Hola, buenas tardes.
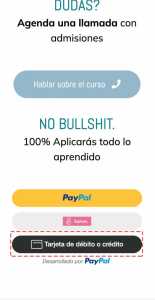
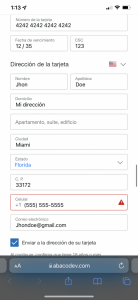
He instalado un script de Paypal en la página https://abacodev.com/curso-python/ de mi web. La finalidad de este script es ofrecer tres métodos diferentes de pago a mis clientes (mediante 3 botones inteligentes), el problema se produce solo desde móvil cuando intentas realizar el pago con tarjeta y ocurre que al hacer clic para escribir el numero de tarjeta se amplia la pantalla del campo de tal forma que la pantalla se vuelve blanca.
Adjunto capturas
Muchas gracias por vuestra ayuda.
Contenido solo visible a usuarios registrados
Que tal Pablo,
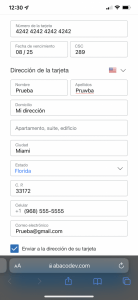
He probado el comportamiento de la opción de tarjeta de credito en dos navegadores distintos (Chrome y Opera) y en dos dispositivos distintos (Android e Iphone) y no logro recrear el error, te dejo capturas
Has probado desde otro dispositivo o has limpiado la cache del dispositivo actual donde estas haciendo la visualización?
Verifica y nos comentas, Saludos!
@bruno-vichetti si estás trabajando desde desktop con un emulador no funciona. tienes que reproducirlo con movil. Aún así he borrado historial en 3 dispositivos, samsung S9, Poco e Iphone y el error persiste
🙁
Hola Pablo,
si estás trabajando desde desktop con un emulador no funciona. tienes que reproducirlo con movil.
En efecto, las capturas son de dispositivos reales, no de emuladores 😊
Te pregunto como has incluido este script en la pagina? si es un código personalizado o hecho a medida debe ser revisado desde el desarrollador o la plataforma donde se genero dicho código.
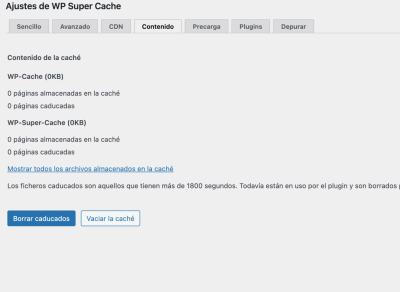
Por otra parte revisando desde el asistente virtual stephan veo que tienes instalado WP Super Cache, has vaciado la cache del sitio posterior a la visualización de este error en móviles?
Saludos!
El botón lo cree con esta solución directamente desde la página de paypal, (Configurar, copiar y pegar en tu página)
https://www.paypal.com/buttons/smart?flowloggingId=f5756998d3640
Hola Pedro,
He intentado replicar el error al igual que mi compañero Bruno desde mi móvil y no me muestra lo que mencionas
Puedes indicarnos como añades este script?, ten en cuenta si es algo directamente incorporado de Paypal debes consultarlo con el soporte para que te mencionen que puede estar sucediendo.
Si es posible indícanos más detalle el tipo de código que estás añadiendo, de esta forma podemos verificar con mayor detalle
Un Saludo
Que tal Pablo,
Pues genial! gracias por las respuestas sin embargo tal como te he mostrado en comentarios anteriores lo hemos probado mis compañeros y yo sin problema, has intentado probar desde otra conexión de internet disponible?
Se que puede sonar redundante pero varios problemas de visualización se deben a la cache almacenada en los navegadores https://guias.webempresa.com/preguntas-frecuentes/limpiar-la-cache-del-navegador/
Si el problema por tu parte persiste puedes intentar generar otro codigo para validar si la sintaxis del anterior tenia que ver con lo que sucede
Saludos!
@karen Hola!
El código es este:
<div id="smart-button-container">
<div style="text-align: center;">
<div id="paypal-button-container"></div>
</div>
</div>
<script src="https://www.paypal.com/sdk/js?client-id=AcmaTbWEUxO3ZCtmLKkMEnBIE4xJYHSR2u3bKTgLwWo4LF2ktutZ2WJclmpbw5wyCwei8fXMbooG6BR5&enable-funding=venmo¤cy=EUR" data-sdk-integration-source="button-factory"></script>
<script>
function initPayPalButton() {
paypal.Buttons({
style: {
shape: 'pill',
color: 'gold',
layout: 'vertical',
label: 'paypal',
},
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{"description":"Curso Python - Ábaco Developments","amount":{"currency_code":"EUR","value":601,"breakdown":{"item_total":{"currency_code":"EUR","value":1},"shipping":{"currency_code":"EUR","value":600},"tax_total":{"currency_code":"EUR","value":0}}}}]
});
},
onApprove: function(data, actions) {
return actions.order.capture().then(function(orderData) {
// Full available details
console.log('Capture result', orderData, JSON.stringify(orderData, null, 2));
// Show a success message within this page, e.g.
const element = document.getElementById('paypal-button-container');
element.innerHTML = '';
element.innerHTML = '<h3>Hemos recibido tu pago, ¡muchas gracias!</h3>';
// Or go to another URL: actions.redirect('thank_you.html');
});
},
onError: function(err) {
console.log(err);
}
}).render('#paypal-button-container');
}
initPayPalButton();
</script>
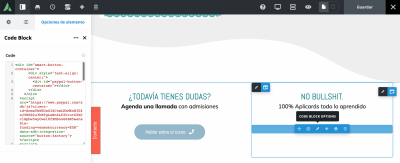
y adjunto captura de dónde lo estoy metiendo
Hola Pedro,
En este caso no veo anda en el código que pueda este error, he intentado replicar nuevamente y no lo he logrado. Lo que te recomiendo es que pruebes generar otro codigo y revises si funciona, si no es así puedes consultarlo con el soporte de Paypal para que te indiquen que puede estar sucediendo.
Pero como te comento actualmente no veo el error al intentar replicarlo
Un Saludo