Buenas, actualice mi plantilla de Flatsome de Themeforest subiendo los archivos desde el administrador de archivos donde tengo una carpeta para el tema padre y otra que cree siguiendo uno de sus tutuoriales para el tema hijo que tengo activo en la web. Pero cuando actualice la pagina habia perdido todas las personalizaciones: tipografías, tamaños y colores, asi como imagenes y texto de secciones modificadas desde el personalizador del tema. Mis conocimientos son basicos y pense que trabajando sobre mi tema hijo directamente activo esas personalizaciones estarían guardandose de alguna manera en el tema hijo y no las perdería al actualizar el tema padre. Pero veo que cometí algún error.
Quisiera saber como proceder para hacerlo bien, si es más recomendable que trabaje con un plugin o como debo hacerlo. Las personalizaciones las hice todas yo y podria volver a hacerlas pero me gustaría que esta vez ya queden bien hechas para evitar tener que rehacer todo con la proxima actualización.
Contenido solo visible a usuarios registrados
Que tal Victoria,
Probablemente, perdiste los ajustes ya que los has realizado en la version padre del tema y no en la hijo, no te preocupes puedes activar nuevamente la version padre y exportar las opciones de configuración desde Flatsome
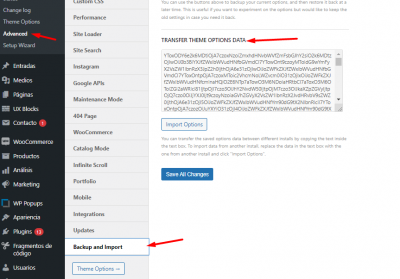
En las opciones de Flatsome-> Advance en el apartado de TRANSFER THEME OPTIONS DATA, puedes copiar el texto y luego al cambiar al tema hijo colocarlo en la misma casilla para importar las opciones de configuración
Prueba y nos comentas, Saludos!
Muchisimas gracias Bruno!! Me quedo más tranquila. Intentaré hacer lo que decis. Entonces entiendo que todos los cambios futuros que haga desde personalizacion se grabarían directamente en el tema hijo que tenga activo y que no se trata de algún codigo que deba insertar yo manualmente en el archivo css del tema en administrador de archivos ni nada parecido verdad? Porque no poseo esos conocimientos como para hacerlo.
Lo que me lleva a otra pregunta, porque todo este tiempo el tema activo en mi web fue el tema hijo pero, evidentemente, como decis, todas las modificiaciones se grabaron en el tema padre. Por lo que abri el archivo CSS y lo comparé con el del tema hijo que vino en la carpeta de la actualización que descargue de la web de Themeforest y encuentro diferencias:
Codigo tema hijo actualmente activo en mi web:
/*
Theme Name: Child Flatsome
Theme URI: http://flatsome.uxthemes.com/
Version: 3.17
Description: Child Theme. Parent Theme Flatsome
Author: UX-Themes
Author URI: http://www.uxthemes.com/
Template: Flatsome
*/
@import url("/public_html/cadmiastore.com/wp-content/themes/Flatsome/style.css");
/*************** ADD CUSTOM CSS HERE. ***************/
Código tema hijo sugerido por Flatsome
/*
Theme Name: Flatsome Child
Description: This is a child theme for Flatsome Theme
Author: UX Themes
Template: flatsome
Version: 3.0
*/
/*************** ADD CUSTOM CSS HERE. ***************/
@media only screen and (max-width: 48em) {
/*************** ADD MOBILE ONLY CSS HERE ***************/
}
Si el código pudo haber ocasionado el problema por favor indicame como corregirlo o si directamente debo copiar el sugerido por Flatsome. Muchisimas gracias por tu ayuda de antemano!!!
Hola Victoria,
En este caso las opciones de personalización de estilos pueden ser muy diferentes del tema padre al tema hijo, ten en cuenta que el tema padre tendrá todas las opciones que configuro el desarrollador mientras que el tema hijo te permitirá añadir tus personalizaciones.
Con esto evitarás que a futuro ante cualquier actualización del tema o cambio pierdas estas personalizaciones y trabajos que ya realizaste previamente en tu sitio web, no necesitas modificar ningún archivo fuente de tu tema siempre que tu tema hijo funciona bien todas las personalizaciones que necesites añádelas en tu tema hijo.
Un Saludo
Gracias! Mi últma pregunta era sobre el codigo del tema hijo. Decidí eliminar la parte del código (@import url("/public_html/cadmiastore.com/wp-content/themes/Flatsome/style.css") que no coincidia con la del sugerido por Flatsome. Pero despues de varios intentos de reemplazar la carpeta del tema padre por la nueva carpeta desde el administrador de archivos, siguiendo los mismos pasos que hice en otras actualizaciones, no consegui que funcionara bien la web.
Pude solucionarlo de la siguiente manera por si a alguien le sirve la info:
Activé el plugin de Envato. Actualice el codigo de compra y token en el plugin de Envato siguiendo los links que da el mismo plugin y pude actualizar el tema directamente desde el plugin. El sitio se actualizo con todas las personalizaciones que al parecer se estaban haciendo de forma correcta. Y volví a desactivar el plugin.
Muchisimas gracias por la ayuda!
Hola Victoria,
Nos alegra que hayas podido solucionar ademas del valioso aporte que dejas en tu respuesta seguramente sera de utilidad para quien tenga una situacion similar
Daremos el tema por resuelto pero cualquier otra consulta que tengas estaremos atentos
Saludos!