Hola Alberto,
Puedes compartirnos la url de la consulta para poder ver el css que podría ayudarte a eliminar esto.
Un saludo 🖐️
Hola Alberto,
Para el breadcrumb puedes utilizar el siguiente código css, en Apariencias > Personalizar > Css adicional:
nav.woocommerce-breadcrumb {
display: none !important;
}
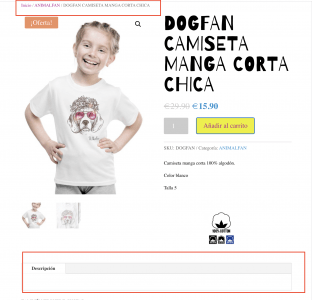
Y para eliminar el cuadro con la descripción puedes especificarnos si es unicamente el recuadro de información o todo lo que alli se encuentra ya que adicional a eso tambien hay una pestaña que indica información adicional.
Nos comentas, un saludo
Eliminar el cuadro con descripción y también información adicional....
Hla Alberto.
.- Accede a tu cuenta de cPanel -> Administrador de archivos.
.- Accede a la carpeta de la instlacion
.- Accede a wp-content -> themes -> wpfacil y edita el archivo functions.php
.- Añade lo siguiente al final del archivo:
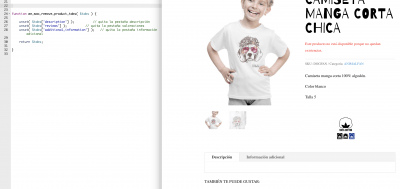
//Quitar todas las pestañas de WooCommerce
add_filter( 'woocommerce_product_tabs', 'we_woo_remove_product_tabs', 98 );
function we_woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // quita la pestaña descripción
unset( $tabs['reviews'] ); // quita la pestaña valoraciones
unset( $tabs['additional_information'] ); // quita la pestaña información adicional
return $tabs;
}
Revisa si después de eso deja de mostrarse las pestañas.
Un saludo
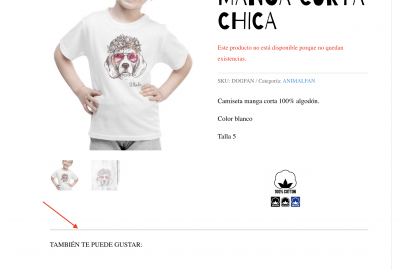
Con la primera parte del código que quita todas las pestañas funciona, aunque como puedes ver en el adjunto se queda una linea...
la segunda parte no funciona como puedes ver en el adjunto....
Hola
Para ocultar la línea prueba con el siguiente código CSS:
div.product .et_pb_module.et_pb_wc_tabs{
display: none;
}
Para ocultar las migas de pan puedes usar:
.woocommerce-breadcrumb{
display: none;
}
Saludos.