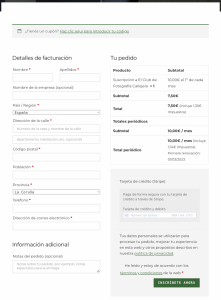
Hola! Tras recibir ayuda como caída del cielo con un proceso en mi web que no funcionaba como debería (gracias!) ahora la página de finalizar compra ya incluye todos los campos necesarios... Pero por algún motivo no se muestra con el aspecto (especialmente con las fuentes) del resto de mi web:
https://jotabarros.com/finalizar-compra/
¿Me podéis echar una mano con esto? Gracias.
Jota.
Contenido solo visible a usuarios registrados
Hola Jota.
Gracias por abrir una nueva consulta 😉
La verdad que no se como se mostraba anteriormente pero bueno si que veo que el tipo de letra es distinto.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.woocommerce form .form-row label {
font-family: 'Montserrat', sans-serif;
}
.woocommerce form .form-row .input-text, .woocommerce-page form .form-row .input-text {
font-family: 'Montserrat', sans-serif;
}
.woocommerce table.shop_table th {
font-family: 'Montserrat', sans-serif;
}
.woocommerce table.shop_table, .woocommerce table.shop_table td {
font-family: 'Montserrat', sans-serif;
}
.woocommerce-checkout #payment ul.payment_methods li {
font-family: 'Montserrat', sans-serif;
}
.woocommerce-privacy-policy-text p{
font-family: 'Montserrat', sans-serif;
}
@media(min-width:768px) {
.woocommerce .col2-set .col-1,
.woocommerce-page .col2-set .col-1 {
width: 90%;
}
#customer_details {
display: flex;
flex-flow: column nowrap;
float: left;
width: 50%;
}
#customer_details .col-2 {
width: 90%;
margin-top: 20px;
}
#order_review,
#order_review_heading {
width: 50%;
float: left;
clear: none;
}
}
Un saludo
@pepesoler cómo mola, Pepe. Gracias. Ya solo falta el aviso del cupón de arriba. 😓
Hola Jota.
Prueba con esto:
ul.woocommerce-error, .woocommerce-error, .woocommerce-info, .woocommerce-message {
font-family: 'Montserrat', sans-serif;
}
a.showcoupon {
font-family: 'Montserrat', sans-serif;
}
@media(min-width:768px) {
.woocommerce .col2-set .col-1,
.woocommerce-page .col2-set .col-1 {
width: 90%!important;
}
#customer_details {
display: flex;
flex-flow: column nowrap;
float: left;
width: 50%;
}
#customer_details .col-2 {
width: 90%;
margin-top: 20px;
}
#order_review,
#order_review_heading {
width: 50%;
float: left;
clear: none;
}
}
Un saludo
Hola Jota.
Bueno lo conseguimos 😀
Encantados de poder ayudarte 😊 , nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo de foro. 😎