Buenos días, estoy intentando borrar la caché de mis archivos js y css en mi web y no hay manera, me fijo en las 'herramientas de desarollador' del navegador, en el apartado de 'Red' (o network), y veo que carga todos los recursos css y js los recarga desde la caché, cuando mi intención es que los vuelva a descargar para así obtener la ultima versión de los archivos.
Ya probé varios plugins como WP Fatest Cache, W3 Total Cache y WP Super Cache y ninguno me funcionó, ya que me fijo y veo que carga todos los recursos desde caché (después de haber vaciado caché con el plugin)
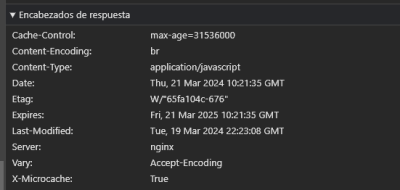
Aparte, si me fijo en la información de algún recurso, en los headers específicamente, me aparece que la caché expira en 1 año y se me hace demasiado tiempo. Mi idea es vaciar la cache cuando yo modifique los archivos, así mis usuarios tienen siempre la ultima versión de los archivos js/css.
Contenido solo visible a usuarios registrados
Hola Carlos
veo que carga todos los recursos css y js los recarga desde la caché, cuando mi intención es que los vuelva a descargar para así obtener la ultima versión de los archivos.
Cuando vacías la caché y se accede de nuevo a la web, el navegador volverá a cargar la caché, siempre verás esos recursos cargados.
Luego tienes la caché de navegador que puedes borrarla desde las opciones del navegador:
-> https://guias.webempresa.com/preguntas-frecuentes/limpiar-la-cache-del-navegador/
Puedes recargar la caché de navegador con una combinación de teclas.
Para Mac:
Comando + Opción + E
Para Windows:
Presiona la combinación de teclas Ctrl + F5
la caché expira en 1 año
Es recomendable que el usuario conserve de manera local en su caché cierto tipo de archivos, como imágenes, css y javascript, que no cambian de manera frecuente.
El archivo .htaccess hace uso del módulo mod_expires para administrar el tiempo de expiración date/time de cierto tipos de archivos para prevenir que estos archivos se descarguen una y otra vez cuando el usuario acceda a la web
Hay dos directivas que pueden utilizarse con el archivo .htaccess para lograr este objetivo: ExpiresDefault y ExpiresByType.
El ExpiresDefault coloca un tiempo por defecto de expiración para todos los archivos de tu dominio. Por ejemplo, si colocas en tu archivo .htaccess lo siguiente:
ExpiresDefault A60
Todos los archivos del dominio automáticamente tendrán un tiempo de expiración de 60 segundos.
Una combinación de los tiempos de expiracion que sea mas o menos razonable podría ser esta:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A86400
ExpiresByType image/x-icon A2419200
ExpiresByType image/gif A604800
ExpiresByType image/png A604800
ExpiresByType image/jpeg A604800
ExpiresByType text/css A604800
ExpiresByType application/x-javascript A604800
ExpiresByType text/plain A604800
ExpiresByType application/x-shockwave-flash A604800
ExpiresByType application/pdf A604800
ExpiresByType text/html A900
</IfModule>
En donde el tiempo por defecto para expirar es de 1 día, mientras que cada tipo de archivo tiene su propia expiración individual. La expiración menor es la de los archivos extensión HTML, ya que pueden ser actualizados de manera frecuente. Los iconos tienen un tiempo de un mes, mientras que otros tipos de archivos expiran en una semana.
El código lo puedes añadir en el archivo .htaccess
Ten en cuenta que los tiempo de cache son importantes ya que el navegador no volverá a descargar los archivos del servidor cada vez que se visite el sitio, lo que puede mejorar significativamente el tiempo de carga del sitio y reducir la carga del servidor.
Por defecto el que tu tengas problemas de cache de navegador no significa que el cliente los tenga ya que el cliente no suele estar continuamente accediendo a la web y le da tiempo a vaciar la caché del navegador con lo que al acceder casi siempre se le cargará de nuevo. El problema suele venir para los propietarios que estan accediendo constantemente a la web y no da tiempo a descargar pero lo puedes solucionar con la combinación de teclas que te indiqué antes o revisándolo con el navegador en privado.
Un saludo
@pepesoler Muchas gracias por responder, he intentado agregar este código al .htaccess:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css A60
ExpiresByType application/javascript A60</IfModule>
Para hacer la prueba, debería ser 60 segundos como dijiste, pero me fijo en los headers y me sigue marcando que expira en 1 año (en js y css). Lo he probado en mi sv local y todo funciona correcto! pero en el hosting no, quizás tenga desactivado el modulo mod_expires? pero no sabría como activarlo
Hola Carlos.
