Hola,
Quiero mejorar el rendimiento de la carga en Google Speed Insight. Para ello la opción de WP Rocket señalada en el Título del Tema es la que apunta la flecha azul en la siguiente captura:
La primera opción Habilitar la cache para dispositivos móviles está funcionando bien. La segunda opción (Título del Tema) se recomienda solo en algunos casos. Los detalles acerca de en qué casos se debe activar esta segunda opción están en la url a la que redirige el enlace con texto Más información (con flecha verde en la captura adjunta). La url en la que se detallan https://docs.wp-rocket.me/article/708-mobile-cache indicaciones que veo relevantes para mi sitio Contenido solo visible a usuarios registrados
Además, en la guía https://docs.wp-rocket.me/article/708-mobile-cache se indica que por defecto Varnish (subrayado en la siguiente captura) sirve igual caché para dispositivos móviles y otros dispositivos (indicado donde apunta la flecha de la siguiente captura):
Corrijo de lo anterior: la flecha negra a donde apunta en realidad es a un enlace en el que se dan indicaciones (por parte de WP Rocket) para personalizar el fichero default.vcl. Antes de personalizar nada necesito saber (como es he planteado antes) si actualmente Varnish, GNIX, etc. sirven una caché igual para dispositivos móviles que para otros tipos de dispositivos (p. ej., PCs o Tablets)
The following additional customization for the default.vcl is a good starting point.:
Gracias de nuevo y saludso!
Hola Pedro Jose,
En este caso si, ten en cuenta que magic caché (varnish) cachea todo el contenido de la web en la memoria RAM del servidor, esto por el acceso a la memoria RAM es más rápido que el acceso al disco por lo que la caché se aplica al servidor de tu sitio web y no un dispositivo en concreto.
Puedes leer un poco sobre como funciona en la siguiente guía que tenemos disponible → https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
Un Saludo
@karen Hola,
Mi planteamiento
Entonces:
partiendo de que Varnish por defecto sirve igual caché (da igual qué dispositivo, móvil o no móvil).
teniendo en cuenta que también se indica que dependiendo de la configuración específica en Varnish, NGINX, etc. habrá que activar o no la opción indicado en el Título del Tema (de este hilo):
Como podéis ver ya digo "partiendo de que Varnish por defecto sirve igual caché (...)".
Mi pregunta
¿Podéis indicarme si mi sitio web la configuración específica de Varnish, NGINX, etc., sirve igual caché para dispositivos móviles?
Preciso esta información antes de nada más, gracias de antemano.
La respuesta
En este caso si, ten en cuenta que magic caché (varnish) cachea todo el contenido de la web en la memoria RAM del servidor, esto por el acceso a la memoria RAM es más rápido que el acceso al disco por lo que la caché se aplica al servidor de tu sitio web y no un dispositivo en concreto.
"En este caso si,..." ¿Es si (condicional) o sí (afirmativo)? Yo entiendo que se trata de un sí afirmativo. En tal caso confirma lo que indica la guía de WP Rocket acerca de Varnish, sin embargo también indiqué la guía dice Varnish, GNIX, etc. En otras palabras necesito saber si además de Varnish, "GNIX, etc." modifican en algún sentido la acción de Varnish de servir caché única para todos los dispositivos móviles. Y en este último caso:
Solicito este soporte teniendo en cuenta mi petición inicial en base al título de este tema que es
Opción WP Rocket- Guardar separadamente los archivos para dispositivos móviles
Quiero mejorar el rendimiento de la carga en Google Speed Insight. Para ello la opción de WP Rocket señalada en el Título del Tema es la que apunta la flecha azul en la siguiente captura:
Necesitaría por favor:
Una configuración adicional para ayudar a Varnish a distinguir entre diferentes tipos de caché" o cualquier otra opción para conseguir dos cachés distintas que permitan la compatibilidad con la Opción de WP Rocket de crear una caché para dispositivos móviles y otra caché distinta para resto de dispositivos.
Gracias y saludos
Hola Pedro,
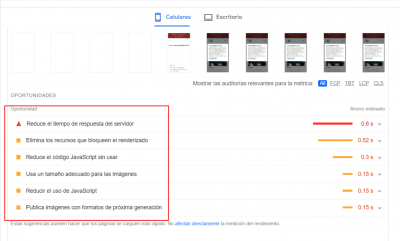
Como punto general, tienes más ajustes además que centrarte solo en la caché:
Si quieres como indicas mejorar la puntuación de Google Speed Insight, debes intentar solventar todos los puntos, no únicamente la cache, con respecto a lo que mencionas:
Necesitaría por favor:
Una configuración adicional para ayudar a Varnish a distinguir entre diferentes tipos de caché" o cualquier otra opción para conseguir dos cachés distintas que permitan la compatibilidad con la Opción de WP Rocket de crear una caché para dispositivos móviles y otra caché distinta para resto de dispositivos.
Los ajustes que puedes modificar de varnish son los que tienes en el complemento, ya este hace la optimización respectiva de la caché, si quieres puedes desactivar este complemento (varnish) y verificar si solo con wp-rocket obtienes el resultado que buscas, si tienes más dudas respecto a que ajuste adicional puedes tener en tu sitio a nivel de servidor debes enviar un ticket para que el área encargada pueda indicarte si lo que buscas es posible.
Un saludo 🖐️