Hola,
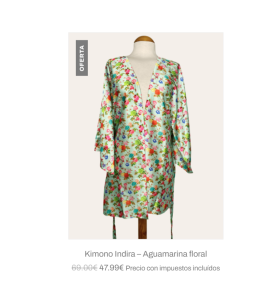
en mi tienda, tengo algunos artículos rebajados en el que se ve claramente que están en oferta, el precio antiguo tachado y en vigencia el nuevo:
¿Cabría la posibilidad de que apareciera el % de la rebaja?
Gracias de antemano.
Saludos,
Paula
Contenido solo visible a usuarios registrados
Hola Paula.
Revisa esta entrada del blog donde tratamos el tema:
-> Mostrar porcentaje de descuento en lugar de oferta en Woocommerce
Un Saludo
@pepesoler Gracias.
Este texto, ¿lo puedo poner en cualquier lugar del archivo functions.php?
// Añadir dto y porcentaje de dto en Woocommerce add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 ); function change_displayed_sale_price_html( $price, $product ) { if( $product->is_on_sale() && ! is_admin() && ! $product->is_type('variable')){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $saving_price = wc_price( $regular_price - $sale_price ); $precision = 1; $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; $price .= sprintf( __('<br><small><span class="snippet-dto-ahorro">Ahorras:</span> <span class="snippet-dto-precio">%s</span> <span class="snippet-dto-porcentaje">(%s)</span></small>', 'woocommerce' ), $saving_price, $saving_percentage ); } return $price; }
Saludos,
Paula
Hola Paula.
¿lo puedo poner en cualquier lugar del archivo functions.php?
Puedes añadir lo siguiente al final del archivo functions.php
// Añadir dto y porcentaje de dto en Woocommerce
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product )
{ if( $product->is_on_sale() && ! is_admin() && ! $product->is_type('variable')){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $saving_price = wc_price( $regular_price - $sale_price ); $precision = 1; $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; $price .= sprintf( __('<br><small><span class="snippet-dto-ahorro">Ahorras:</span> <span class="snippet-dto-precio">%s</span> <span class="snippet-dto-porcentaje">(%s)</span></small>', 'woocommerce' ), $saving_price, $saving_percentage ); } return $price; }
Si no quieres ir tocando archivos puedes utilizar un plugin para añadir codigo:
-> https://es.wordpress.org/plugins/code-snippets/
Una vez instalado:
.- Accede a Fragmentos de código -> Añadir nuevo
.- Añades un título para tenerlo identificado y añades el código
Un Saludo