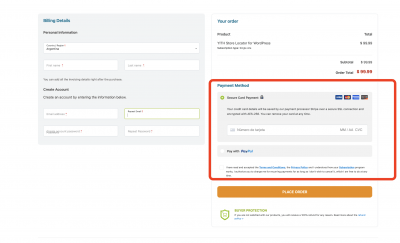
Estoy queriendo que mi checkout me quede con ese estilo. Ya logre hacerlo pegando un codigo con estilo y Boostrap en el tema, pero no logro que la parte de Payment method me quede asi.
Podrian indicarme si exite algun codigo o algo conocidoo para lograr que quede igual?
Desde ya mmuchas gracias!
Saludos,
LAura
Contenido solo visible a usuarios registrados
Hola Laura,
Cual sería el proceso para ver la página que envias ya que al agregar un producto y tratar de ingresar al carrito me muestra un error 404, puedes indicarnos que producto agregar al carrito si es con uno en especifico?.
Un saludo 🖐️
@argenis Gracias
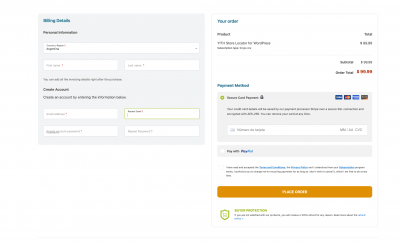
La pantalla que te estoy mostrando es de https://yithemes.com/ y lo que yo quiero es lograr que mmi checkout quede asi con estilo como el de elloos y sobre todo en la parte que aparecen los pagos. No encuentro nada para poder hacerlo, ni con codigos, ni con plugins. Entonces quiero saber si me pueden reconedar un plugin oo un codigo especifico para que mi checkout quede como el de ellos en la parte de pago, ya que mi checkout es de un solo paso
Desde ya mmuchas gracias!
Saludos,
LAura
Hola Laura.
Prueba con lo siguiente:
@media (min-width: 850px) {
#customer_details,
#order_review_heading,
#order_review {
width: 48%;
}
#customer_details {
float: left;
}
#order_review_heading,
#order_review {
float: right;
}
#order_review_heading {
clear: none;
padding-top: 0;
}
}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
display:none;
}
woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1 {
width: -webkit-fill-available;
}
Puedes añadirlo en el archivo style.css que encontrarás en wp-content -> themes -> edubin-child-theme " style.css "
Un saludo
@pepesoler Hola!!! Gracias, pero eso no hacenada.
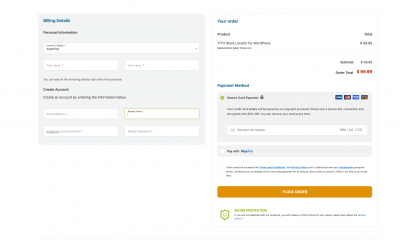
Mira: Mi checkout se ve asi:
Y lo que quiero es lograr que se vea asi:
Entoonces quisiera saber si lo puedo lograr con codigo, algoo que este ya hecho para copiar y pegar. debe ser booostrap o si es que hay un plugin..
Quisiera saber si ustedes saben como puedo lograrlo.
Muchas Gracias 😀
Hola Laura,
Prueba añadir nuevamente el código enviado por Pepe ya que veo falto cerrar el media al final, por ejemplo sustituye el anterior con el siguiente
@media (min-width: 850px) {
#customer_details,
#order_review_heading,
#order_review {
width: 48%;
}
}
#customer_details {
float: left;
}
#order_review_heading,
#order_review {
float: right;
}
#order_review_heading {
clear: none;
padding-top: 0;
}
woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1 {
width: -webkit-fill-available;
}
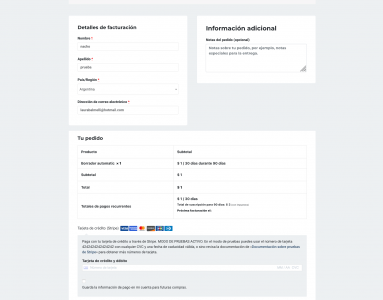
El resultado debe ser por ejemplo
Un Saludo
@karen Muchas gracias! Ahora si funciono .
