Hola, sabéis alguna manera de quitar los bordes blancos que creo que se ponen con el tema que tengo en mi web: https://planaje.com/
No sé si sabéis a lo que me refiero.
Contenido solo visible a usuarios registrados
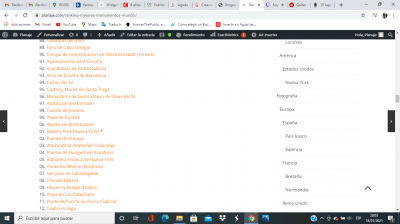
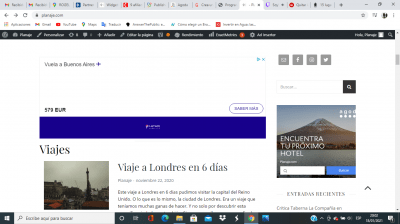
@karen Si te fijas en una de las fotos se corta la mitad de la publicidad, y en la otra se corta un número (ya que a partir del 99 debería verse 100 y no 00)
Hola Joel,
La publicidad es dependiendo del código que has ingresado, como la has colocado en el sidebar? esta publicidad por lo general es directamente de google y no tienes control sobre ella solamente debes indicar bien la proporción que tendrá el banner para que ellos apliquen los banners correspondientes.
Lo que has mencionado del numero no logro entenderlo ya que no vemos los mimos banners, dependiendo de tus búsqueda Google muestra un contenido diferente:
Un saludo 🖐️
@argenis La publicidad en este caso no es de google, porque es de un cuadro de busqueda que he insertado y por eso me extraña que se corte.
Y lo de los números es en la foto de la lista, si te fijas cuando va por el número 99 el siguiente es el número 100, pero solo se ve 00, no se si me entiendes?
Hola
Parece que es un problema con los estilos de tu theme, especificamente con el contenedor
Por ejemplo poniendo un margen se corrige la lista.
.post-content ol, .woocommerce-product-details__short-description ol, .woocommerce-Tabs-panel--description ol{
margin-left: 10px;
}
Para agregar código CSS, revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos
Hola Joel,
Cal sidebar veo que has agregado un iframe con 300px de ancho prueba con 270 ya que este es el máximo de este sidebar no 300, adicional lo que comentas del numero 100.
Un saludo 🖐️
@jmarreros Vale muchas gracias, de todas formas lo del margen derecho seguro que no se puede solucionar no?
Hola Joel,
Verifica lo que te comento, estas mostrando un iframe a 300px de ancho cuando el máximo es 270 para esa sección cámbialo y nos comentas.
un saludo 🖐️
@argenis Ya, pero el problema es que es el formato mínimo que me dan para elegir. Manualmente no se podría cambiar no?
El código es este:
<div id="adgshp-1110870433"></div> <script type="text/javascript" src="//cdn0.agoda.net/images/sherpa/js/sherpa_init1_08.min.js"></script><script type="text/javascript"> var stg = new Object(); stg.crt="13243687160647";stg.version="1.04"; stg.id=stg.name="adgshp-1110870433"; stg.width="300px"; stg.height="250px";stg.ReferenceKey="QaNCnUjkYVuRuN6DvV9bQw=="; stg.Layout="Square"; stg.Language="es-es";stg.Cid="1892454"; stg.DestinationName="";stg.OverideConf=false; new AgdSherpa(stg).initialize(); </script>
Muchas gracias por todo!!
Hola Joel,
En este caso verifica con los que te proveyeron el iframe igualmente puedes intentar cambiando los valores de width de este mismo quedaría así:
<div id="adgshp-1110870433"></div>
<script type="text/javascript" src="//cdn0.agoda.net/images/sherpa/js/sherpa_init1_08.min.js"></script><script type="text/javascript">
var stg = new Object(); stg.crt="13243687160647";stg.version="1.04"; stg.id=stg.name="adgshp-1110870433"; stg.width="270px"; stg.height="250px";stg.ReferenceKey="QaNCnUjkYVuRuN6DvV9bQw=="; stg.Layout="Square"; stg.Language="es-es";stg.Cid="1892454"; stg.DestinationName="";stg.OverideConf=false; new AgdSherpa(stg).initialize();
</script>Verifica con este y nos comentas si se ajusta, en caso de no hacerlo entonces la información que toma este iframe no es algo que pueda ser modificado, y debes entonces modificar el ancho de tu sidebar para que se vea completo:
.sidebar-left, .sidebar-right {
width: 338px !important;
}
Puedes agregar ese código a Apariencias > Personalizar > Css adicional, el inconveniente esta en que se acercara mas al contenido por lo que será necesario alejarlo un poco de este con el siguiente código:
.main-container {
width: -webkit-calc(100% - 338px) !important;
}
Un saludo 🖐️
@argenis Ahora sí, muchísimas gracias por todo!! (he tenido que optar por la segunda opción, por si le ocurre a otra persona)
Hola joel,
Estupendo 😀, si tienes alguna otra consulta recuerda que puedes crear un nuevo tema 😉
Un saludo 🖐️
@argenis Hola de nuevo, siento molestarte, pero me acabo de dar cuenta de que ahora en el formato móvil no se ve bien mi página web por el cambio que he hecho. Alguna solución?
Hola Joel,
¿Podrías compartirme una captura de pantalla donde pueda visualizar el problema? Por favor