Hola!!
estoy utilizando el theme titania de webempresa.
queria ver como se iba viendo la web en el movil, y al ingresar veo dos cosas que me surgieron dudas.
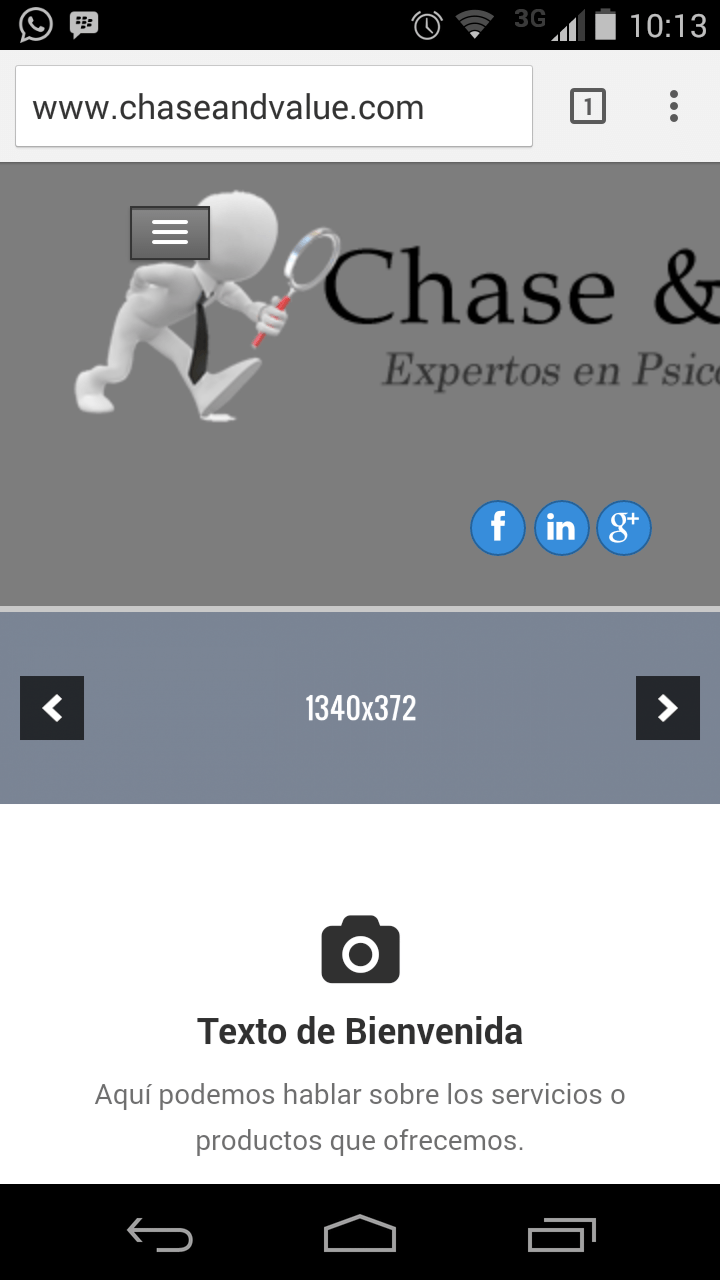
- La imagen de la web no se acomodo a la pantalla del movil, debo realizarle algun tratamiento especial o el propio theme deberia encargarse?
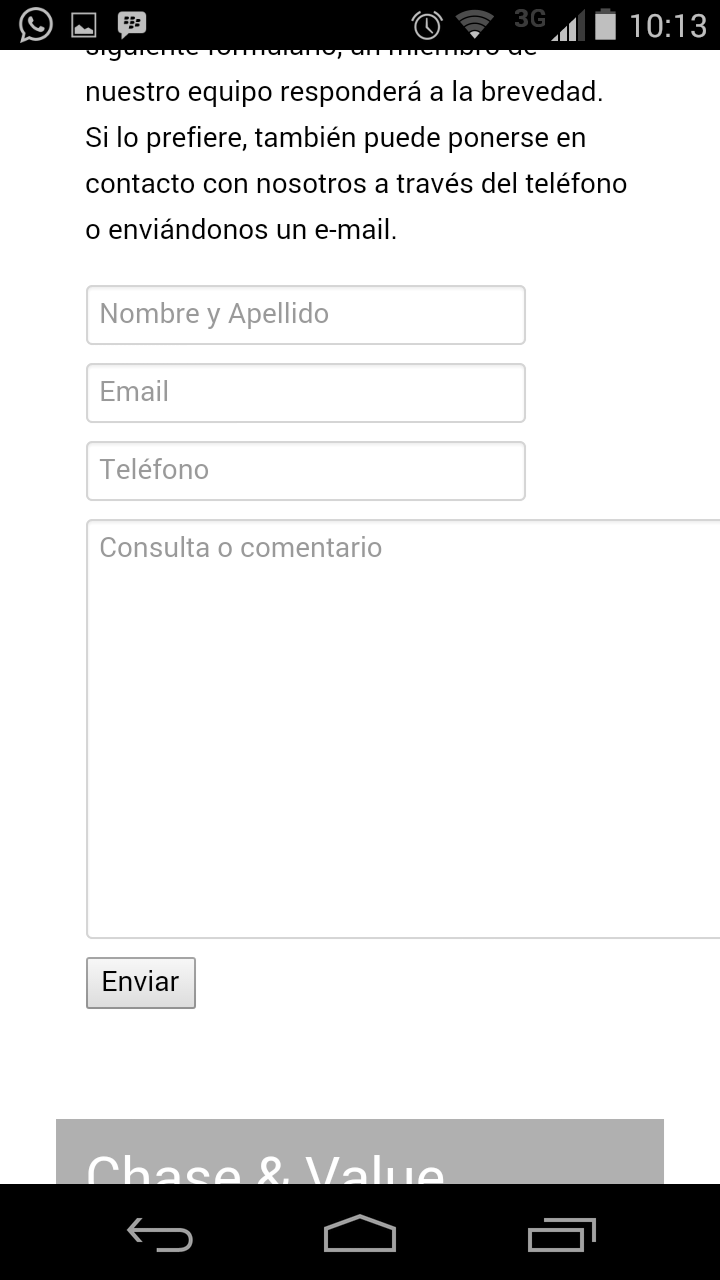
- el box de consulta del contactform7 tambien se ve desfasado, intente varias veces rehaciendo el formulario pero el resultado es siempre el mismo. un cuadro enorme y sin ajustar a la pantalla del movil. Como podria solucionarlo?
Muchas gracias!!!
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
En cuanto a la consulta del logo, este no se adaptaría ya que es demasiado grande, te recomiendo que lo hagas mas pequeño para que no tengas dicho problema.
Puedes revisar el siguiente enlace:
https://www.webempresa.com/tutoriales-packs-webempresa-wordpress-con-framework-gantry.html
La segunda consulta la puedes hacer en un nuevo hilo de foro.
Hola!
vi el video correspondiente al cambio del logo, pero no habla de limites maximos de tamaño, hay alguna informacion del limite maximo que debe tener el logo de alto y ancho para que el sistema responsive lo pueda acomodar?
O debo probar y probar hasta dar con el tamaño adecuado?
Gracias!
Hola,
