Buenos días!
El problema es el siguiente: el menú del móbil de las tres rallitas (menu hamburguesa) no carga, me aparece el menu como si estuviera en móvil, sólo carga en el momento que hago scroll... ¿Sabeís qué puede ser?
Esto sucedió ayer, cuando tenía un problema en la cache que impedía que mi contenido editado se actualizara... después de instalar y configurar varnish + wp rocket se solucionó, pero el menú del móbil sólo carga con el primer scroll.
He probado en activar y desactivar la opción de Wp rocket de "Guardar separadamente los archivos para dispositivos móviles" pero sigue sin cargarse adecuadamente.
Gracias por vuestra ayuda!
Contenido solo visible a usuarios registrados
@pepesoler Gracias por la respuesta! Pero no ha funcionado... de hecho ha dejado de cargar el CSS del menú, sabes qué puede ser?
Hola Albert,
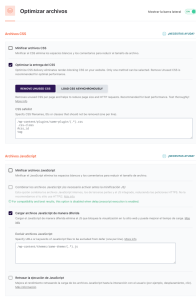
Verifica que se desactivara bien la opción de mitificar CSS y JavaScript en tu plugin de wp rocket
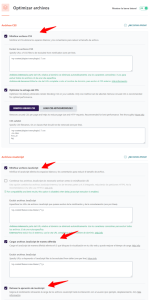
Puedes ir desactivando opción por opción para ver que sucede, lo que veo es que se retrasa la carga de tu CSS y JS y es posible que esto genere este conflicto.
Ten en cuenta vaciar las caché de WP Rocket y Varis para comprobar todo funciona de forma correcta.
Un Saludo
Hola!
Gracias, ha funcionado, sigue demorandose aprox 1 segundo pero ya es mucho mejor que antes.
He ido probando a desactivar y probar una a una, la opción que afectaba ha sido "retrasar la ejecución de JavaScript" (al desactivarlo ha hecho que funcione).
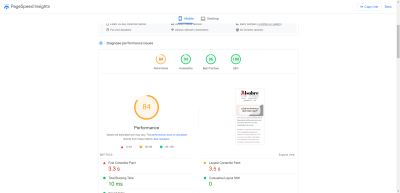
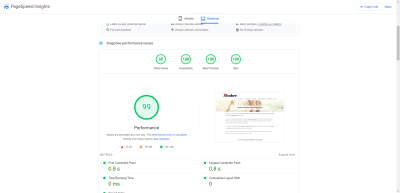
Sin embargo ahora la web ha empeorado mucho el Core Web Vitals.
Antes: https://pagespeed.web.dev/analysis/https-alsobre-com/fkcyp957eo?form_factor=mobile
Despues: https://pagespeed.web.dev/analysis/https-alsobre-com/cybdvqc34d?form_factor=mobile
Así que no creo que me merezca la pena...
¿Alguna idea?
Hola Albert,
En este caso todo depende de lo que necesitas para tu sitio web, ten en cuenta que este tipo de código ya sea JS o los estilos con CSS los añaden para el funcionamiento del sitio web, en este caso al retrasar su funcionamiento generan este tipo de conflicto.
Debes evaluar si aún necesitas mantener activa esta opción o revisar como se muestra el sitio web.
Por ahora veo que el sitio web tiene buen puntaje en móvil y escritorio
Un Saludo