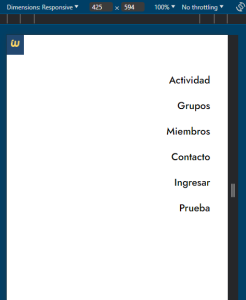
Hola tengo problemas con mi Wordpress, cuando voy a la versión de móvil el doy click en el menú principal todo queda en blanco.
Primero pense que podía ser problemas con los ficheros JavaScript pero un técnico de soporte me dice que es problema de CSS podrían ayudarme con esto por favor?
Contenido solo visible a usuarios registrados
Que tal Marcelo,
En efecto tal parece que las opciones del menu en moviles tienen un color blanco y es por ello que no se pueden ver
Para lograr este aspecto puedes usar los siguientes estilos CSS
.wp-elements-3117977762ac08cbb66f1ab924955b47 a:where(:not(.wp-element-button)) {
color: #000000 !important;
}
Recuerda que puedes incluirlos en el apartado de Apariencia -> Personalizar -> CSS agregado
Saludos!
Hola Marcelo,
Donde has colocado los estilos CSS sugeridos?
Podemos plantearlos de otra manera, por ejemplo:
.wp-block-navigation__responsive-container .wp-block-navigation-item__content{
color: #000000 !important;
}
Saludos!
Fui a personalizar, apariencia, CSS adicional y ahí lo coloque, pero sigue en blanco !
Hola Marcelo,
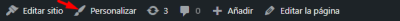
He recreado tu caso en un ambiente de pruebas y, por un lado, al parecer no has incluido los estilos donde te he indicado, recuerda que es desde las opciones de personalizar
CSS adicional
He probado en específico los siguientes estilos para que se apliquen solo a dispositivos móviles
@media(max-width:768px){
.wp-block-navigation__responsive-container .wp-block-navigation-item__content{
color: #000000 !important;
}
}
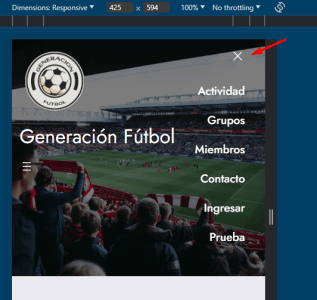
Y como puedes apreciar en la captura esta funcionando sin problemas
Por favor valida que estes colocando los estilos donde hemos indicado
Saludos!
Que tal Marcelo,
Tal parece que tu sitio no esta guardando los cambios, puedes validar los plugins que tengas activo?
Recuerda que tiene varias maneras de desactivar tus plugins esto en caso de que tu escritorio de WordPress no sea una opcion https://www.webempresa.com/blog/desactivar-plugin-wordpress.html
Por otro lado desde el asistente virtual stephan puedo ver que tienes activa la version de PHP en 8.1, esto puede traer problemas en complementos de WordPress asi que te sugiero bajar a una version estable, como 7.4 https://guias.webempresa.com/preguntas-frecuentes/cambiar-la-version-php/
Saludos!
Hola Marcelo,
Por favor puedes ser mas especifico? sigue sin dejarte guardar los cambios en los estilos CSS?
Una alternativa es usar un plugin como el siguiente y colocar los estilos sugeridos con esta herramienta
https://wordpress.org/plugins/simple-custom-css/
Prueba y nos comentas
Ok pude hacerlo por medio del plugin que me indicaste pero por que queda toda la pagina en blanco y aparece solo el menú en texto negro, eso es raro.
Debería aparecer el texto del menú solo con texto blanco y la imagen de cabecera de fondo como generalmente sucede .
Que tal Marcelo,
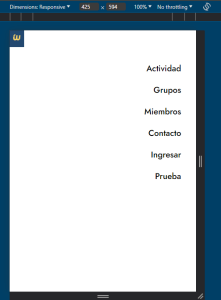
Si te refieres a este comportamiento
Se ve de forma correcta, las opciones son visibles
Debería aparecer el texto del menú solo con texto blanco y la imagen de cabecera de fondo como generalmente sucede.
No entiendo del todo el funcionamiento que deseas que tenga, en una primera instancia era hacer visibles las opciones del menu en dispositivos moviles
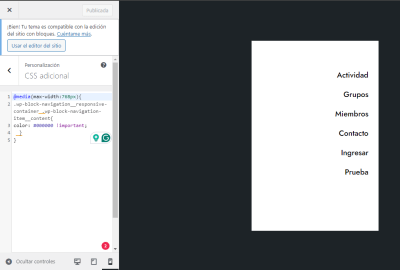
Deseas que se vea de la siguiente manera?
Si es asi te dejo los estilos CSS para lograrlo
@media (max-width: 768px){
.wp-block-navigation:not(.has-background) .wp-block-navigation__responsive-container.is-menu-open {
background-color: #0000 !important;
}
.wp-block-navigation__responsive-container .wp-block-navigation-item__content {
color: #fff !important;
}}
Saludos!
Exactamente sería algo así pero a mi me aparece con texto en negro no en blanco como a ti
Hola Marcelo,
Exactamente sería algo así pero a mi me aparece con texto en negro no en blanco como a ti
Para que te aparezca con el texto en blanco solo debes usar los últimos estilos que te he citado
@media (max-width: 768px){
.wp-block-navigation:not(.has-background) .wp-block-navigation__responsive-container.is-menu-open {
background-color: #0000 !important;
}
.wp-block-navigation__responsive-container .wp-block-navigation-item__content {
color: #fff !important;
}}
Eran similares a los ya compartidos pero en lugar de hacer las letras negras las hacíamos blancas por la confusión
Recuerda validar en ventana incógnita o vaciar la cache de tu navegador
Saludos!
El problema que cuando uso lo otros códigos que me enviaste vuelve a quedar toda la web en blanco