Hola,
Espero que estéis muy bien.
Necesito ocultar solo un destino de la web, que no aparezca en la página de la lista de destinos. (viajerosconcorazon.com/destinos/) es un destino que he llamado "Todos los destinos" como es un destino general no quiero que aparezca en la lista de destinos.
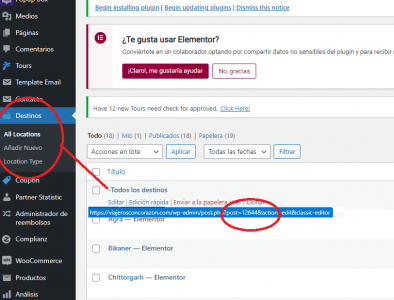
Al crearse no se creó como página, ni se creó como entrada (post) si no que se creó como destino (es un theme de viajes), pero he visto que tiene un número de post= 12644. (ver imagen)
Como puedo ocultar solo ese destino (o post de destinos) en esa página, para que no aparezca? Los demás que si aparezcan de forma normal.
Gracias por adelantado por vuestra ayuda.
Saludos!
Ana
Contenido solo visible a usuarios registrados
Una cosa...
Como antes de consultaros siempre voy mirando posibles soluciones, instalé el plugin WP hide post , para ver si lo solucionaba, pero no sirve, solo oculta por lo visto paginas y entradas.
No se si se tendrá de hacer de alguna forma manualmente.
Quedo a la espera du vuestra ayuda.
Graciaaassss!!
Ana 😊
Que tal Ana,
Basicamente los destinos son un custom post type por lo que puedes tratarlos como tal, te consulto, tienes la opción de colocar la entrada de "todos los destinos" como borrador o privada?
Esta seria una solución directa y manual para que no se muestre dicha opción a los usuarios
Saludos!
Hola Bruno,
Gracias por tu rápida respuesta.
Pues no lo dije antes, perdón, pero si probé con ponerla como privada pero no me sirve, aparece igualmente en la lista de destinos yo es que no quiero se muestre ahí.
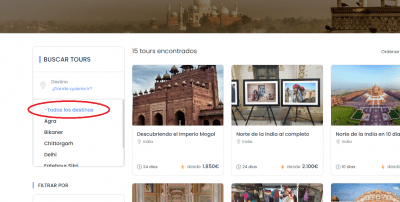
Y si lo pongo como borrador es verdad que no aparece, pero.... no me sirve, porque crear ese destino "todos los destinos" es una solución que he encontrado para tener en la lista de búsqueda de destinos en la página de "tours" una forma de que los usuarios puedan volver a ver todos los destinos. :viajerosconcorazon.com/busqueda-de-rutas-tours/
Es que si no hago eso y no aparece en ese cuadro de búsqueda, el theme no tiene esa opción, (si, parece mentira) es decir una vez eliges un destino puedes ir de uno a otro, pero si deseas verlos todos de nuevo, no puedes, así que pensando... he creado el destino "Todos los destinos", así aparece en la lista de destinos y los usuarios pueden volver a escoger ver todos (No se si me explico )
Vamos que no me valen esas opciones, lo siento 😥
De que forma puedo hacer que no se muestre solo en esa página?
Espero haberme explicado bien, a veces es difícil 😊
Quedo a la espera de tu ayuda.
Muchas gracias por tu amabilidad y rapidez!!
Ana
Que tal Ana,
Gracias por plantear mucho mas detalle el caso, entiendo que usas la opción de "Todos los destinos" como opción padre de las ciudades.
Inspeccionando un poco el código he podido ver que por suerte cada opción del menu tiene un atributo que lo identifica, usemos eso a nuestro favor para aplicar un CSS simple, el cual solo oculte esta opción
.dropdown-menu li[data-value="12644"]{
display:none !important
}
Estos estilos recuerda aplicarlos desde el apartado que tengas en tu tema o desde las opciones Apariencia-> Personalizar-> CSS agregado
Saludos!
Hola Bruno,
No se si me explique bien. es justo al revés. 😊
Si quiero que aparezca en el dropdown de la búsqueda .
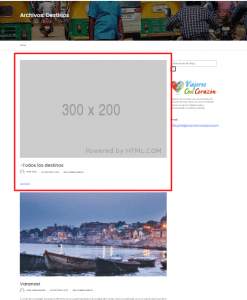
Lo que no quiero es que aparezca en la pagina destinos, en esta: viajerosconcorazon.com/destinos/ , que aparece una foto que no carga (por que no puse)
Es ahí donde no quiero que aparezca.
A ver ahora si me he explicado bien
Gracias por tu paciencia y ayuda.
Ana
Hola Ana,
Vale, gracias por aclarar, seguía confundido pero vamos a buscarle la vuelta 😊
Si te entendí de forma correcta lo que quieres es que en la siguiente pagina https://viajerosconcorazon.com/destinos/ no aparezca este post
Si es así vamos a hacerlo con la misma premisa por estilos CSS, los cuales serian los siguientes
.post-12644{
display:none !important
}
Prueba y nos comentas, Saludos!
Hola Ana,
Entiendo que lo que no deseas se muestre es esta sección de la página que nos compartes
Si es así revisa si el siguiente código CSS te permite ocultarla como deseas
.elementor-kit-8275 .article.post.post-12644.location.type-location.status-publish.has-post-thumbnail.hentry {
display: none;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Bruno y Karen !!
Gracias por vuestra gran ayuda y amabilidad.
He probado los dos códigos que me habéis enviado y los dos funcionan!!, hacen lo esperado.
Genial!!
Me guardaré los dos, /*comentando uno de ellos*/, por si hiciera falta algún día. 🙂
Muchas gracias a los dos y vuestro gran trabajo!!!
Un abrazo!!
Ana 🙂
Hola Ana.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo