Hola, os escribo para ver si algún alma caritativa puede ayudarme, pues llevo ya varios días intento solucionar este tema y no encuentro como.
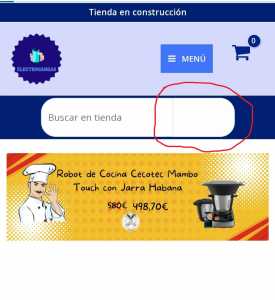
Necesito poner una casilla de búsqueda en la cabecera, he visto que se puede hacer de dos formas desde personalizar - editar cabecera (con un widget o directamente añadiendo la búsqueda de productos, actualmente lo tengo de las dos formas, el problema es que con el widget, no logro poner el icono de una lupa en el botón de buscar y que se quede (estrecho) al cambiar el texto por icono en las opciones del widget, se vuelve mas ancho y no me gusta como queda ni en PC ni en móvil, con lo cual necesitaría que tuviese el mismo icono de lupa que trae el widget pero con la barra de búsqueda igual de ancha que al poner texto en vez de icono en el botón. He tratado de hacerlo de la otra forma, es decir, sin widget directamente con el complemento búsqueda que hay para añadir en la cabecera, el problema es que de esta forma me aparece solo el icono de lupa y la barra de búsqueda se queda oculta... He visto un video donde se puede configurar eso pero a mi no me aparece opción alguna, imagino que se habrá actualizado y por eso ya no aparecen esas opciones de configuración. He dejado los dos puestos en la cabecera los dos, a la izquierda el widget (Este simplemente con poder cambiar el texto del botón por el icono de lupa sin que afecte en el ancho de la barra me serviría) y a la derecha la búsqueda como complemento, (esta opción con dejar la barra de búsqueda visible, al lado del icono de lipa tambien me valdría) podéis echarle un ojo? mil gracias de antemano. pasad un buen finde. Un saludo.
Contenido solo visible a usuarios registrados
Hola Ismael.
Prueba con esto:
.wp-block-search__inside-wrapper .wp-block-search__input {
border-radius: 22px 0 0 22px!important;
}
form[CLASS*=wp-block-search__].wp-block-search .wp-block-search__inside-wrapper .wp-block-search__button {
border-radius: 0 22px 22px 0!important;
background:#fefefe;
}
.wp-block-search__button {
margin-left: 0;
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional.
Un saludo
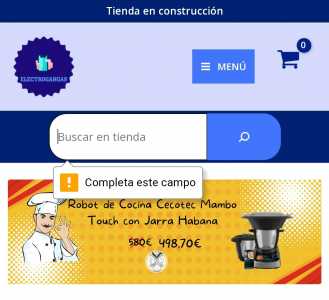
@pepesoler Hola Pepe, creo que se me sigue quedando la barra demasiado alta, en versión móvil parece que se ha corregido aunque también sigue quedando un poco alta, he probado a borrar cache por si no se habían aplicado los cambios pero se me sigue quedando igual, lo que he notado es que en versión móvil en el botón sin pulsar la lupa es color blanco y desaparece, al pulsarlo si se ve bien, adjunto capturas de pantalla, muchas gracias por tu ayuda, un saludo.
Lo del color en versión móvil lo acabo de corregir, me quedaría la altura de la barra, muchas gracias.
Hola Ismael,
Verifica agregar este código en apariencia > personalizar > css adicional:
button.wp-block-search__button.has-icon.wp-element-button {
height: 20px !important;
}
Un saludo
@argenis Hola Argenis, he aplicado el código y creo que en la versión PC no produce cambios y en la versión móvil si que se ha quedado con la altura que quería pero sin márgenes y con el icono de lupa entre cortado, aunque tanto esto como lo del margen imagino que podre solucionarlo con la configuración del witget, muchas gracias por tu ayuda, saludos.
Lo del margen en versión móvil ya lo he solucionado, lo que no logro ver es como centrar la lupa, no tampoco como reducir la altura de la barra de búsqueda en versión móvil, muchas gracias, saludos.
Hola Ismael,
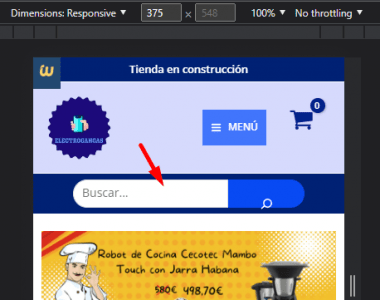
Actualmente veo tu barra de búsqueda de la siguiente manera
Puedes aplicar los siguientes estilos CSS para ajustar el icono
@media(max-width:425px){
.wp-block-search__button svg {
vertical-align: text-bottom;
display: block;
margin-top: -12px;
}
}
Deberías tener el siguiente resultado
Saludos!
@bruno-vichetti Hola Bruno, solucionado, icono de lupa centrado, mil gracias, lo único que me quedaría seria por solucionar en este tema, sería reducir la altura de la barra de búsqueda en versión PC. Adjunto captura, un saludo.
Hola ismael,
Excelente pues si queremos que se aplique a la version de escritorio podriamos adaptar lo ya hecho en version movil con lo siguiente
.wp-block-search.aligncenter .wp-block-search__inside-wrapper {
max-height: 35px;
}
.wp-block-search__button svg {
display: block;
margin-top: -12px;
}
En el max-height puedes controlar al alto maximo del contenedor del buscador
En el margin-top es la posicion del icono del boton
Saludos!
@bruno-vichetti Hola de nuevo Bruno, gracias por tu ayuda, aplico este segundo código cambiando este valor que me dices y tras varios cambios y vaciado de cache creo que no me aparece cambio, gracias, un saludo.
Hola Ismael,
Vamos a agregar el atributo important para forzar de que los estilos funcionen
.wp-block-search.aligncenter .wp-block-search__inside-wrapper {
max-height: 35px !important;
}
.wp-block-search__button svg {
display: block !important;
margin-top: -12px !important;
}
Si aun asi sigue sin funcionar debes vaciar la cache y probar desde ventana incognita
Saludos!
@bruno-vichetti Hola Bruno, creo que sigue sin funcionar, he hecho lo del caché y abrir la web desde otra ventana desde incognito, y sigue sin reducirse, muchas gracias, un saludo.
Hola Ismael,
Con los estilos sugeridos debería de tener el siguiente aspecto la barra de búsqueda
Parece que no esta tomando los estilos sugeridos, puedes mostrarnos donde los estas agregando?
Rectificó los CSS nuevamente
.wp-block-search__inside-wrapper {
max-height: 35px !important;
}
.wp-block-search__button svg {
display: block !important;
margin-top: -12px !important;
}
Saludos!
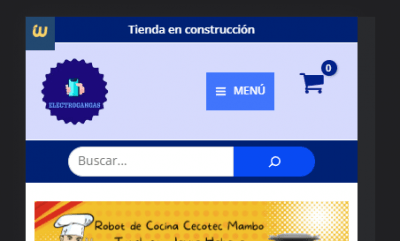
@bruno-vichetti Hola de nuevo Bruno, creo que sigue sin aplicarse no tengo ni idea de por qué, he probado a bajar de 35px a 25px
, a borrar todas las cachés y abrir página desde oculto y nada, adjunto captura, mil gracias por tu ayuda, un saludo.