Hola,
Me gustaría hacer más pequeño el espacio que hay entre los ítems del menú desplegable para que estos ítems estén más cerca entre sí.
Gracias y saludosContenido solo visible a usuarios registrados
Hola Pedro,
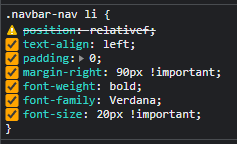
Veo que mas alla de reducir distancias entre las opciones del submenu hay un padding actual que hace que no tengan un aspecto correcto, dejo captura de referencia
Debes evaluar que estilos CSS estas agregando ya que el responsable parece ser el siguiente
Para ajustarlo en el caso de los submenus puedes probar estos estilos CSS
.navbar-nav .sub-menu li {
margin: auto !important;
}
Saludos!
@bruno-vichetti Hola, Bruno
He seguido tus indicaciones, aún así persiste el espacio. ¿Me puedes indicar cómo cambiar el padding?
Gracias y saludos
Hola Pedro José,
En este caso puede ser por el ancho que se añade a los elementos del sub menú, revisa si con el siguiente código CSS se ajustan de forma correcta
ul.sub-menu li {
width: 100%!important;
}
Un Saludo
@karen Hola, Karen
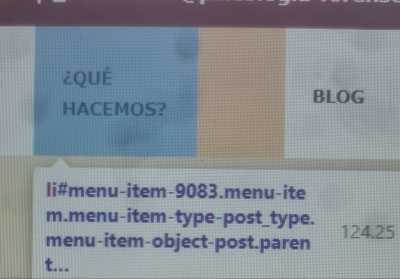
No he logrado solucionarlo con las indicaciones. Adjunto dos imágenes. En la primera imagen (desde la izquierda) se ve la caja en azul e inmediatamente a la derecha un espacio en naranja. Ese espacio naranja coincide con el espacio que quiero hacer más pequeño entre ítem e ítem.
Gracias y saludos
Hola Pedro Jose.
Prueba con esto:
.navbar-nav li {
margin-right: 5px !important;
}
Un saludo
Hola Pedro José,
Enhorabuena lograste solucionarlo, es un placer para nosotros poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