El modulo el modulo mod_expires es un módulo de apache que está activo en todos los servidores.
Prueba con esto:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 week"
ExpiresByType text/css "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType text/html "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
</IfModule>
Un saludo
@pepesoler Buenas, lo probé y sucede lo mismo, también lo probé en local y ahí todo correcto. Me fije en los headers y sigue igual (1 año), hasta probé reiniciar cache de mi navegador, así quizás se me actualizaban los headers pero tampoco. Te comparto el código de mi .htaccess:
RewriteEngine On### Garantiza que el encabezado Authorization se almacene en $_SERVERSetEnvIf Authorization .+ HTTP_AUTHORIZATION=$0### Quita la extension a los archivos PHPRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME}.php -fRewriteRule ^(.+)$ $1.php [L]### Rutas para la capa de logicaRewriteRule ^api/account(.*)$ logicLayer/account [L]RewriteRule ^api/user(.*)$ logicLayer/user [L]RewriteRule ^api/plan(.*)$ logicLayer/plan [L]RewriteRule ^api/purchase(.*)$ logicLayer/payment [L]RewriteRule ^api/translator-video(.*)$ logicLayer/translator_video [L]RewriteRule ^api/translator-text(.*)$ logicLayer/translator_text [L]RewriteRule ^api/video-editor(.*)$ logicLayer/video_editor [L]RewriteRule ^api/video-speech(.*)$ logicLayer/speech_video [L]RewriteRule ^api/upload-video(.*)$ logicLayer/upload_video [L]### Modificar tiempo de cache<IfModule mod_expires.c>ExpiresActive onExpiresDefault "access plus 1 week"ExpiresByType text/css "access plus 0 seconds"ExpiresByType application/json "access plus 0 seconds"ExpiresByType application/xml "access plus 0 seconds"ExpiresByType text/xml "access plus 0 seconds"ExpiresByType text/html "access plus 0 seconds"ExpiresByType text/cache-manifest "access plus 0 seconds"</IfModule><FilesMatch ".(php4|php5|php3|php2|php|phtml)$">SetHandler application/x-lsphp74</FilesMatch># BEGIN WordPress# Las directivas (líneas) entre «BEGIN WordPress» y «END WordPress» son# generadas dinámicamente y solo deberían ser modificadas mediante filtros de WordPress.# Cualquier cambio en las directivas que hay entre esos marcadores serán sobrescritas.<IfModule mod_rewrite.c>RewriteEngine OnRewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]RewriteBase /RewriteRule ^index\.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule># END WordPress
Hola Carlos,
Veo añadido correcto el codigo, revisar si al añadir el siguiente codigo logras limpiarla tras 1 minuto
<IfModule mod_headers.c>
# Activa el mod_headers si no está activado
Header set Cache-Control "max-age=60, must-revalidate"
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css "access plus 1 minute"
ExpiresByType application/javascript "access plus 1 minute"
</IfModule>
Revísalo y nos comentas como va todo
Un Saludo
Hola Carlos,
Veo añadido correcto el codigo, revisar si al añadir el siguiente codigo logras limpiarla tras 1 minuto
<IfModule mod_headers.c>
# Activa el mod_headers si no está activado
Header set Cache-Control "max-age=60, must-revalidate"
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css "access plus 1 minute"
ExpiresByType application/javascript "access plus 1 minute"
</IfModule>Revísalo y nos comentas como va todo
Un Saludo
Buenas, sigue igual a pesar de poner ese código 🙁 pareciera que ignorase mis ajustes sobre la cache. Quizás deba abrir un ticket y ver si pueden hacer algo
Hola Carlos,
En este caso si deseas una revisión más exhaustiva al servidor puedes abrir un ticket para que comprueben; sin embargo, ten en cuenta como comenta Pepe que los tiempos de caché son significativos, ya que el navegador no descargará los archivos del servidor cada vez que se visite el sitio. Esto puede mejorar considerablemente el tiempo de carga del sitio y reducir la carga del servidor.
Un Saludo
@karen Si, lo entiendo, puse poco tiempo solo para fines de probar si funciona.
Muchas gracias por sus tiempo a los dos!
Hola Carlos,
Entiendo, gracias a ti. Es un placer para nosotros siempre poder ayudarte.
Quedamos atentos como ha ido todo
Un Saludo