Hola Jaime,
Es complicado pues no tenemos acceso al administrador de tu sitio web, revisa la documentación del tema -> 07-my-account
Hola Jaime,
Si, podemos intentarlo mediante capturas 🙂
Sería bueno que antes de enviarlas sigas los pasos indicados en la documentación del tema para tener una base de inicio
Saludos
He revisado la documentacion del tema y no lo encuentro, http://docs.drfuri.com/martfury/1-how-to-setup-home-mobile/ y para hacer una cosnulta al desarrollador me pide una licencia activa, pues la mia ya se vencio porque la compramos hace 2 años.
CUENTA DE UN PROVEEDOR.
https://mediplaza.com.pe/my-account/
usuario : lujannavarretejorge
contraseña: 6$^Emhh1eStW
CUENTA DE MI PAGINA DE MEDIPLAZA
https://mediplaza.com.pe/my-account/
USUARIO: jaimegut
contraseña : wymqCgeWKkXpe1ce
Hola
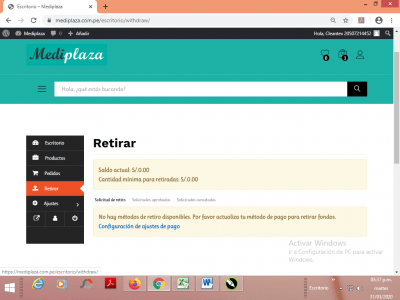
Lo más práctico seria que ocultes ese elemento de menú a través de CSS, será accesible aún si sabes la url pero al menos no será visible en el menú.
Prueba con el siguiente código CSS:
#dokan-navigation .withdraw{
display: none;
}
Para agregar este código puedes revisar: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
muchas gracias, si visualizo elc ambio
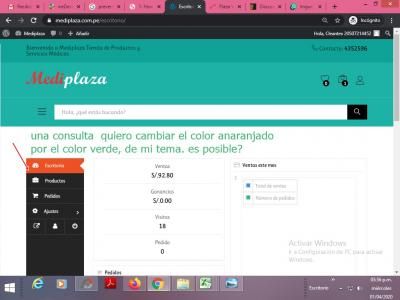
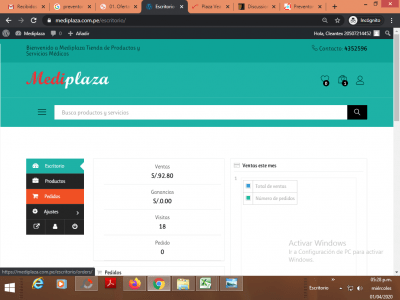
una consulta mas por favor adjunto mi imagen, para cambiar el color es posible?
Hola Jaime,
Agrega el siguiente CSS por favor:
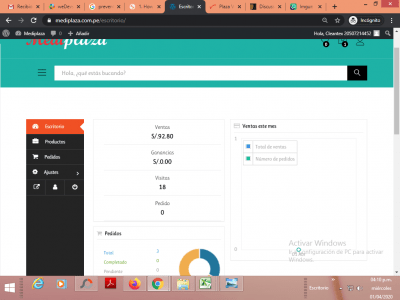
.dokan-dashboard .dokan-dash-sidebar{
background-color: white;
}
.dokan-dashboard .dokan-dash-sidebar ul.dokan-dashboard-menu li.active{
background: #1eb2a6 !important;
}
Saludos 🙂
ya aparece el color verde , pero cuando paso el mouse encima de otro menu me aparce el color anaranjado, como cambiarlo al verde tambien .
Hola Jaime,
Agrega el siguiente CSS por favor:
ul.dokan-dashboard-menu li:hover{
background-color: #1eb2a6 !important;
}
Saludos 🙂
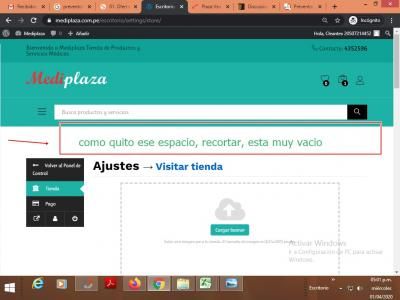
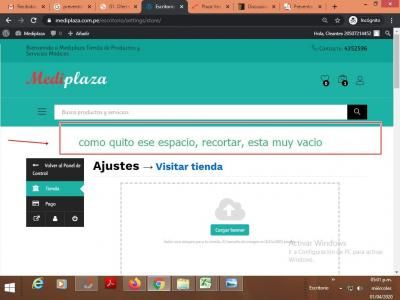
Hola Jaime,
Agrega el siguiente CSS por favor:
.site-content{
padding-top: 20px;
padding-bottom: 20px;
}
Saludos 🙂