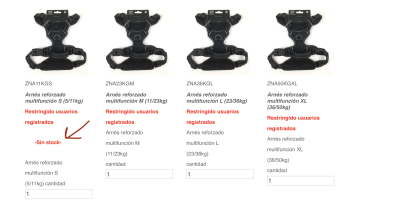
Estoy intentando que no se muestre el texto -sin stock- a usuarios no logueados...he probado con estos códigos:
add_filter('woocommerce_get_availability_text', 'custom_show_out_of_stock_text_for_logged_in_users', 10, 2);
function custom_show_out_of_stock_text_for_logged_in_users($availability, $product) {
if (!is_user_logged_in() && !$product->is_in_stock()) {
$availability = ''; // No muestra el texto "Sin stock" para usuarios no logueados
}
return $availability;
}
add_filter('woocommerce_get_availability', 'custom_show_out_of_stock_text_for_logged_in_users', 10, 2);
function custom_show_out_of_stock_text_for_logged_in_users($availability, $product) {
if (!is_user_logged_in() && !$product->is_in_stock()) {
$availability['availability'] = ''; // Oculta el texto "Sin stock" para usuarios no logueados
} elseif (is_user_logged_in() && !$product->is_in_stock()) {
$availability['availability'] = __('-Sin stock-', 'woocommerce'); // Muestra el texto "Sin stock" para usuarios logueados
}
return $availability;
}
Contenido solo visible a usuarios registrados
Hola Alberto.
Añade lo siguiente en Apariencia -< Personalizar -> CSS Adicional:
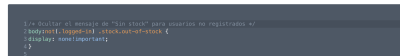
/* Ocultar el mensaje de "Sin stock" para usuarios no registrados */
body:not(.logged-in) .stock.out-of-stock {
display: none;
}
Un Saludo
Hola Alberto.
Añadele la etiqueta !important y acuérdate de Vaciar la caché:
/* Ocultar el mensaje de "Sin stock" para usuarios no registrados */
body:not(.logged-in) .stock.out-of-stock {
display: none!important;
}
Un saludo
Hola Alberto.
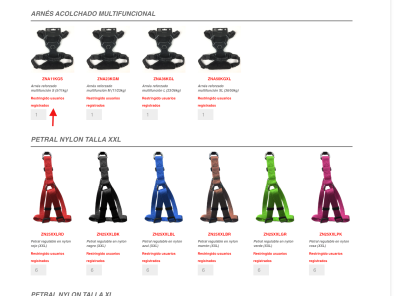
Veo que funciona bien:
Pruébalo con el navegador en privado, por lo que comentas es problema de cache de navegador:
-> https://support.google.com/chrome/answer/95464
Un Saludo
vale....lo seguiré comprobando
Para que no se muestre el recuadro cantidades a no loguedos?
Hola Alberto:
Para que no se muestre el recuadro cantidades a no loguedos?
/* Ocultar cantidades para usuarios no registrados */
body:not(.logged-in) .woocommerce-page .quantity input.qty, .woocommerce .quantity input.qty{
display: none!important;
}
Un saludo