Hola, buenas tardes.
Sabrian darme informacion de como lograr que al pasar el curso sobre una imagen se vea " un texto corto" una abreviatura, o una "etiqueta"
Esta en una web que muestra lo que significo. Es posible realizar esto sin tener que usar un plugin ?
Muchas Gracias.
agrego imagen.
Contenido solo visible a usuarios registrados
Hola Tony,
En este caso puedes añadir dos opciones dentro de las imágenes, por ejemplo tendrías que añadir lo siguiente dentro del código
<img src="URL de tu imagen" title="Nombre de la imagen" alt="Nombre de la imagen" />
Verifica añadir la imagen de esta forma y nos comentas, si estás añadiendo la imagen con algun módulo envíanos alguna captura sobre ello de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen Gracias Karen.
Dices que hay 2 opciones :
- La primera seria agregar ese código...
Pregunto, donde agrego esa linea de código ? dentro de algún archivo? arriba? ¿abajo de...? Cual es proceso de agregar esa lineas.
- Cual seria la segunda opción?
Muchas Gracias.
Hola Tony,
Todo depende como añades tus imágenes actualmente, ten en cuenta que podemos añadir una imagen de forma manual como te comparto en el código o directamente dentro de algun widget o módulo que utilice el constructor.
De manera general si usarás Gutenberg necesitas añadir esta información en la imagen dentro del Atributo del titulo.
Un Saludo
@karen entiendo, uso wordpress.
y normalamente la subo por la biblioteca de medios. Algunas veces desde la url donde estoy voy a añadir imagen y luego subir imagen.
Entonces en este caso cual seria el proceso?
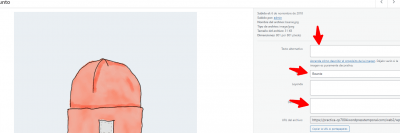
@karen efectivamente, escribo todo menos la descripción. Pero tutulo lo tienen todas las imagenes de mi web.
Aun asi no se ve al pasar el cursor.
Hola Tony,
Es correcto porque como te indico el proceso no es solo añadirlo allí, sino añadir la información dentro de la entrada o página y esto varía de acuerdo al constructor.
Necesitamos nos indiques como añades la imagen en la entrada o página, qué constructor utilizas de lo contario no podemos indicarte como se muestra esto en tu sitio web
Un Saludo
@karen ok, pregunto cuando dices constructor te refieres a ?
No se si es esta la respuesta pero yo uso wordpress, elementor pro, hello theme. edito la imagen en canva y luego le pongo edito el titulo de la imagen antes de subirla a wordpress, luego una vez subida a medios, escribo al etiqueta alt y algunas veces la descripción.
Para el blog pues no necesito ir por elementor pro, si no me quedo en la parte de editar la url y ahi subo el bloque de imagen y luego subo la imagen. La imagen esta editada previamente en canva ya tiene el titulo guardado antes de subirla.
Necesito subir algunas capturas de pantalla?
Muchas Gracias.
Hola Tony,
Si utilizas Elementor sus opciones no muestran el título cuando el puntero está sobre la imagen, para que el title se muestre debes añadir una imagen con el widget de texto y tengo de este añadir el titulo desees aparezca, por ejemplo como te muestro en el siguiente Video → Contenido solo visible a usuarios registrados
Revísalo y nos comentas como va todo
Un aludo
@karen, eres maravillosa. Con los videos es como lo aprendo y avanzo mucho mejor, muchas gracias.
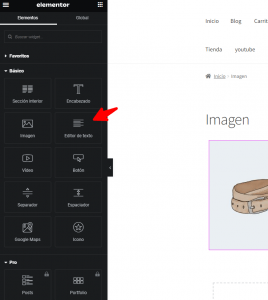
Pero lo que pasa es que en mi editor de wordpress -elementor-elementor pro, no tengo la parte de editor de texto. Te adjunto captura de pantalla.
@karen gracias.
si agrego la imagen y luego agrego un widget para el texto que es lo que debo poner en ese widget? estaria vacio, entiendo.
Gracias
Hola Tony,
Dentro del contenido debes añadir la imagen, personalmente no es algo que veo necesario incorporar dentro de la imagen para que se visualice en el frontend de tu sitio web, siempre que los datos de la imagen estén añadidos desde la biblioteca Google podrá rastrearlos por lo que tal vez no sea necesario que cambies la estructura de tu sitio web solo para que se muestre el nombre de la imagen cuando se posicione el puntero sobre ella.
Un Saludo
@karen gracias por tu respuesta. Pero no entendi nada 🙁
Por favor me ayudas con un video? Muchasssss gracias de verdad.