Hola quiero personalizar un elemento de mi tema pero no encuentro ese elemento html en mi editor de tema, ¿como lo encuentro? o ¿sera posible que me ayuden a crear en codigo ccs o php, que me permite editar ese elemento? quiero modificar la palabra Acceder y Registro de mi área de login, por Acceso Clientes/Tiendas y Registro de clientes.
He intentado usando css pero como se encuentra anidado con otros elemento, la modificaciones que realizo también afectan esos elemento.
Anexo las lineas de codigo HTML y los elementos que deseo modificar resaltados en negrilla. Gracias por su atención, Saludos.
<div class="entry-content">
<div class="woocommerce"><div class="woocommerce-notices-wrapper"></div>
<div class="u-columns col2-set" id="customer_login">
<div class="u-column1 col-1">
<h2>Acceder</h2>
<form class="woocommerce-form woocommerce-form-login login" method="post">
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="username">Nombre de usuario o correo electrónico <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="username" autocomplete="username" value=""> </p>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="password">Contraseña <span class="required">*</span></label>
<span class="password-input"><input class="woocommerce-Input woocommerce-Input--text input-text" type="password" name="password" id="password" autocomplete="current-password"><span class="show-password-input"></span></span>
</p>
<p class="form-row">
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox woocommerce-form-login__rememberme">
<input class="woocommerce-form__input woocommerce-form__input-checkbox" name="rememberme" type="checkbox" id="rememberme" value="forever"> <span>Recuérdame</span>
</label>
<input type="hidden" id="woocommerce-login-nonce" name="woocommerce-login-nonce" value="2376d8a9d8"><input type="hidden" name="_wp_http_referer" value="/my-account/"> <button type="submit" class="woocommerce-button button woocommerce-form-login__submit" name="login" value="Acceder">Acceder</button>
</p>
<p class="woocommerce-LostPassword lost_password">
<a href="https://www.grancommerce.com/my-account/lost-password/">¿Olvidaste la contraseña?</a>
</p>
</form>
</div>
<div class="u-column2 col-2">
<h2>Registrarse</h2>
<form method="post" class="woocommerce-form woocommerce-form-register register">
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username">Nombre de usuario <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value=""> </p>
Contenido solo visible a usuarios registrados
Hola Marcos,
En wordpress se trabaja con llamados php, es decir no encontrarás un archivo html con eso exactamente para poderlo modificar, una forma sencilla de hacerlo puede ser con este complemento:
https://es.wordpress.org/plugins/real-time-find-and-replace/
Una vez lo instales, ingresas a su configuración en:
Herramientas > Real time find and replace
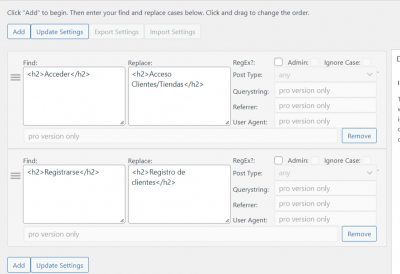
Dentro de este panel vas a encontrar una vista donde debes agregar el texto que quieres modificar y luego el que lo sustituirá. En tu caso seria así:
Verifica y nos comentas.
Un saludo 🖐️
Hola Argenis,
El plugin me funciono muy bien, Muchas Gracias.
Saludos.!
Hola Marcos,
Encantados de poder ayudarte 😎 , nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 😀