Hola,
En el CSS de mi web estoy usando la propiedad background-image para cargar imágenes .png y .jpg en diferentes partes. Por ejemplo en una misma página tengo una imagen de fondo para .entry-header y .entry-content.
Lo que me ha sucedido es que las últimas imágenes que he cargado para poner de fondo del header dos páginas no se me visualizan. Revisé que estuviera bien la ruta y que cargara bien cuando sigo el enlace permanente de cada imagen.
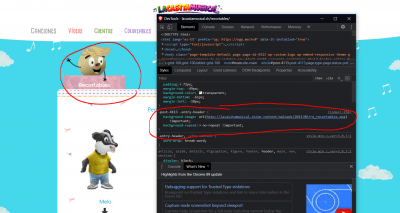
Este es el css donde pongo el background-image para la página Recortables ( http://lacasitamusical.ch/recortables).
.post-48 .entry-header
{
background-image: url(  );
);
background-repeat: no-repeat;
height: 157px;
margin-left: 52px!important;
margin-top: 25px!important;
margin-bottom: -277px!important;
}
Probé añadiendo background-color: white, pero no se me visualiza la imagen solo el fondo blanco. Y detrás de lo que sale como .entry-content.
Revisé los permisos de la carpeta upload en el cpanel y dice 0644.
Estoy revisando la web desde Opera android.
Gracias.
Contenido solo visible a usuarios registrados
Hola Nadia,
En verificado con el inspector añadir la clase y veo que se muestra, prueba con el siguiente código CSS y verifica si con ello se muestra la imagen que deseas
.post-4113 .entry-header {
background-image: url( http://lacasitamusical.ch/wp-content/uploads/2021/06/re_recortables.png ) !important;
background-repeat: no-repeat !important;
}
Hola Karen,
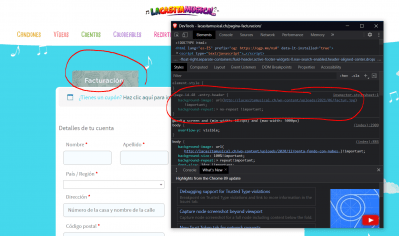
Disculpa. Me confundí de página. El enlace de lo que les estaba comentando que era el post-48 era este que correaponde a la página de facturación.
http://lacasitamusical.ch/pagina-facturacion
Gracias.
Hola Nadia,
En este caso prueba con el siguiente código CSS
.page-id-48 .entry-header {
background-image: url( http://lacasitamusical.ch/wp-content/uploads/2021/06/factur.jpg ) !important;
background-repeat: no-repeat !important;
}
He realizado las pruebas nuevamente con el inspector de elemento y el resultado es el siguiente:
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
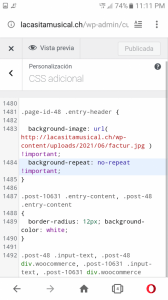
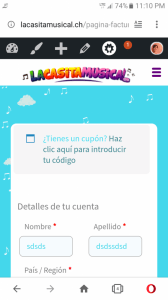
Hice los ajustes que me comentaste y sigo sin ver la imagen del header.
Ya limpié el caché del navegador y probé entrando desde otro celular y nada.
En adjunto las capturas de pantallas.
Muchas gracias.
Saludos.
Hola Nadia,
Entiendo, es posible que otra clase dentro de tu sitio web sobreescriba esta y no permita que este cambio se aplique. Sin embargo verifica si con el siguiente código se muestra la imagen como deseas
.post-48 header.entry-header {
background-image: url( http://lacasitamusical.ch/wp-content/uploads/2021/06/factur.jpg ) !important;
background-repeat: no-repeat !important;
background: transparent;
}
Un Saludo
Hola Karen,
Muchas gracias. ¡Ya se ve la imagen!
¡Feliz Domingo!
Que tal Nadia,
Pude verificar el ajuste y se ve genial! cualquier otro comentario quedamos atentos
Saludos!