Hola,
Tengo 3 problemilllas que no consigo solucionar porque no me coge las modificaciones css.
- El menú en el modo responsive no me muestra las 3 barritas de siempre, sino una caja con una X. Esto es así desde que instalé el plugin font awesome. Por más que miro el código lo veo bien pero no sé por qué dejó de funcionar.
- En el modo responsive, el botón de agendar cita que aparece en el slider de la web, no se adapta correctamente. Se queda de mayor tamaño que el texto del slider y además se solapan. Solo pasa en la versión movil, en la versión tablet va correctamente.
- Por último, quiero modificar un código para que el color de los iconos aparezca en mi color corporativo #44a28b. Yo lo he modificado añadiendo un estilo pero no me lo coge. Lo he intentado por css también pero no me lo coge, solo en el modo inspeccionar. Adjunto el codigo:
[minti_list][minti_listitem icon="fa-mars-and-venus"]En el deseo (hiperactivo y hipoactivo)[/minti_listitem][minti_listitem icon="fa-mars-and-venus"]En la excitación (erección, lubricación, dispareunia…)[/minti_listitem][minti_listitem icon="fa-mars-and-venus"]En el orgasmo[/minti_listitem][minti_listitem icon="fa-mars-and-venus"]En la eyaculación.[/minti_listitem][/minti_list]
Esta lista aparece en la página Contenido solo visible a usuarios registrados
Hola Ana Isabel,
Te comento sobre tus preguntas
- El menú en el modo responsive no me muestra las 3 barritas de siempre, sino una caja con una X. Esto es así desde que instalé el plugin fontawesome. Por más que miro el código lo veo bien, pero no sé por qué dejó de funcionar.
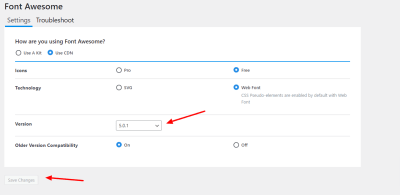
En este caso que versión estás usando de los iconos de fontawesome, ten en cuenta que es posible la versión que se añade por defecto en el plugin (última) de los iconos no es compatible con tu tema, para verificarlo puedes probar acceder a Ajustes → Fontawesome y cambiar la versión a 5.0.1 o ir probando cuál versión funciona en tu sitio web
- En el modo responsive, el botón de agendar cita que aparece en el slider de la web, no se adapta correctamente. Se queda de mayor tamaño que el texto del slider y además se solapan. Solo pasa en la versión movil, en la versión tablet va correctamente.
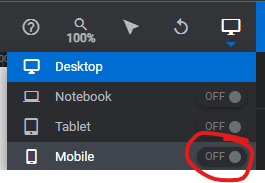
Para que el botón se ajustes necesitas activar la opción responsive en el slider que te permita configurar como se muestran los elementos en diferentes dispositivos
Con ello puedes ajustar como se muestran los elementos de tu slider, botones, textos y otros que tengas añadidos.
Puedes revisar sobre ello en la documentación oficial del plugin
→ Contenido solo visible a usuarios registrados
- Por último, quiero modificar un código para que el color de los iconos aparezca en mi color corporativo #44a28b. Yo lo he modificado añadiendo un estilo pero no me lo coge. Lo he intentado por css también pero no me lo coge, solo en el modo inspeccionar. Adjunto el codigo:
¿Cuáles son los iconos que quieres modificar?, abre un tema específico para esto y nos envías algunas capturas sobre los iconos que deseas modificar, de esta forma podemos ayudarte con mayor detalle
PD: Ten en cuenta que no puedes abrir varias consultas en un solo tema, si tienes dudas específicas sobre cada punto abre un tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo
@karen gracias.
Me centro en el cambio de color del icono.
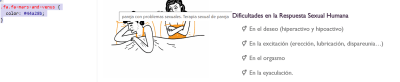
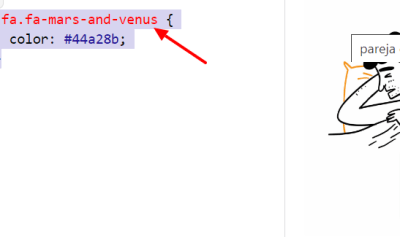
El icono en cuestion es fa-mars-and-venus. El que aparece en la sublista que hay en la página Contenido solo visible a usuarios registrados Como ves modifico el css en el personalizador pero no consigo cambiar el color.
Hola Ana Isabel,
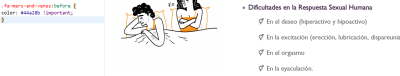
Prueba cambiarlo directamente al icono con el siguiente código CSS
.fa-mars-and-venus:before {
color: #44a28b !important;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Ana,
Verifica agregar este CSS:
i.fa.fa-mars-and-venus {
color: blue !important;
}
También recuerda luego de que lo agregues vacía la cache, vemos que no tienes plugin de cache, verifica con alguno de estos que tenemos:
https://www.webempresa.com/blog/plugins-cache-wordpress.html
Un saludo 🖐️
@argenis Hola,
Pues nada, he activado el plugin e incluido el código que me facilitaste pero sigue sin verse el cambio. La verdad es que no consigo entenderlo.
Gracias.
Hola Ana Isabel,
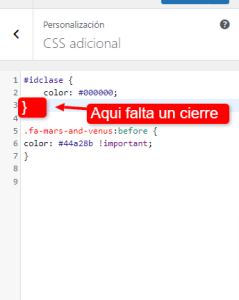
Envíanos una captura como estas añadiendo el código, actualmente si veo tu captura anterior veo que la clase de marca en rojo es posible que tengas una etiqueta anterior no cerrada correctamente y este maque el error
Por ejemplo, un error sería
Verificalo y nos comentas como va todo
Un Saludo