Un cliente añade productos a lo largo de la semana...entonces cuando se dispone a completar pedido le da error he comprobado que es debido a que uno de los productos se ha agotado...el carrito no indica de que producto se trata...entonces tengo que ir uno a uno comprobando si hay stock de ese producto...¿cómo indicar que producto es el que está agotado?
Contenido solo visible a usuarios registrados
Hola Alberto,
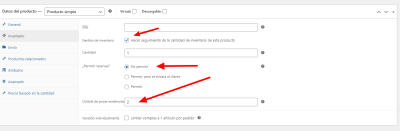
En este caso quieres indicar que está agotado a los clientes?, si es así puedes configurar el producto las opciones del inventario del producto, adicional a ello puedes marcar un umbral de poca existencia para que te llegue el aviso sobre el producto que se está agotando.
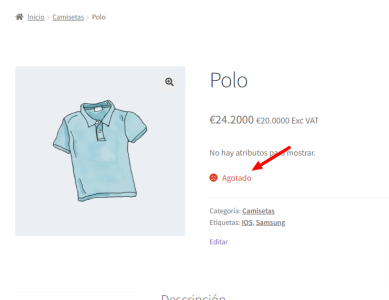
Una vez el producto llegué a 0 este se mostrará en la tienda como un producto agotado sin permitirlo añadirlo
Coméntanos si es esto lo que necesitas añadir.
Un Saludo
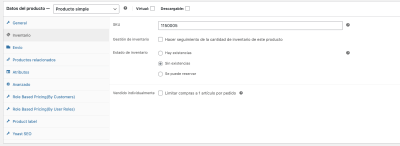
No...no se trata de eso....bien explicaré el problema de nuevo con un ejemplo: el lunes pasado un cliente añade al carrito la referencia 0987 y no cierra el pedido...hoy añade otras referencias y cuando va a cerrar el pedido le da error ya que la referencia 0987 se agotó ayer....en la actualización del carrito debería señalizar que esa referencia está agotada....en cuanto a la captura de pantalla que envías...llevo años utilizando el marcado sin existencias tal y como puedes ver en el adjunto...
Hola ALberto,
Entiendo, en este caso lo que puedes es probar añadir el estatus del stock dentro de la página de carrito, para ello puedes probar utilizar el siguiente código en el function.php de tu tema o un plugin como code snippets
add_filter('woocommerce_cart_item_name', 'foro_webempresa_woo_cart_item_show_outofstock', 10, 3);
function foro_webempresa_woo_cart_item_show_outofstock($item_name, $cart_item, $cart_item_key) {
if ('outofstock' === $cart_item['data']->get_stock_status()) {
$item_name .= " <i class='outstock-cart_page'>" . __('Out of stock', 'woocommerce') . "</i>";
}
return $item_name;
}
Luego puedes personalizar la etiqueta para que sea más visible añadiendo el siguiente código CSS
.outstock-cart_page {
background: #ff0000;
color: #ffffff;
padding: 2px;
text-align: center;
border-radius: 3px;
}
Verifícalo y nos comentas como va todo
Un Saludo
Funciona correctamente...
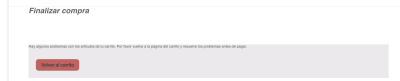
Ahora quiero cambiar el texto que aparece por defecto en la página finalizar compra cuando da error como puede verse en el adjunto...
He colocado este código en Functions.php pero no funciona...
Hola Alberto,
Puedes probar modificarlo con otro código, por ejemplo
function woocommerce_cart_error_message_texts( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'Hay algunos problemas con los artículos de tu carrito. Por favor vuelve a la página del carrito y resuelve los problemas antes de pagar.' : /*Texto original*/
$translated_text = __( 'Nuevo texto', 'woocommerce' ); /*Nuevo texto*/
break;
}
return $translated_text;
}
add_filter( 'gettext', 'woocommerce_cart_error_message_texts', 20, 3 );
Ten en cuenta cambiar el texto Nuevo texto por el que deseas.
Un Saludo
Hola Alberto,
Con gusto. Pero ten en cuenta que esto sería ya parte de otra consulta, esperamos atentos está para poder indicarte el CSS que puedas agregar en esta sección y nos indicas con exactitud que es lo que deseas cambiar y la URL donde verlo.
Un saludo 🖐️