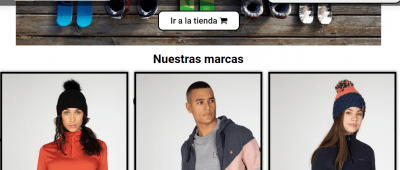
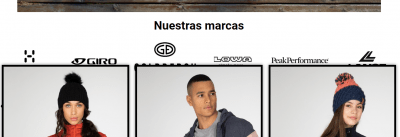
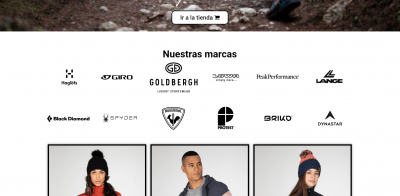
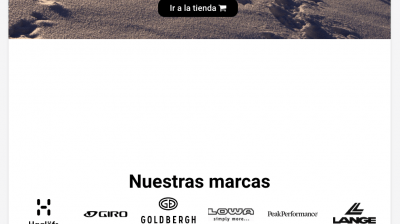
Hola, como podéis ver, la estructura de mi web se destroza cuando paso de mi pantalla de PC de de sobremesa (27") a la pantalla de un portatil (19"). He tratado de resolverlo utilizando la configuración tablet para el portátil pero no funciona. Como veis en las fotos, en resolución portátil se montan las fotos sobre los logos de las marcas ¿Qué puedo hacer?
Contenido solo visible a usuarios registrados
Hola Luis Manuel.
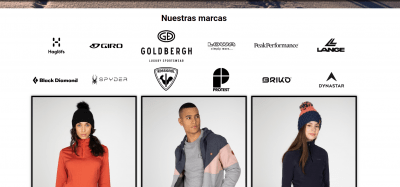
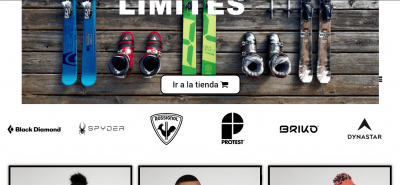
Esto es lo que veo:
Como puedes ver se muestran los logos de las marcas.
Si que veo en versiones superiores se montan las imagenes.
Puedes probar con lo siguiente:
@media only screen and (min-width: 900px) {
.elementor-51 .elementor-element.elementor-element-1c68e8a {
margin-top: 5em;
}
}
Puedes añadirlo Apariencia -> Personalizar -> CSS Adicional.
Un saludo
@pepesoler Solo se soluciona parcialmente. Antes no se veía ningun logo y ahora se ve la primera fila cortada por la mitad
Hola Luis Miguel.
Puedes modificar el valor " margin-top: 5em; " aumentado ese valor para que bajen las imagenes por ejemplo puedes probar con " margin-top: 10em; "
Con la etiqueta " margin-top " le indicamos que a ese elemento queremos añadirle un margen superior y le pasamos el valor que tendrá ese margen.
Un saludo
@pepesoler Hola, tengo de nuevo el mismo problema. Estoy tratando de resolverlo como me indicaste en su día pero no veo ningún cambio.
No, perona lo he cambiado.
outletdemontaña.com
Hola Luis Manuel.
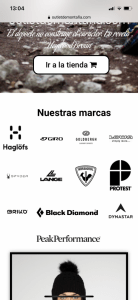
Veo que se muestran bien las marcas:
Puede ser problema de cache del navegador del móvil.
Revisarlo con la navegación en Privado:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DAndroid&hl=es
Un saludo
@pepesoler Hola Pepe, el problema no es en el móvil, es en los portátiles, es decir, en pantallas más pequeñas que las de sobremesa.
Hola
Creo que la estructura de la página no esta funcionando correctamente, por ejemplo veo un espacio para algunas resoluciones.
Si has agregado código personalizado prueba eliminarlo o comentarlo.
Veo que estas usando Elementor, has realizado cambios en el modo responsive del constructor?, de manera general te sugiero rehacer esta sección de tu sitio, ya que tal como esta es un poco complejo detectar el problema.
Prueba diseñar sólo para desktop, teóricamente debería adaptarse sin problemas.
Saludos.
@jmarreros Hola, estoy rehaciendo el bloque que me da problemas y ahora resulta que al borrarlo e insertar una nueva seccion para volver a crearlo, se me montan encima los bloques que hay debajo, incluidos los bloques que estan ocultos en desktop y visibles en movil. ¿Voy a tener que rehacer todo? No entiendo nada
Parece que lo que te comentaba en el mensaje anterior se ha solucionado reiniciando wordpress. ¿Quieres decir que mi tema, en teoría, debería adaptar a la versión móvil todo lo que haga en desktop? Pues a lo mejor he tocado algo (creo que no) pero eso no ha ocurrido nunca, siempre se desorganizaba en la versión móvil. Por otro lado, sé que Pepe me paso un bloque de código CSS en su día para alguno de estos bloques pero ahora no lo encuentro.
Hola
Has agregado algún código?, ya que igual podría esto causarte problemas, elimina todo el código que agregaste.
Si la estructura de la página esta dañada, si, tendrías que rehacerla.
Ve hacíendola por partes y ve comprobando si se muestra correctamente.
También podrías realizar una prueba en otra página, para no tocar directamente tu página de inicio, una vez la tengas lista, simplemente le cambias de nombre y la configuras para que sea el inicio.
Saludos.