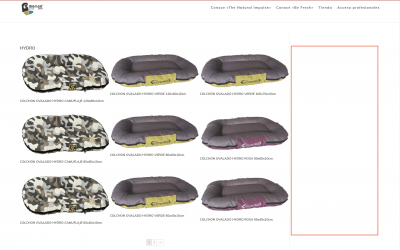
Cuando se hace clic sobre categoría...lleva a la página de categoría de ese producto y como pueden ver en el adjunto en vez de ser de ancho total presenta un espacio para menú lateral...como hacer para que sea de ancho total...no en centro esa opción en el personalizado del tema....
Contenido solo visible a usuarios registrados
Hola Alberto,
Comprueba si con el siguiente código CSS Logras eliminar el área del sidebar de las paginas de categoría
#main-content .container:before {
background: none;
}
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
#sidebar {
display:none;
}
Comprueba esto y nos comentas como ha ido todo
Un Saludo
Hola Karen
Sólo desaparece la rayita...el espacio se mantiene...en cualquier caso la cuestión es si las páginas de categoría no son customizables ...ya que los productos aparecen en filas de 4 en gran tamaño...no podrían presentarse en filas de 6?...tamaño muy grande como puedes ver en el adjunto...
Hola Alberto,
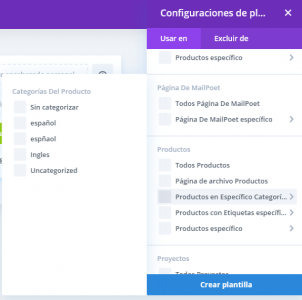
Directamente dentro de Divi > Generador de tema, al agregar un nuevo tema alli puedes seleccionar categoría de productos:
Ingresas esta opción y verificas generando alli la estructura que deseas para las categorías, ingresas el módulo de tienda y le asignas mostrar la categoría en especifico.
Lo malo es que tendrás que hacerlo con cada categoría
Un saludo 🖐️