Hola,
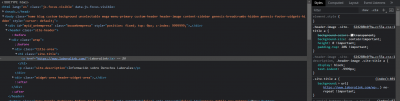
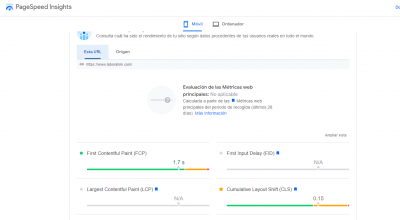
Estoy intentando optimizar el CLS con los resultados de Page Speed, y resulta que tengo un problema con el logo. Me indica que el logo que aparece al inicio de la web, en el lado izquierdo (en el encabezado) no tienen width y height explícitos.
La imagen del logo la he subido a través de la biblioteca de medios de Wordpress.
Por favor, qué código de CSS podría introducir para acabar con este problema. Como siempre, confío plenamente en vosotros…;).
Un saludo.
Contenido solo visible a usuarios registrados
Acabo de ver este c√≥digo para functions.php, ¬Ņpuede servir?:
// Add support for custom header add_theme_support( 'custom-header', array( 'width' => 540, 'height' => 160, 'header-selector' => '.site-title a', 'header-text' => false, 'flex-height' => false, ) );
 
Ya que mi theme indica: Tu tema funciona mejor con una imagen con tama√Īo de cabecera de¬†540 √ó 160¬†pixels ‚ÄĒ podr√°s recortar tu imagen una vez la subas para un ajuste perfecto.
Hola Ma Angeles, 
No estoy segura de que este código funcione en tu tema, puedes probar y revisarlo. De igual forma puedes verificar el siguiente código 
add_filter( 'generate_mobile_header_logo_output', function( $output ) {
if ( ! function_exists( 'generate_menu_plus_get_defaults' ) ) {
return $output;
}
$settings = wp_parse_args(
get_option( 'generate_menu_plus_settings', array() ),
generate_menu_plus_get_defaults()
);
return sprintf(
'<div class="site-logo mobile-header-logo">
<a href="%1$s" title="%2$s" rel="home">
<img src="%3$s" width="590" height="60" alt="%4$s" />
</a>
</div>',
esc_url( apply_filters( 'generate_logo_href' , home_url( '/' ) ) ),
esc_attr( apply_filters( 'generate_logo_title', get_bloginfo( 'name', 'display' ) ) ),
esc_url( apply_filters( 'generate_mobile_header_logo', $settings['mobile_header_logo'] ) ),
esc_attr( apply_filters( 'generate_logo_title', get_bloginfo( 'name', 'display' ) ) )
);
} );
Tienes que editar tienes que editar esta línea <img src="%3$s" width="590" height="60" alt="%4$s" /> para agregar los atributos de ancho y alto que necesitas. 
Puedes revisar esto en la documentación oficial de tu tema -> Contenido solo visible a usuarios registrados
Comprueba esto y nos comentas
Un Saludo 
 
 
Hola Karen,
Gracias por responder. Acabo de aplicar el código que me has dado, pero al revisar con la Herramienta de desarrolladores de Google Chrome parece que no se ha aplicado este cambio, y que sigue igual.
Por fa, alguna sugerencia?
Por cierto, aclarar, que mi theme es de Génesis (StudioPress) 
Que tal M¬™ √Āngeles,¬†
El problema radica es que tu logo esta siendo tomado como un fondo y no como una imagen independiente, necesitamos definirle un ancho y un alto por lo que vamos a probar con el siguiente CSS
.header-image .site-title a {
height: 0 !important;
padding-top: 20% !important;
}
Nos comentas si te funciona, Saludos!
Hola Bruno, 
Disculpa, acabo de encontrar un c√≥digo de CSS en el foro de Studiopress que parece que funciona seg√ļn Page Speed, pero no s√© si el tuyo puede ser mejor por lo que comentas de la foto. Es el siguiente:
.site-header .custom-logo-link .custom-logo {
height: 240px;
width: 160px;
}
¬ŅQu√© opinas?
Hola M¬™ √Āngeles,¬†
Pues el principio es el mismo solo que debes colocarle los !important para que lo tome, en el caso sugerido coloque la proporción con padding ya que tal como que comente el logo no es tomado como una imagen sino como un fondo y el fondo necesita espacio para mostrarse.
Prueba ambos casos y ya nos cuentas cual te funciono.
Saludos!
Hola Pepe.
Gracias por contestar, sí ahora aparecen. Como dices para ser algo puntual, y también de navegadores, porque cada uno arroja unos datos distintos. Muchas gracias a todos.
Un saludo.
Hola Mª Angeles.
Nada, Gracias a ti 😀¬†
Cualquier consulta que tengas no dudes en comunicarlo 😉¬†
 
Cerramos el tema.
Un saludo