Hola,
Tengo que poner un vídeo que está filmado en vertical, con un movil.
He probado de varias formas, con el widget de video y añadiendolo a un bloque de párrafo, que es como está ahora, pero de ninguna de las maneras de muesra con toda su altura.
Cuando estoy en el backend si lo veo , pero en la web, en real no se ve bien, se ve como un video horizontal y lo corta por la mitar o algo más incluso.
La página aunque publicada aún no está a la vista, pero la podeis ver en este link: https://tattooviper.com/tatuaje-reconstruccion-de-pezones/
La primera imagen es la del vídeo, el resto de contenido de es pagina lo he de eliminar.
Que es lo que está ocurriendo?
Como lo puedo solucionar y que se muestre entero?
PD: Por favor...podeis eliminar una vez vista la página el link que he puesto? Gracias.
Gracias por anticipado!
Ana
Contenido solo visible a usuarios registrados
Que tal Ana,
Veo que usas WP Bakery como constructor, puedes probar colocar el video por medio de código
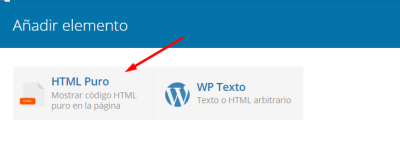
Para ello debes emplear el bloque de HTML
En el coloca el siguiente codigo, recuerda añadir la URL de tu video
<video src="URL-VIDEO" autoplay muted loop></video>
<style>
video {
height: 100vh;
width: 100%;
object-fit: fill;
}
</style>
Esto hara que el video tome su aspecto completo, quizás si ves que se nota algo distorsionado puedes cambiar el object-fit por "cover" pero ya dependerá de como quieres que se vea
Tambien puedes manipular su altura al modificar el valor de "height"
Prueba y nos comentas
Saludos!
Hola Bruno,
Genial, ahora si, muchas gracias por tu ayuda! 🙂
Como puedo hacer para que el video se reproduzca sin parar?
Es que veo que el código pone "loop" que será para ello, pero no actúa, cuando se para el vídeo no se reproduce de nuevo.
Que puedo poner para que haga el bucle?.
Gracias.
Ana
Hola Ana,
Las opciones para que un video se reproduzca en loop es como la envió Bruno, con el código loop; sin embargo, prueba añadirlo como
<video src="URL-VIDEO" autoplay muted controls loop></video>
<style>
video {
height: 100vh;
width: 100%;
object-fit: fill;
}
</style>
Si es posible envíanos la URL donde estás añadiendo el video para revisarlo con mayor detalle.
Un Saludo
Hola!
He puesto el código y parece que funciona bien y vertical. 😊
Hay alguna manera de ocultar los mandos que aparecen abajo? es que no me interesa que lo puedan descargar y aparece hasta esa opción.
Se pueden ocultar todos?
Solo que se reproduzca en bucle y ya está.
Gracias por anticipado!
Ana 🙂
Hola Ana.
Elimina la etiqueta controles de la URL del video:
<video src="URL-VIDEO" autoplay muted loop></video>
Un Saludo
Hola Pepe,
Genial! muchas gracias.
Una última cosa... el vídeo que en este caso dura 1':32'', cuando entro en la página se autoreproduce (bien), pero a los pocos segundos se para solo.
No llega al final y se vuelve a reproducir.
Se para antes de tiempo y así se queda.
Esto por que puede pasar?
Como lo puedo resolver?
Muchas gracias por vuestra gran ayuda! Como siempre 🙂
Ana.
Hola Ana.
El video dura 1:32, no se cuanto tiempo tiene que durar pero no tienes nada para que no cargue completo, solo tienes las etiquetas de el audio para silenciarlo, el autoplay y bucle.
Un saludo
Hola Pepe,
Si, es verdad... ahora se reproduce entero.
No se porque pasaba.
Muchas gracias por tu ayuda.
Buen fin de semana!
Ana 🙂
Hola Ana.
Genial !!! Me alegra que lo solucionaras.
Ya sabes, cualquier consulta que tengas no encontrarás por aquí.
Un Saludo y buen finde