Buenos días
Me gustaría quitar la visualización de las etiquetas (tags) de los productos de wocoomerce
Esto está motivado para hacer filtros con ellas en distintos plugins
Saludos
Contenido solo visible a usuarios registrados
@pepesoler, disculpa; no he puesto el enlace al producto en el que hemos empezado a hacer las distintas pruebas.
Este sería el enlace
https://tsaco.es/producto/anima-caja-minitorre-ac4-negra/
Obviamente, junto a la categoría están las distintas etiquetas.
El plugin que estamos configurando es WPC Composite que exige o recomienda otro que va con ésta configuración.
Hola Antonio,
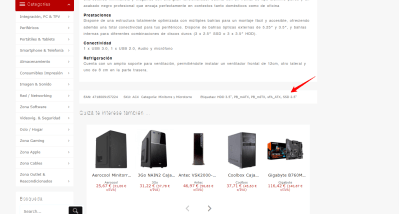
Entiendo que lo que quieres es eliminar estas etiquetas:
Si es así, prueba con el siguiente código CSS que debes añadir en el apartado de Apariencia → Personalizar → CSS Adicional
.single-product .tagged_as {
display: none;
}
Revísalo y nos comentas como va todo
Un Saludo
@karen, muchas gracias, funciona, pero...
Habría la opción de poner un formato unificado para esa parte, es decir:
- Si dividimos esa zona en 4, la primera para el EAN, la 2ª para el SKU y la 3ª y 4ª para las categorías....
Tenemos una cosa parecida que sacamos de un css, y que trabaja de la siguiente forma:
.... está sacado de un proveedor de plantillas para Joomla.
[class*='uk-grid-width'] > * {
box-sizing: border-box;
width: 100%;
}
.uk-grid-width-1-2 > * {
width: 50%;
}
.uk-grid-width-1-3 > * {
width: 33.333%;
}
.uk-grid-width-1-4 > * {
width: 25%;
}
.uk-grid-width-1-5 > * {
width: 20%;
}
.uk-grid-width-1-6 > * {
width: 16.666%;
}
.uk-grid-width-1-10 > * {
width: 10%;
}
.uk-grid-width-auto > * {
width: auto;
...
Y la combinación o línea html, sería:
<div class="uk-align-left uk-width-large-1-1">
<div class="uk-align-left uk-width-large-1-4">
EAN :
</div>
<div class="uk-align-left uk-width-large-1-4">
SKU :
</div>
<div class="uk-align-left uk-width-large-2-4">
Categorías:
</div>
</div
Esto hace que en pantallas normales, aparezcan en 3 zonas diferentes, dos de igual ancho y una 3ª de dos anchos.
Sin embargo, en pantallas pequeñas (tf), aparecen una encima de otra...
Hola Antonio,
No logro ver lo que nos comentas, y veo que sigues mostrando las etiquetas, ya has aplicado el código? Recuerda que en foro no ofrecemos un servicio de códigos personalizados, cambiar la estructura de como se muestra tus productos requeriría de esto.
También nos ayudaría si nos envías una captura con lo que mencionas, así podemos entender mejor lo que te refieres. Puedes utilizar extensiones como esta:
https://www.awesomescreenshot.com
Con ella puedes generar las imágenes con flechas como lo hacemos para indicarte nosotros.
Un saludo 🖐️