Buenas¡ Vengo de este tema: https://www.webempresa.com/foro/administracion-wordpress/cambios-diseno-con-css#post-346417
Ya he conseguido que funcione todo perfectamente (fuente incluida), pero al cambiar a modo móvil el responsive pierde todo el cambio de diseño por CSS. He hecho varias búsquedas en google pero no doy con la forma de hacer que me mantenga el formato al cambiar de dispositivo.
Un saludo y gracias¡
Hola Adrian.
¿ Los cambios son los mismos ?
Si los cambios son los mismos añade lo mismo co la etiqueta media:
@media only screen and (max-width: 780px) {
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:focus,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:hover{
background-color:red!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a{
background-color:blue!important;
border:4px solid green!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab.vc_active > a{
border-color:yellow!important;
background-color:lightblue!important;
}
}
Un saludo
Hola Pepe, gracias por la respuesta.
El código definitivo es otro (te lo pego al final). He probado a meterle la etiqueta media que me comentas y siguen saltando los colores por defecto (sin que le haga efecto el cambio en el css)
Por probarlo mejor he probado a meter el código tal cual tú me lo facilitas (con otros colores) y pasa una cosa curiosa: si vas achicando poco a poco la pantalla en el ordenador hay un momento (justo antes de cambiar al formato "móvil") en el que aparece el formato con tus colores, y después ya pasa al por defecto. Puedes probarlo aquí: https://www.fidias.net/clon-formacion/
ESTE ES EL CÓDIGO CSS QUE TIENE AHORA MISMO COMPLETO
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:focus,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:hover{
background-color:ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a{
background-color:#262626!important;
border:5px solid #ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab.vc_active > a {
border-color:#ff6a00!important;
background-color:#ff6a00!important;
color: #fff!important;
}
.wpb-js-composer .vc_tta.vc_tta-style-classic .vc_tta-tab > a {
border-width: 2px!important;
font: bold italic 16px / 27px "Montserrat"!important;
}
.wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-panel-heading, .wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-tabs-container {
text-align: right!important;
}
@media only screen and (max-width: 780px) {
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:focus,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:hover{
background-color:red!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a{
background-color:blue!important;
border:4px solid green!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab.vc_active > a{
border-color:yellow!important;
background-color:lightblue!important;
}
}
Hola Adrian.
Vale Ok, adjunta una. captura de lo que quieres modificar e indica si quieres modificar colores o texto y así lo reviso porque ahora no se exactamente que es lo que quieres modificar.
Un saludo
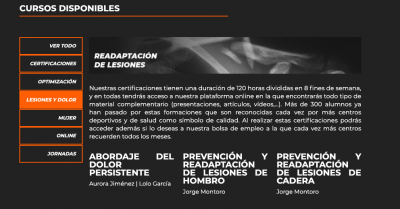
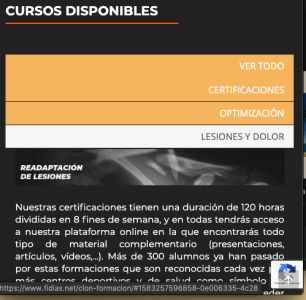
Buenas¡ Te adjunto dos capturas, la primera y más ancha es como se ve en el ordenador el menú de la izquierda y en la segunda que es más estrecha como se ve cuando pasas a vista "móvil". Yo quiero que cuando pase a vista "móvil" siga manteniendo el mismo formato de colores y tipografía que se ve en la vista "ordenador".
Gracias¡
Hola Adrian.
Prueba con lo siguiente:
.wpb-js-composer .vc_tta.vc_tta-gap-1 .vc_tta-panel:not(:last-child):not(.vc_active) .vc_tta-panel-heading {
background-color: #181818!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-panel.vc_active .vc_tta-panel-title>a {
background-color::#ff6a00!important;
color:#fefefe!important;
}
Un saludo
Gracias Pepe¡
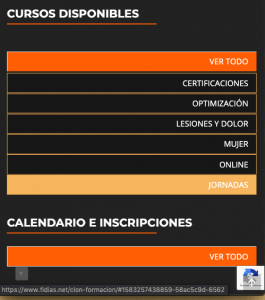
He introducido esas líneas al final, te adjunto captura de como sale, se ha cambiado la pestaña activa (le faltaría cambiar el borde solo) pero las pestañas inactivas no cambian nada. Tampoco cambia la fuente ni el alineado del texto. He hecho varias pruebas combinando ambos códigos (desde mi desconocimiento...) sin éxito.
Código actual:
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:focus,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:hover{
background-color:ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a{
background-color:#262626!important;
border:5px solid #ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab.vc_active > a {
border-color:#ff6a00!important;
background-color:#ff6a00!important;
color: #fff!important;
}
.wpb-js-composer .vc_tta.vc_tta-style-classic .vc_tta-tab > a {
border-width: 2px!important;
font: bold italic 16px / 27px "Montserrat"!important;
}
.wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-panel-heading, .wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-tabs-container {
text-align: right!important;
}
.wpb-js-composer .vc_tta.vc_tta-gap-1 .vc_tta-panel:not(:last-child):not(.vc_active) .vc_tta-panel-heading {
background-color: #181818!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-panel.vc_active .vc_tta-panel-title>a {
background-color:#ff6a00!important;
color:#fefefe!important;
}
Hola
En tu código se esta excluyendo el último elemento.
No es necesario usar @media, si tiene !important debería tener prioridad, cambia tu código por el siguiente, en la parte final verás la implementación para movil el color y ancho de borde.
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:focus,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a:hover{
background-color:ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a,
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab > a{
background-color:#262626!important;
border:5px solid #ff6a00!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-tab.vc_active > a {
border-color:#ff6a00!important;
background-color:#ff6a00!important;
color: #fff!important;
}
.wpb-js-composer .vc_tta.vc_tta-style-classic .vc_tta-tab > a {
border-width: 2px!important;
font: bold italic 16px / 27px "Montserrat"!important;
}
.wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-panel-heading, .wpb-js-composer .vc_tta.vc_tta-controls-align-left .vc_tta-tabs-container {
text-align: right!important;
}
.wpb-js-composer .vc_tta.vc_tta-gap-1 .vc_tta-panel .vc_tta-panel-heading {
background-color: #181818!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-panel.vc_active .vc_tta-panel-title>a {
background-color:#ff6a00!important;
color:#fefefe!important;
}
.wpb-js-composer .vc_tta-color-orange.vc_tta-style-classic .vc_tta-panel .vc_tta-panel-heading{
border-color:red!important;
border-width: 2px!important;
}
Saludos.