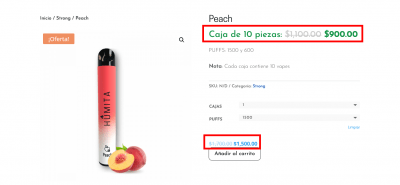
Buenos días, estoy teniendo un grave problema con los productos de un cliente, en la imagen que acabo de compartir podrán ver el precio superior y el inferior cuando se selecciona la variación de un producto, el gran problema es que en la parte superior no se actualiza el precio cuando se selecciona un producto (queda en $900 que es el mínimo costo de un producto), podrán ver que en el precio inferior se muestra $1500 (el valor real del producto seleccionado) pero arriba no y esto hace que los clientes se confundan. Me gustaría saber cómo eliminar el precio inferior y que al seleccionar cualquier variación del producto, el precio se actualice en la parte superior (1er rectángulo rojo superior de la imagen). Gracias.
Enlace del producto de referencia: https://www.humita.com.mx/producto/peach/
Contenido solo visible a usuarios registrados
Hola Leonardo.
El rango de precios mostrara el precios mas bajo y el mas alto, por defecto esos precios no cambian pero bueno vamos aprobar algo a ver si podemos hacer que se modifique:
.- Elimina el código que pusimos en la consulta que hiciste para añadir el texto:
.- Añade lo siguiente al final del archivo functions.php
add_action( 'woocommerce_variable_add_to_cart', 'we_actualizar_precio_con_variación_precio' );
function we_actualizar_precio_con_variación_precio() {
global $product;
$price = $product->get_price_html();
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
if(variation.price_html) $('.summary > p.price').html(variation.price_html);
$('.woocommerce-variation-price').hide();
});
$(document).on('hide_variation', 'form.cart', function( event, variation ) {
$('.summary > p.price').html('" . $price . "');
});
" );
}
Un Saludo
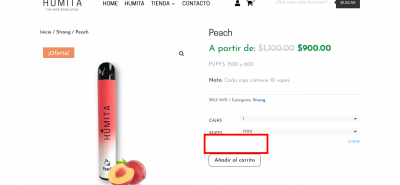
He realizado los pasos que me ha compartido y colocado el código en la siguiente dirección: /home/humitaco/public_html/wp-content/themes/Divi/functions.php pero sólo se oculta el precio inferior, sin embargo, el precio superior no muestra el precio actualizado (los $1500) al seleccionar CAJAS: 1 y PUFFS: 1500, envío capture para que puedan verlo.
Hola Leonardo,
En este caso prueba eliminar el código anterior y añade los siguientes, si utilizar un plugin como code snippets puede añadir diferentes fragmentos de código y no directamente en el archivo function.php
En el primero fragmento de código añade este
//Ocultar rando de precios en productos variales
add_filter( 'woocommerce_variable_sale_price_html',
'lw_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html',
'lw_variable_product_price', 10, 2 );
function lw_variable_product_price( $v_price, $v_product ) {
// Product Price
$prod_prices = array( $v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true ) );
$prod_price = $prod_prices[0]!==$prod_prices[1] ? sprintf(__('From: %1$s', 'woocommerce'),
wc_price( $prod_prices[0] ) ) : wc_price( $prod_prices[0] );
// Regular Price
$regular_prices = array( $v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true ) );
sort( $regular_prices );
$regular_price = $regular_prices[0]!==$regular_prices[1] ? sprintf(__('From: %1$s','woocommerce')
, wc_price( $regular_prices[0] ) ) : wc_price( $regular_prices[0] );
if ( $prod_price !== $regular_price ) {
$prod_price = '<del>'.$regular_price.$v_product->get_price_suffix() . '</del> <ins>' .
$prod_price . $v_product->get_price_suffix() . '</ins>';
}
return $prod_price;
}
Luego añade otro fragmento de código e incorporar este:
add_action( 'wp_footer', 'dcms_add_script_footer' );
function dcms_add_script_footer() {
if ( ! is_product() ) return;
?>
<script>
jQuery(function ($) {
$('.variations_form').on('woocommerce_variation_has_changed', function () {
const container_price_top = 'p.price';
const container_price_bottom = '.woocommerce-variation-price';
$(container_price_top).empty();
setTimeout(function(){
if ( $(container_price_bottom).is(":visible") ){
const content = $(container_price_bottom).html();
$(container_price_top).html(content);
$(container_price_bottom).hide();
}
}, 500);
});
});
</script>
<?php
}
Guarda los cambios y revisa si con ello te muestra los precios como deseas.
Un Saludo