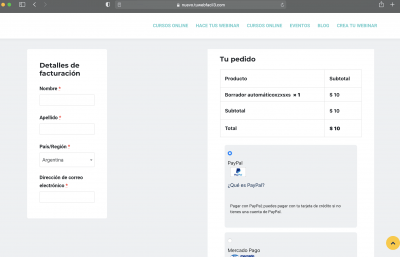
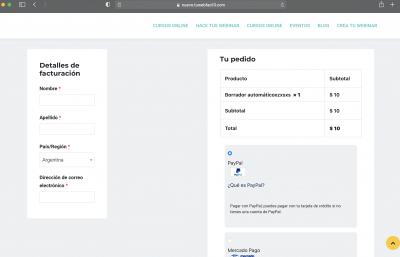
Lo que ahora me gustaria loograr es que la parte de metodos de pago quede asi:
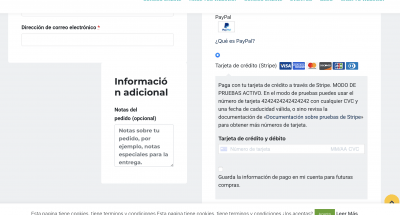
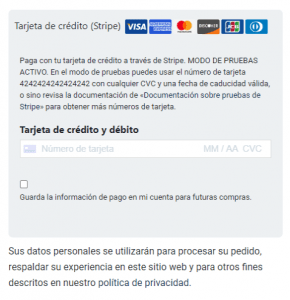
A mmi me queda de esta mmanera:
Muchas gracias 😀
Hola Laura,
Solo veo un metodo de pago por lo que te comparto el cóigo para ese metodo:
li.wc_payment_method.payment_method_stripe {
background-color: #edf0f2;
padding: 10px;
border-radius: 7px !important;
margin: 0 15px 15px;
}
li.wc_payment_method.payment_method_stripe p {
font-size: 13px !important;
}
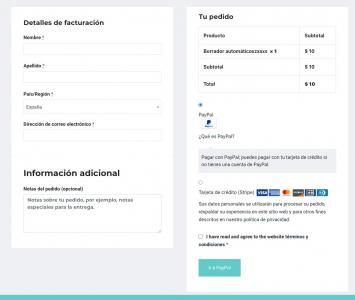
y una captura :
Un saludo 🖐️
@argenis MIL GRACIASSS
Mira si te fijas ahí acabo de activar todos los medioos para que puedas verlos.
Hola Laura,
Verifica agregando el siguiente código css:
li.wc_payment_method.payment_method_woo-mercado-pago-basic, li.wc_payment_method.payment_method_paypal, li.wc_payment_method.payment_method_stripe {
background-color: #edf0f2;
padding: 10px;
border-radius: 7px !important;
margin: 0 15px 15px !important;
}
li.wc_payment_method.payment_method_woo-mercado-pago-basic p, li.wc_payment_method.payment_method_paypal p, li.wc_payment_method.payment_method_stripe p {
font-size: 13px !important;
}
Un saludo 🖐️
@argenis Muchas gracias!!!1
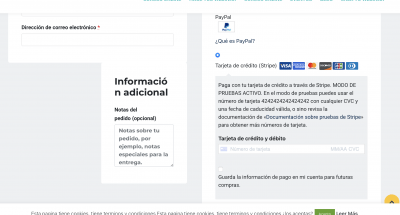
ahora solo un detalle.. quisiera desactivar esta 3er columna donde dice INFORMACION ADICIONAL., tengo un plugin que mmem logra sacar este campo, pero asi y todo queda la columna blanca vacia... Estuve intentando sacarla con css display none pero o no se puede hacer, o le estoy errando al codigo. Sabes si puedo lograr hacer que me quede la Col1 de nombre y demas al 50% y la de tu pedido al 50% y ocualetar la col2 de INFORMACION ADICIONAL?
Esto yo noo lo estoy logrando.
Gracias 😀
Hola Laura,
Tal como lo mencionas si es por columna debería ser este el código:
.col-2 {
display: none !important;
}
Quizás te faltaba el important, esto para forzar el cambio sobre otros ajustes que estén presente en la web, pruébalo y nos comentas.
Un saludo 🖐️
Hola Laura,
Disculpa en mi monitor no se ve de esa forma necesité de otro monitor y bajar la resolución para poder verlo, pero verifica agregando este código:
.col-1 {
width: 100% !important;
}
Un saludo 🖐️