En cuanto al alto puede ser el mismo, el ancho lo puedes modificar a 250px por ejemplo.
Hola!
voy a intentar con otro tamaño como me decis.
Igualmente quiero preguntarte, en otro hilo me pasaron este codigo
div.wpcf7 textarea {
width: 100% !important;
}
que es para el contacform7 para que quede en responsive porque tenia el cuadro de area desfazado. Hay algun otro codigo que funcione igual pero con el logo? Asi podria dejar el logo como ahora y en responsive quede bien
Muchas Gracias!
Hola José Francisco,
El problema que yo veo es que usas una imagen de 500px x 120px y quieres que en los dispositivos tenga un comportamiento responsive solo por CSS.
Contenido solo visible a usuarios registrados
Cuando lo propio seria que tuvieses una versión de la imagen para dispositivos, o mejor aún un "tema hijo" (child teme) para la visualización en dispositivos móviles, donde los cambios que apliques en CSS sean solo para dispositivos y donde puedas tener imágenes independientes (con otros tamaños) para dispositivos.
Otra opción es utilizar algún plugin como WPtouch:
-
Saludos
Hola Luis!
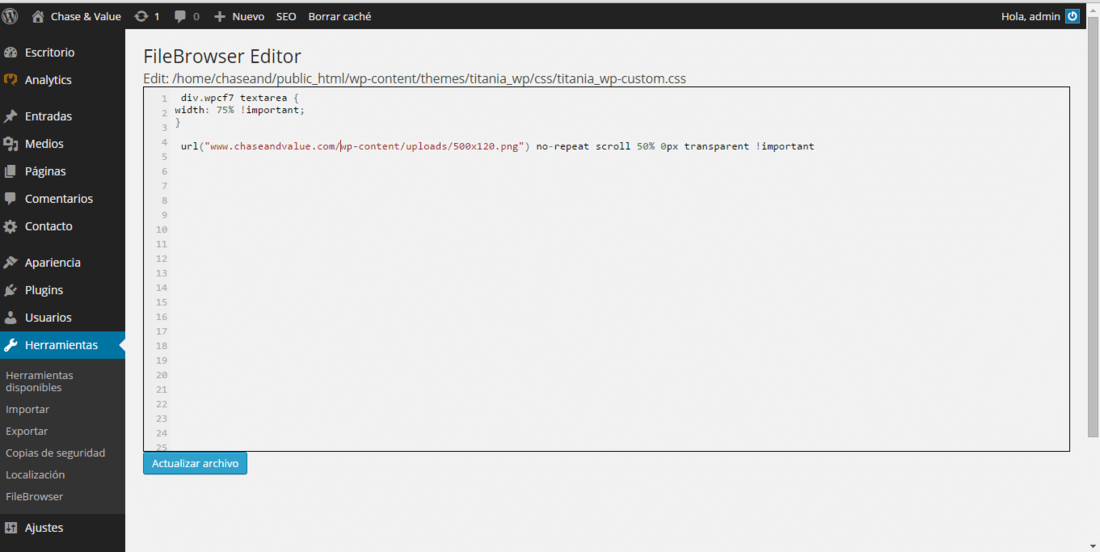
el dia de hoy cree un archivo dentro de la ruta directorio wp-content/themes/titania_wp/css/titania_wp-custom.css donde ingrese el codigo que me pasaron para el contactform7, el codigo que me mostraste vos tambien lo podria poner ahi?
