Buenas tardes.
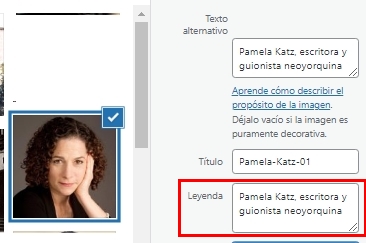
¿Hay alguna manera de poner un pie de foto en una imagen de un bloque de medios y texto? Llevo tiempo lidiando con eso pero no lo consigo. Lo pongo en la leyenda pero no aparece si la inserto como medios, aunque sí aparece insertándola con el bloque imagen.
Contenido solo visible a usuarios registrados
Hola,
Puedes compartirnos la url exacta que muestra esta imagen sin leyenda, para poder verificar si por css puedes mostrarlo.
Un saludo 🖐️
Un par de ejemplos.
https://www.elpatiaz.es/adquisicion-de-postales-taustanas/
https://www.elpatiaz.es/pamela-katz-y-xavier-artigas-en-la-asociacion/
Gracias.
Jesús
Hola,
Verifica agregar este código en tu archivo functions.php:
//Leyenda a imagenes de media y texto
function media_block_caption( $block_content, $block ) {
if ( $block['blockName'] === 'core/media-text' ) {
$mediaId = $block['attrs']['mediaId'];
if($mediaId){
$image = get_post($mediaId);
$image_caption = $image->post_excerpt;
if($image_caption){
$content = str_replace('</figure>', '<figcaption>' . $image_caption . '</figcaption></figure>', $block_content);
return $content;
}
}
}
return $block_content;
}
add_filter( 'render_block', 'media_block_caption', 10, 2 );
Si te lo preguntas el archivo lo encuentras en Administrador de archivo > Public_html > dominio > wp-content > themes > tema que estás utilizando > archivo functions.php, verifica y nos comentas.
Un saludo 🖐️
¡Perfecto! Muchas gracias.
Solo una cuestión más si es posible ¿Se puede añadir el código para que el texto quede alineado al centro en vez de a la izquierda?
Aún así esta genial.
https://www.elpatiaz.es/adquisicion-de-postales-taustanas/
Hola,
Para esto seria agregar el siguiente código a tu Apariencias > Personalizar > Css adicional:
figcaption {
text-align: center !important;
}
Verifica y nos comentas.
Un saludo 🖐️
¡Genial, todo perfecto!
Podemos dar este hilo por cerrado.
Muchas gracias.
Jesús
Hola Jesús,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️