Hola!
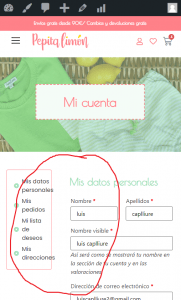
Desde hace algún tiempo la pagina "mi cuenta" ( https://pepitalimon.es/mi-cuenta/) se ve en dos columnas en la versión movil.
Antes esto solo ocurría en la versión escritorio; y en la versión movil se "apilaban" lo cual era lo normal para que se viera correctamente.
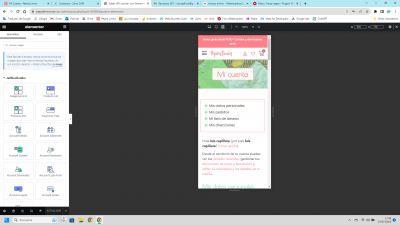
Lo raro es que cuándo intento modificarla con elementor se correctamente (ver pantallazo adjunto). Peor luego acepto los cambios y se ve mal en abierto
¿podeis ayudarme?
Gracias!
Contenido solo visible a usuarios registrados
Hola Maria,
En este caso veo que tus columnas tienen un ancho especifico que no permite que en móvil tengan el 100%, por ello se muestran de esta forma. Prueba si al añadir el siguiente código en el apartado de Apariencia → Personalizar → CSS adicional se muestra de forma correcta
@media only screen and (max-width: 600px) {
.elementor-82886 .elementor-element.elementor-element-8de5879 {
width: 100%%;
}
.elementor-82886 .elementor-element.elementor-element-6088ce7 {
width: 100%;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
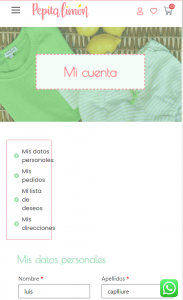
@karen Lo arregla, pero solo a medias.
Ya aparecen apiladas amnbas columnas. Y la de abajo se ve ok. Pero la de arriba se ve muy encogida hacia la derecha (mira el pantallazo)
He probado a modificar la amplitud con elementor, pero el problema es que en la pantalla de elementor continua viendose bien (como desde el principio)
¿alguna solución?
Gracais!
Hola Maria,
Disculpanos veo que hay un error en el codigo que te comparti:
@media only screen and (max-width: 600px) {
.elementor-82886 .elementor-element.elementor-element-8de5879 {
width: 100%;
}
.elementor-82886 .elementor-element.elementor-element-6088ce7 {
width: 100%;
}
}
Sustituye el que te habia compartido con este, si sigue sin mostrarse trata con este otro:
@media only screen and (max-width: 600px) {
.elementor-82886 .elementor-element.elementor-element-8de5879 {
width: 100% !important;
}
.elementor-82886 .elementor-element.elementor-element-6088ce7 {
width: 100% !important;
}
}
Verifica y nos comentas.
Un saludo
Hola María,
Encantados de poder ayudar, si tienes alguna otra duda puedes crear un nuevo tema y con gusto lo vemos.
Un saludo