Estuve leyendo un poco de los child theme y no entendi muy bien como seria el proceso de crearlo y como podria usarlo para las imagenes vistas en moviles. Lo que me decis es que puedo poner un codigo donde se detecte si es un dispositivo movil y tome imagenes que ponga especialmente para dispositivos moviles? o es hacer una web nueva especificamente para el movil?
Lei l nota del plugin, es interesante, pero me surgio una duda. AL ser un tema responsive no creara conflictos el plugin?
Gracias!
Hola,
Si creaste el archivo CSS personalizado no es necesario crear un tema hijo.
Los códigos CSS que te han brindado tendrias que insertarlo en el fichero titania_wp-custom.css que haz generado.
Hola José Francisco,
Creo que ha habido una confusión, ya que el código que te ponía Luis es el código que ya tienes, no que debes poner en la titania_wp-custom.css
Lo que ocurre, como ya te han dicho es que tienes un logo con las dimensiones 500px x 120px y al verse en pantallas pequeñas, no se ve correctamente. Aunque el tema es responsive, no redimensiona el logo automáticamente.
Si te fijas en la demo de la plantilla Titania, el logo tiene unas dimensiones de 220px x 46px
La opción "rápida" es que modifiques tu logo (con un programa tipo Photoshop, Gimp, o cualquier editor de imágenes) a esas medidas que puedes comprobar que en móvil se visualiza bien.
Un saludo.
Hola!
realice una adaptacion de imagenes para dispositivos moviles, tal como menciono Luis. Encontre el codigo @media screen para poder utilizar.
Puedo utilizar este mismo codigo para que en dispositivo movil se reemplace la imagen del logo por otro adaptado para dispositivo movil?
Pense en probar con
@media screen and (max-width: 600px){
#rt-logo {
background: url("http://www.chaseandvalue.com/wp-content/uploads/logo-mobile.png") no-repeat scroll 50% 0 rgba(0, 0, 0, 0) !important;
}
}
Donde a menos de 600px en el dispositivo cargue esa imagen (que no es la original). pero no logro hacer que funcione.
Hay otra opcion o estoy ingresando algo mal en el codigo?
Gracias!
Hola José Francisco,
No se la cantidad de horas que le llevas dedicadas a resolver este problema con el logo, pero estoy seguro que con WPTouch ya habrías pasado página de este problemilla y estrías en tareas de tu web seguramente más divertidas para ti 🙂
Sigo pensando que WPtouch es la mejor opción: (opinión personal) 😉
- www.webempresa.com/blog/item/1401-mejora-la-visibilidad-de-wordpress-en-dispositivos-moviles-dale-un-vuelco-a-tu-analytics.html
Saludos
Hola Luis!
jaja llevo un poco de tiempo, no tanto porque lo habia dejado de lado por un tiempo. Porque habia probado el WPtouch, pero no me resulto muy comodo, comenzando porque me traia conflictos con el wp super cache que no supe como resolver, y porque despues no pude configurarlo mucho a mi gusto. no entendi bien la configuracion.
Por eso estos dias encontre el codigo @media screen que lo utilice para otra cosa y ahi pense en poder utilizarlo para la imagen. Y como me habias dicho de que era recomendable tener imagenes adaptadas para la web movil pense en ir por ese lado.
No hay un codigo para agregar al css personalizado para reemplazar la imagen por otra al estar en una pantalla menor a 600px?
Gracias!
Hola José.
Puede probar técnicas similares a la que se muestran en http://www.nosolocss.com/blog/diseno-web/3-formas-de-poner-una-imagen-como-fondo-web-adaptable-a-cualquier-resolucion
El logo lo veo muy grande, y en dispositivos móviles no se visualiza bien. Creo que te quedaría mucho mejor sin el muñeco a la izquierda.
Otra opción es que utilices una plantilla en la que los menús no estén a la derecha del logo, sino debajo, y de esa forma seguramente se pueda visualizar mejor.
Saludos