en un foro.
Tengo un tema que estoy modificando y tiene unos widget o "cajitas" en el escritorio de los usuarios registrados en las que pueden seleccionar diferentes opciones. El problema que en estos widget aparte de selecionar opciones ellos pueden añadir más. ¿Hay alguna manera o algún plungin para evitar esto o ocultar el botón de añadir más? Ya he probado el plungin admanize creo que era pero no logro ocultar solo el texto de añadir más.
Gracias por adelantado.
Hola Igor,
Por favor, adjunta unas capturas de pantalla donde indiques exactamente qué quieres ocultar o eliminar, para qué tipos de usuarios o roles, etc.
Saludos 🙂
Hola Bulmaro.
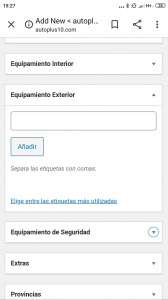
Yo no conseguía adjuntar la captura de pantalla porque no me aparecía la opción y al final el servicio técnico ha sido el que la ha puesto. La tienes más arriba.
- Cada "cajita" o "recuadro" tiene el botón azul de añadir que quiero quitar para que los sellers o vendedores registrados no puedan añadir más opciones, solo elegir las etiquetas más utulizadas. Esto me ocurre con cada cajita no se cómo están echas y de dónde modificarlas para que mis vendedores registrados no puedan liarla solo yo.
- Gracias
Hola Igor.
Se podría ocultarlo por CSS pero necesitamos poder acceder y ver que codigo es el que lo muestra.
Si puedes por favor crea una cuenta solo de usuario ( No de administrador ) y la adjuntas para que podamos revisarlo.
Una vez la tengamos, la eliminamos de la entrada 😉
Un saludo
Hola Igor,
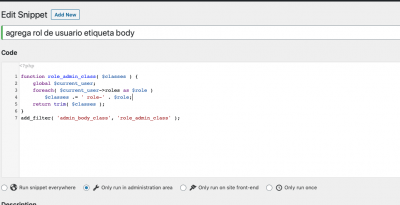
Primeramente debes instalar y activar el plugin de -> code-snippets, posteriormente dirigete a Snippets -> Add New, en el área de código agrega:
function role_admin_class( $classes ) {
global $current_user;
foreach( $current_user->roles as $role )
$classes .= ' role-' . $role;
return trim( $classes );
}
add_filter( 'admin_body_class', 'role_admin_class' );
Agrega un nombre descriptivo al snippet, selecciona la opción de Only run in administration area y finalmente da click sobre "Save Changes and Activate".
Luego, accede a tu cuenta de cPanel -> Administrador de archivos, luego debes dirigirte a la carpeta de tu tema padre -> /public_html/raiz_de_tu_web/wp-content/themes/template_padre y copiar la carpeta CSS, la carpeta CSS debes pegarla en /public_html/raiz_de_tu_web/wp-content/tu_tema_hijo.
Ya que has pegado la carpeta CSS en la carpeta de tu tema hijo abre el archivo custom_admin.css y al final del archivo agrega lo siguiente:
body:not(.role-administrator) .tagadd{
display: none!important;
}
Saludos