Hola buenos días.
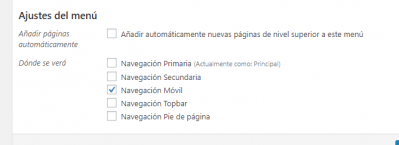
Estoy tratando de crear un menú específico para móviles pero en las opciones de menú no veo la opción de ajustarlo para navegación móvil.
En la anterior versión de la web que teníamos, esa opción si aparecía.
Estoy usando Divi y la última versión de wordpress
¿Hay alguna forma de crear un menú específico para móviles y otro para escritorios?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Ma Elena,
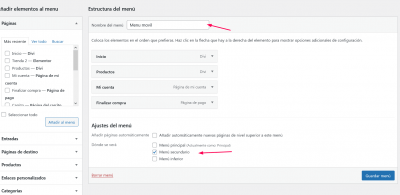
En este caso para tener dos menús diferentes según corresponda la versión puedes probar crear un encabezado global desde las opciones de Divi, lo primero seria que crees tu menú móvil y lo asignes como menú secundario
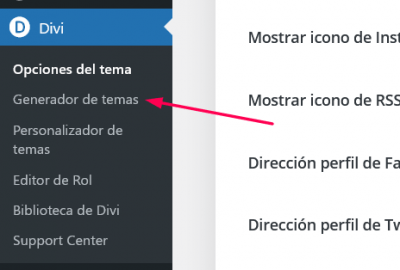
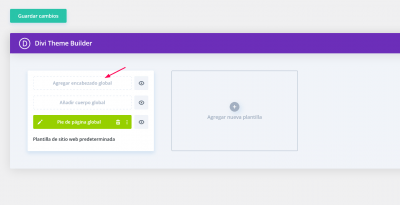
Luego debes ingresar a Divi -> Generador de temas y comiences construir tu encabezado
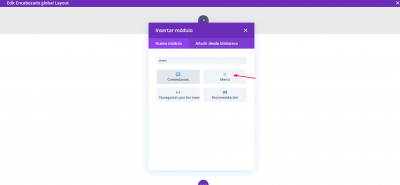
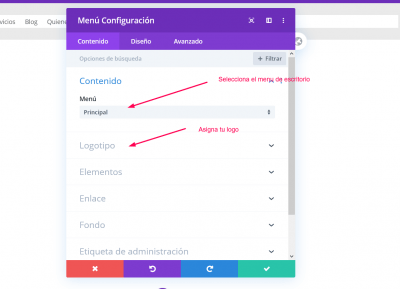
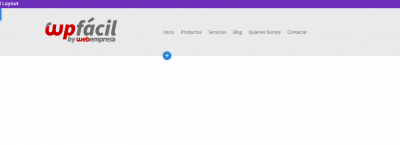
Una vez se abre el constructor solo debes crear tu header como deseas, para añadir el menú solo debes seleccionar el modulo menú y asignar el logo
Una vez los asignas ya tienes creado tu encabezado global, para asignar los menú según sea la resolución debes añadir nuevamente el modulo menú y dentro de sus configuraciones seleccionar el menú secundario, luego debes indicarle que debe mostrarse solo en móvil y ocultarse en el resto de las resoluciones
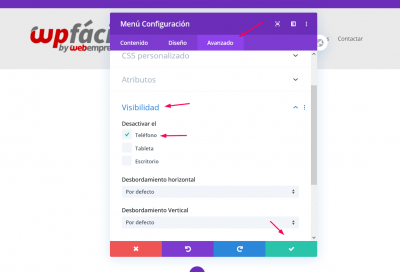
Lo primero será que ocultes el menú principal para versiones móviles, para ello edita el menu y ve a las opciones de Avanzado -> Visibilidad y desactivalo para teléfono
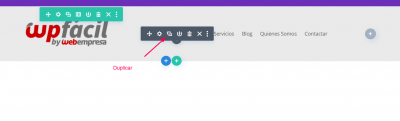
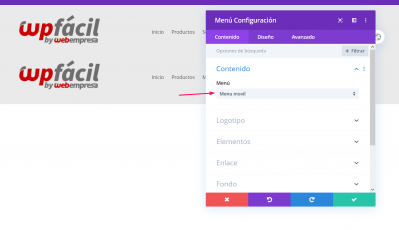
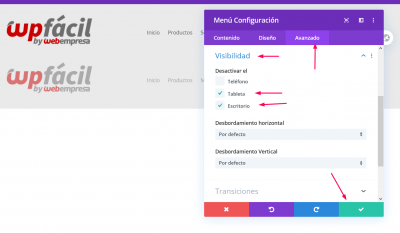
Luego duplica el modulo Menú y asigna como menú tu menú móvil, seguidamente ve a las opciones de Avanzado -> Visibilidad y desactiva para tablet y escritorio
Guarda los cambios y verifica si de esta forma puedes crear el menú como deseas
Un Saludo