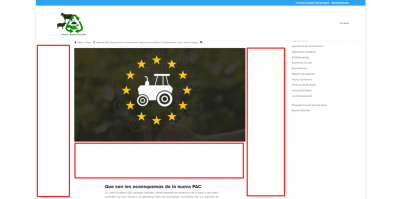
Como se puede ver en el adjunto...lacabecera de la publicación...la imágen destacada y el texto están ajustados a la izquierda...mientras que el contenido del texto si que he podido ajuntarlo al centro dando el ancho que yo quiera... como se ve en el adjunto...tengo activado modo blog ....
Contenido solo visible a usuarios registrados
Hola Alberto,
Necesitamos la url para poder verificar lo que comentas.
Un saludo 🖐️
https://proyectocircular.humus-spain.com/ las-nuevas-exige…royecto-en-ellas/
Hola Alberto,
Recuerda que puedes compartirnos la url en oculto usando esta herramienta:
Según veo en la url que completamos que se ve como debería por ejemplo:
Para que funcione de la forma que necesitas debes eliminar el espaciado que le has asignado manualmente de ancho a la sección del texto y que se acople a la imagen y contenido de arriba y modificar el ancho de éste por medio de css:
.single .et_pb_post {
margin-bottom: 27px;
padding-right: 10% !important;
padding-left: 10% !important;
}
Un saludo 🖐️
El módulo de texto no tiene cambiado el ancho...es el modulo sección...pero eso no tiene que ver con el hecho de que la imagen de portada no este centrada...
Hola Alberto,
En efecto la imagen destacada se ve centrada dependiendo de la resolución de la pantalla desde se visualice, sin embargo se nota la alineación a la izquierda en resoluciones muy altas.
Para centrar la imagen puedes usar el siguiente CSS
.et_post_meta_wrapper img {
margin: 0 auto;
display: table;
}
Saludos!
Se crea un padding por los dos lados pero claro la imagen principal sigue no alineada con el bloque de texto...
Hola Alberto,
No entiendo tu consulta, te ha funcionado el estilo antes compartido?
Veo que estas dándole estilo al contenedor del post, debes fijarte como estas configurando tu mismo los paddings de dicha sección además de validar en resoluciones altas el aspecto que tiene, te dejo captura de un ejemplo inspeccionando en 4k
Saludos