Hola,
😊
La web está hecha con WPBakery builder y como no veo donde cambiar el tamaño de las imágenes cuando se muestran en los móviles he pensado hacerlo con css, pero por lo que sea (por que no lo debo hacer bien) no me hace caso lo que he puesto, o no está bien el código, he probado varios y no doy con la tecla.
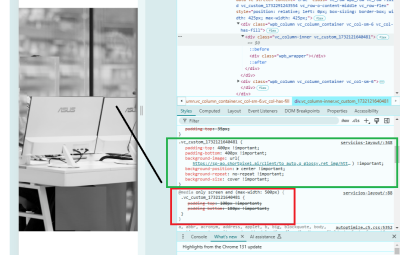
En la imagen que pego, aparecen los dos códigos y en pantalla grande se muestra como debe (cuadro rojo) pero en las pantallas pequeñas para moviles, se ve muy grande la imagen y al querer reducir el tamaño con el css del cuadro rojo, éste aparece tachado y no funciona.
Como puedo hacer para que cuando se vea en moviles se haga la foto mas pequeña?
Gracias por adelantado!
Ana 😊
Contenido solo visible a usuarios registrados
Hola Pepe,
Perdón que no pude contestarte antes...
Esta url: Contenido solo visible a usuarios registrados
Gracias!
Ana 😊
Hola Ana,
En esta página cuál es la imagen que deseas modificar? actualmente la vea de esta forma pero no logro ver el tamaño que deseas modificar
Puedes indicarnos cual esta imagen que deseas modificar y el tamaño que deseas asignarle? de esta forma podemos verificarlo con mayor detalle.
Un Saludo
Hola Ana.
Esto es lo que yo veo:
Lo que quieres es que tenga algún margen, que tenga un alto inferior ?
Disculpame pero es lo veo bien,la imagen se muestra a un tamaño completo
Un saludo
Hola Ana.
Mira si es esto lo que buscas
@media only screen and (max-width: 720px) {
.vc_column-inner.vc_custom_1732122113227 {
padding-top:1px!important
}
}
Un Saludo
Pepe!
Perfecto!! genial!! 😊
Justo es eso!! Me lo anoto y lo aplico a las otra imágenes
Muchísimas gracias por tu gran ayuda !!
Contenido solo visible a usuarios registrados
Un abrazo enoorme!!
Y cuídate mucho!
Ana 🤗 😊
Hola Ana,
Encantados de poder ayudar, si tienes alguna otra duda, por aqui estaremos.
Un saludo 🖐️