Buenas tardes!!
He notado que en los campos del formulario, una vez que los vas cumplimentando, desaparecen los nombres de ese campo y no me gusta, pero no encuentro la forma de que permanezcan visibles. Puede resultar lioso para algunas personas, ya que una vez que escriben encima, no saben lo que les pregunto en ese campo.
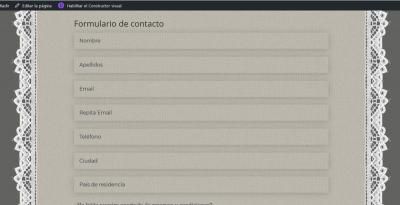
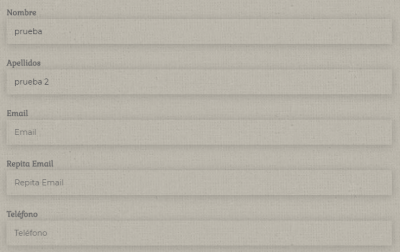
Os adjunto dos capturas de pantalla, la primera con el formulario intacto, y la segunda, según se van introduciendo algunos datos. Como veréis, por ejemplo, en el primer campo "Nombre", una vez que introduces "Silvia", ya no aparece "Nombre" y me gustaría que se viesen ambos datos.
Tiene solución? Gracias!!
Contenido solo visible a usuarios registrados
Hola Silvia,
Aprovechando que esta visible la web te comparto el código para que puedas ya volver a colocarla en mantenimiento:
.et_pb_contact_form label.et_pb_contact_form_label {
display: block !important;
font-weight: bold;
}
.et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title {
display: none;
}
.et_pb_contact_form ::-webkit-input-placeholder {
color: #666 !important;
}
.et_pb_contact_form.my_contact :-moz-placeholder {
color: #666 !important;
}
.et_pb_contact_form ::-moz-placeholder {
color: #666 !important;
}
.et_pb_contact_form :-ms-input-placeholder {
color: #666 !important;
}
Este de igual forma lo agregas en Apariencias > Personalizar > Css Adicional, al agregarlo debe visualizarse de esta forma:
Nos comentas como te va, un saludo 🖐️
.et_pb_contact_form label.et_pb_contact_form_label {
display: block !important;
font-weight: bold;
}.et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title {
display: none;
}.et_pb_contact_form ::-webkit-input-placeholder {
color: #666 !important;
}
.et_pb_contact_form.my_contact :-moz-placeholder {
color: #666 !important;
}
.et_pb_contact_form ::-moz-placeholder {
color: #666 !important;
}
.et_pb_contact_form :-ms-input-placeholder {
color: #666 !important;
}
Perfecto!! Arreglado con este código, mil gracias!! 🤗 😊
Hola Silvia,
Encantados de poder ayudar, recuerda si tienes otra duda puedes crear un nuevo tema.
Saludos 🖐️ 🖐️