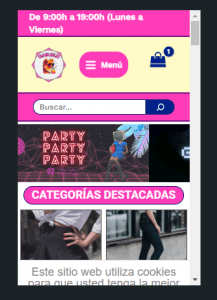
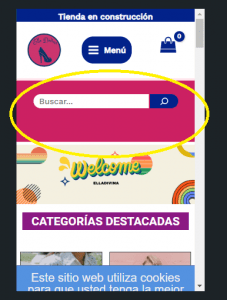
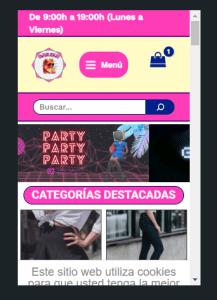
Buenos días, llevo desde ayer con un problema en la cabecera de una de mis webs, mas concretamente con los márgenes de altura y anchura, lo mas curioso es que parece ser que me ha salido sin tocar nada, tengo otras webs idénticas donde he aplicado los mismos cambios y se me visualiza bien la cabecera en la versión móvil, Me he dado cuenta de que la barra de búsqueda tampoco se visualiza, sabéis
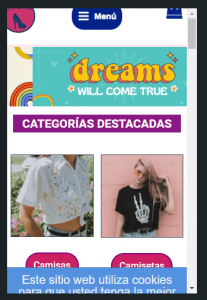
a que puede deberse? Adjunto captura de pantalla de como se visualiza ahora con el error, y otro pantallazos de una otra web idéntica para que se vea como se visualizaba antes de forma correcta, mil gracias, un saludo.
Contenido solo visible a usuarios registrados
Hola Ismael.
El problema es de los botones superiores de menu ?
Hay unos márgenes en CSS que estan provocando ese problema:
Prueba añadir lo siguiente en Apariencia -> Personalizar Css Adicional.
@media (max-width: 780px){
.ast-mobile-header-wrap .ast-below-header-bar {
min-height:10em!important;
}
.ast-desktop .ast-primary-header-bar.main-header-bar, .ast-header-break-point #masthead .ast-primary-header-bar.main-header-bar {
margin-top: -8px;
margin-bottom: -35px;
margin-left: -7px;
margin-right: -11px;
}
}
Ten en cuenta que si realizar modificaciones de CSS en alguna seccion, tambien puede afectar a otras secciones de la web.
Un Saludo
@pepesoler Hola Pepe, muchas gracias por tu respuesta, a ver lo único que hice no hace mucho fue añadir un código para corregir el margen del lado derecho de la web en versión móvil, el cual se me corrigió y como me pasó también en la otra y puse el mismo código y la cabecera se me visualiza bien creía que no tenia nada que ver, también quite el código por si era eso peor seguía viéndose mal la cabecera. Voy a probar con el código que me mandas, en principio el error esta en que la cabecera se ve como entrecortada, también se ve con el icono cortado como si también tuviera los laterales mal, y por ultimo el tema del buscador que no se visualiza, voy a ver si se corrige, gracias, Un saludo.
@pepesoler Bien, tras probar el código que me mandas, he comprobado que se ha corregido la altura y la anchura de la cabecera en la versión móvil tal y como necesitaba, mil gracias Pepe, el único inconveniente es que la cabecera superior de mas abajo (donde esta el buscador) ahora se me ve super ancha como en la versión tableta, sabes como podría corregirla para que se me viese como antes, es decir, como esta otra web que te adjunto, que era como se veía elladivina.es antes, mil gracias. un saludo.
Hola Ismael.
Elimina el código anterior y prueba con esto:
@media (max-width: 780px){
.ast-mobile-header-wrap .ast-below-header-bar {
min-height: 7em!important;
}
.ast-desktop .ast-primary-header-bar.main-header-bar, .ast-header-break-point #masthead .ast-primary-header-bar.main-header-bar {
margin-top: -8px;
margin-bottom: -35px;
margin-left: -7px;
margin-right: -11px;
}
.ast-builder-grid-row.ast-grid-center-col-layout-only .ast-grid-section-center {
margin-top: 2em;
}
}
Un Saludo
@pepesoler Solucionado con este ultimo código, muchas gracias como siempre por tu ayuda Pepe, muy amable, cierro tema, pasa buen día.
Hola Ismael.
Nada, Gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo